Livro 1 - Meu primeiro aplicativo
5. Desenhando a tela do aplicativo
5.1. Adicionando uma imagem ao projeto
Para esse aplicativo, vamos adicionar uma imagem do Android 6.0 (Marshmallow) ao nosso projeto e inserir o elemento ImageView para mostrar essa imagem na tela do aplicativo.
5.1.1 Pastas drawable
Dispositivos Android possuem vários tamanhos de tela, resoluções e densidade de pixels (DPI, dot per inch) diferentes. Dessa forma, o aplicativo deve saber se adaptar a diferentes aparelhos tanto na questão do alinhamento e tamanho dos elementos na tela como a qualidade das imagens. É prática comum, adicionar ao seu projeto diferentes versões de uma mesma imagem para que elas não fiquem “borradas” em telas grandes. Assim, o Android consegue escolher qual a imagem mais adequada para o tipo de tela do aparelho.
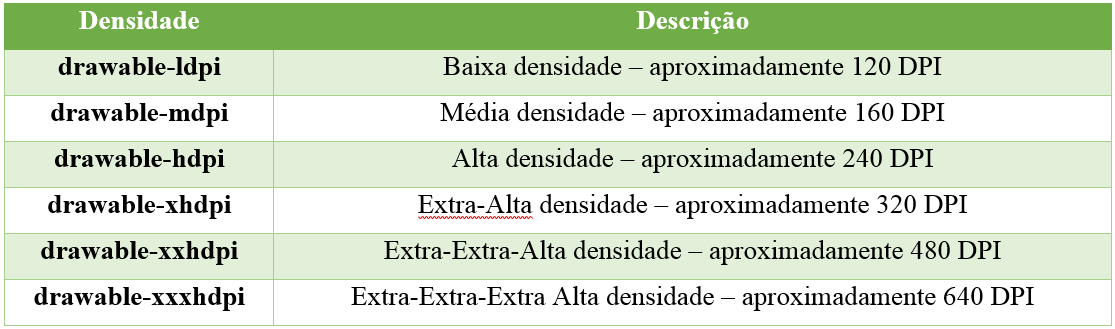
Para tanto, o projeto dos aplicativos Android possuem uma organização interna da pasta drawable como se segue:

Nesse projeto iremos oferecer apenas uma versão da imagem. Para casos assim, o Android seleciona a imagem mais adequada para o tipo de tela do aparelho, e caso não encontre pega uma imagem de qualidade menor e a escala para cima. (OBS: essa conversão pode gerar perda de qualidade na imagem).
5.1.2 Adicionando a imagem do Android 6.0 (Marshmallow) ao projeto
Para adicionar a imagem ao projeto siga os passos:
- Na janela Project, expanda a pasta res para visualizar a pasta drawable
- Obtenha a imagem do logo do Android 6.0 (Marshmallow) no link: http://docente.ifsc.edu.br/bruno.calegaro/android/android_6_marshmallow_logo.jpg. Salve a imagem em seu computador
- Abra a pasta onde foi salva a imagem e selecione-a. Clique com o botão direito do mouse ou aperte CTRL+C para a copiar
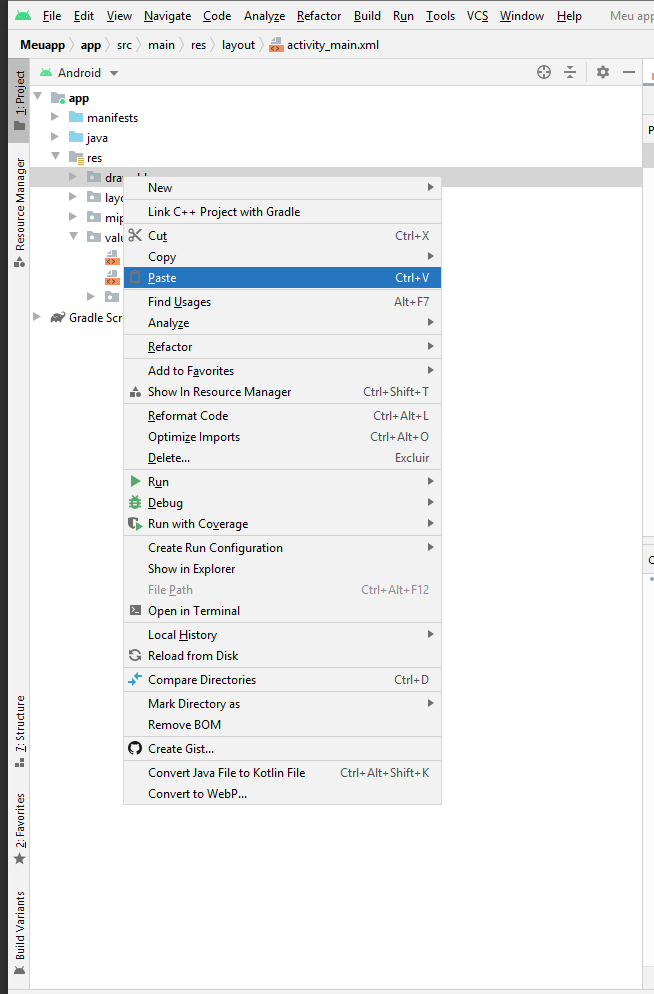
- No Android Studio, seleciona a pasta drawable e clique com o botão direito do mouse para escolher a opção PASTE ou aperte CTRL+V para a colar

Figura 12. Adicionando uma imagem ao projeto usando a ferramenta de copiar e colar
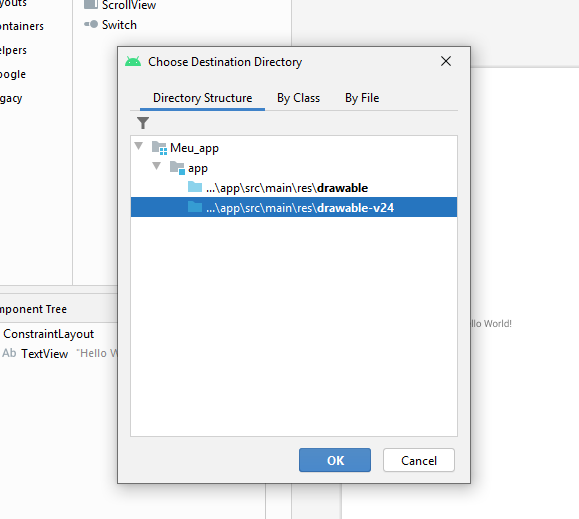
- O Android Studio vai abrir uma janela de ajuda com a opção de confirmar o local a ser colado a imagem. Apenas OK.

Figura 13. Janela de escolha do destino da imagem copiada
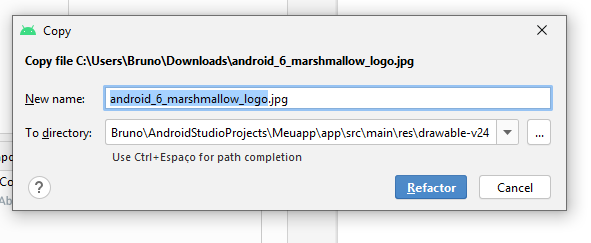
Confirme o nome como salvar o arquivo e clique em Refactor para finalizar a operação.

Figura 14. Janela de confirmação do novo de arquivo e pasta indicada
Pronto. Agora a imagem está salva dentro da pasta res/drawable de seu projeto e pode ser referenciada pelos componentes do aplicativo.