Livro 1 - Meu primeiro aplicativo
5. Desenhando a tela do aplicativo
5.2. Adicionado um ícone para o aplicativo
Quando o aplicativo for instalado no dispositivo, seu ícone e nome serão mostradas junto a todos os aplicativos instalados no celular. Para modificar o ícone de instalação, devemos clicar com o botão direito do mouse sobre o diretório RES e selecionar New > Image Asset. Isso irá abrir uma janela de edição de ícones do próprio Android Studio chamada Asset Studio.

Figura 15. Adicionado um novo Image Asset ao projeto
Para esse aplicativo podemos utilizar a mesma imagem do Android 6.0 como modelo. Para criar o ícone faça:
- Clique no ícone de pasta ao lado do campo Path
- Encontre o local onde a imagem foi salva. Lembre que a imagem está disponível no link: http://docente.ifsc.edu.br/bruno.calegaro/android/android_6_marshmallow_logo.jpg
- Um dica para encontrar o arquivo facilmente é salvar ele na Área de Trabalho do seu computador pois existe um ícone de atalho para isso nessa nova janela.

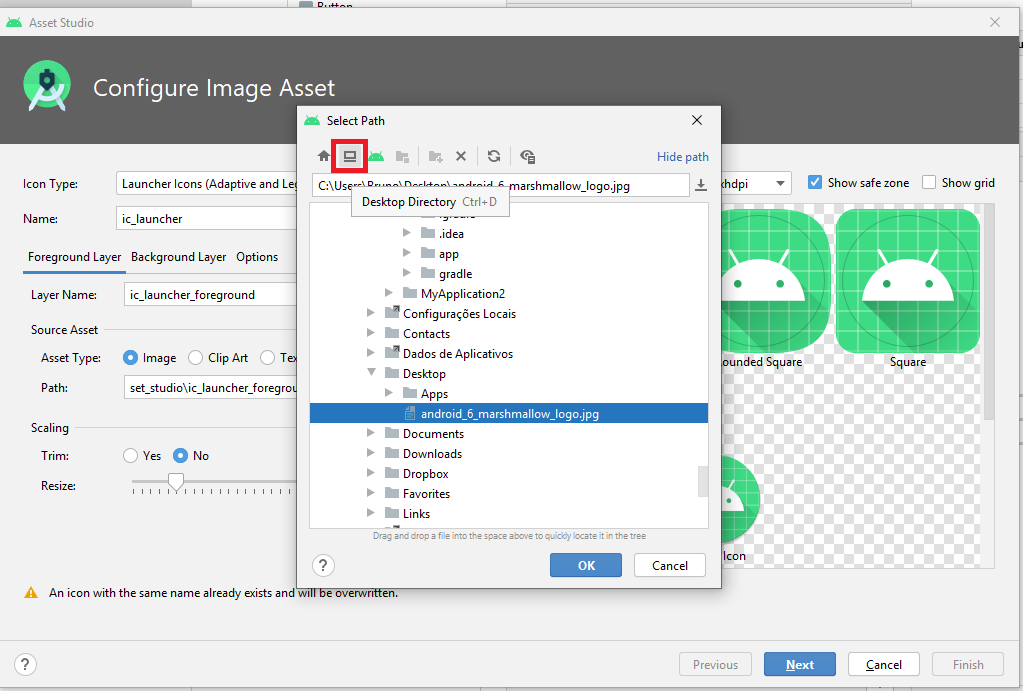
Figura 16. Seleção de uma imagem no computador para usar como ícone. O atalho para a pasta da Área de Trabalho está destacado em vermelho
- Seleciona a imagem e clique OK
- Automaticamente o Asset Studio deve configurar a imagem no estilo de ícone, portanto aperte Next e Finish depois

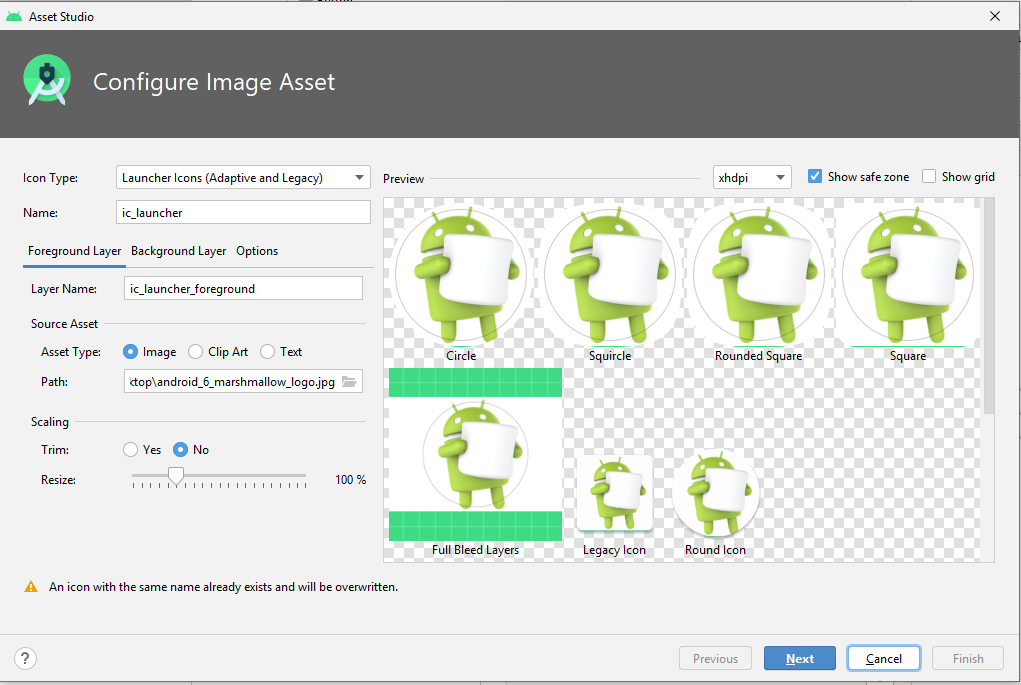
Figura 17. Pré-visualização do ícone criado em suas diferentes versões
O Android Studio irá criar diferentes versões do ícone para atender as necessidades de tamanho de tela e DPI e diferentes dispositivos. A arquivo de ícone por padrão irá se chamar ic_launcher.png e será salvo na pasta mipmap.