Livro 1 - Meu primeiro aplicativo
5. Desenhando a tela do aplicativo
5.4. Configurando o componente TextView
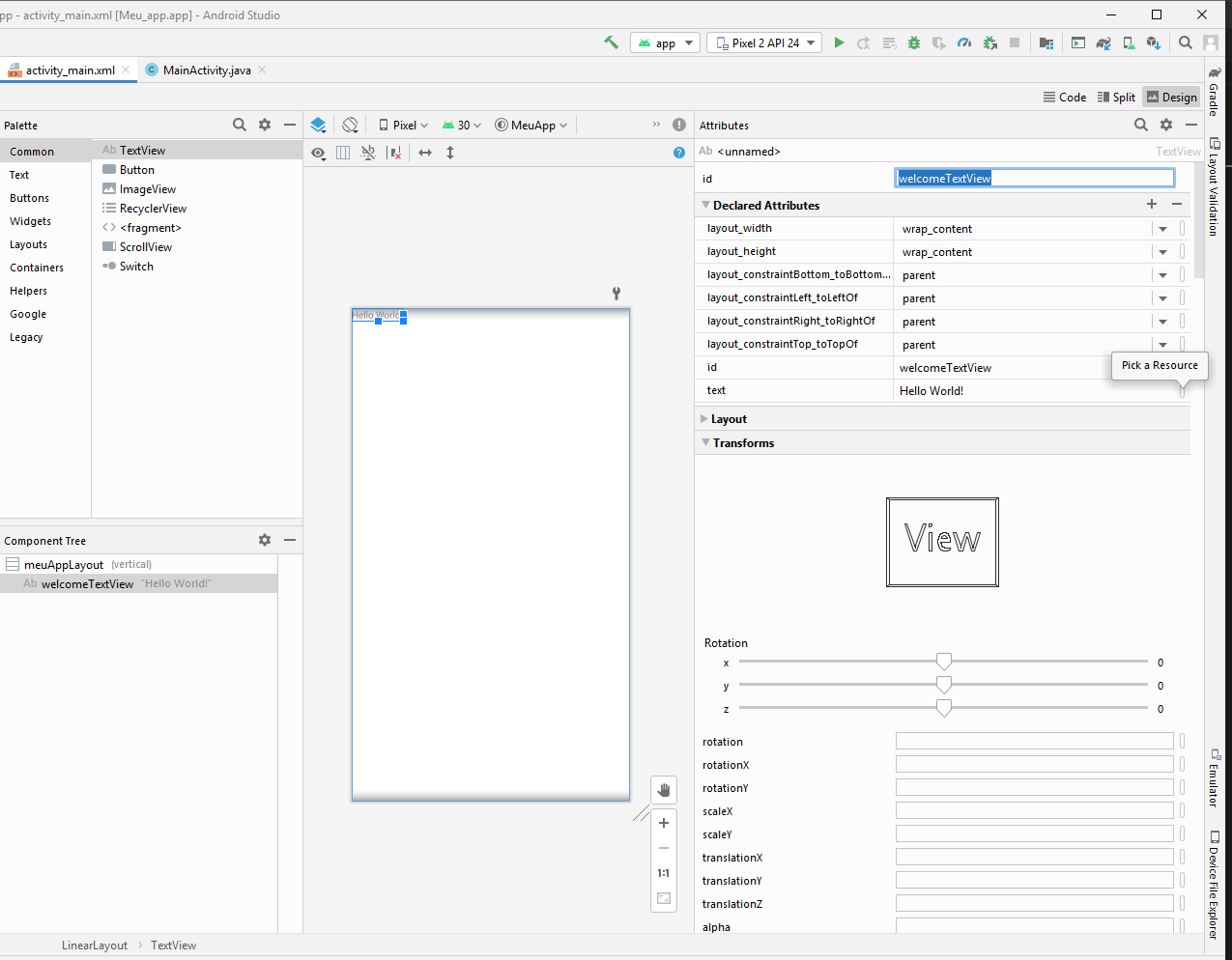
O aplicativo apresenta uma TextView automaticamente criada no inicio do projeto. Caso fosse necessário adicionar uma nova TextView, bastaria você escolher esse componente na aba “Palette” e arrastar para tela do design do aplicativo.
Vamos configurar o componente para possuir o identificador “welcomeTextView”. A seguir precisamos modificar a mensagem de boas vindas clicando no botão “[]” ao lado, Pick a resource.

Figura 19. Modificando a propriedade Text de um componente TextView
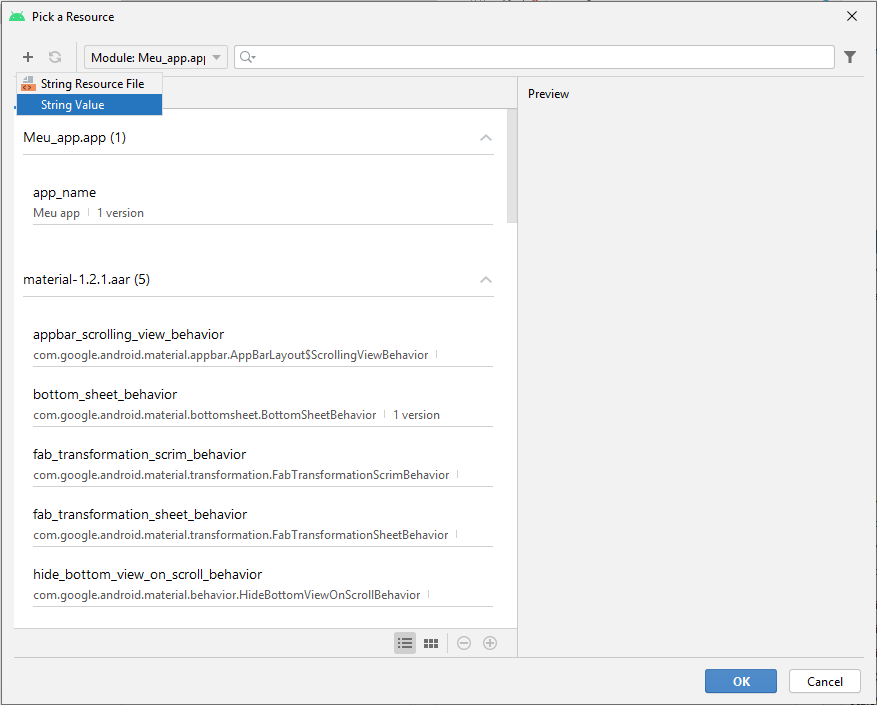
Ao clicar no botão uma nova janela “Pick a Resource” irá abrir. Essa janela possui uma ferramenta de busca de todos os recursos configurados para o projeto. Neste caso, precisamos criar um novo recurso do tipo strings pois o texto que queremos escolher ainda não foi adicionado ao projeto. Para tanto clique no botão + localizado na parte superior esquerda da janela e escolha a opção String value.

Figura 20. Adicionando um novo recurso String ao projeto
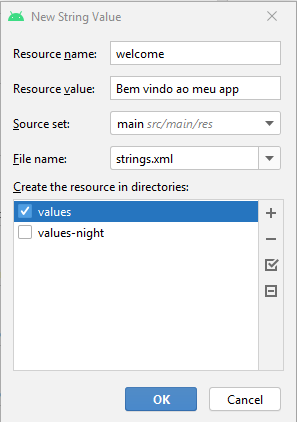
Na nova janela, New String Value, configure o nome do recurso para “welcome” e o valor com “Bem vindo ao meu app”. Clique em OK.

Figura 21. Criando o recurso string welcome
Na volta para a janela Pick a resource certifique-se de estar selecionado o novo recurso criado e clique em OK. Observe que na volta para o desenho da tela o campo text da TextView é modificado para “@string/welcome”. O valor “@string” na frente, significa que o identificador “welcome” existe no arquivo strings.xml. Você pode conferir isso abrindo manualmente o arquivo strings.xml localizado na pasta res/values. Note que esse processo pode ser feito manualmente na escrita do arquivo contudo o Android Studio a alternativa com as janelas demostradas.
5.4.1 Configurando o tamanho do texto
No desenvolvimento Android o tamanho pode ser medido com diversas unidades. Existe suporte para px (pixel), dp (density-independet pixel), sp (scale-independent pixel), in (polegadas) e mm (milímetros).
Ao definir um elemento gráfico com tamanho baseado em density-independent pixels (dp) o Android consegue escalar esse elemento automaticamente dependendo das dimensões do dispositivo. Ou seja, o tamanho dos elementos na tela se tornam adaptáveis ao tamanho da tela em questão. Se ao invés do dp for usado scale-independent pixel (sp), o elemento além de escalar como o dp, usará as configurações de preferências de fonte do usuário.
Para modificar as configurações da dimensão do texto da TextView vamos definir um tamanho baseado na medida sp e também criar um novo recurso para armazenar o tamanho do textos do aplicativo. Para tanto, siga os passos:
- Selecione o componente welcomeTextView
- Localize a propriedade textSize, e clique no botão “[]” ao lado desse campo
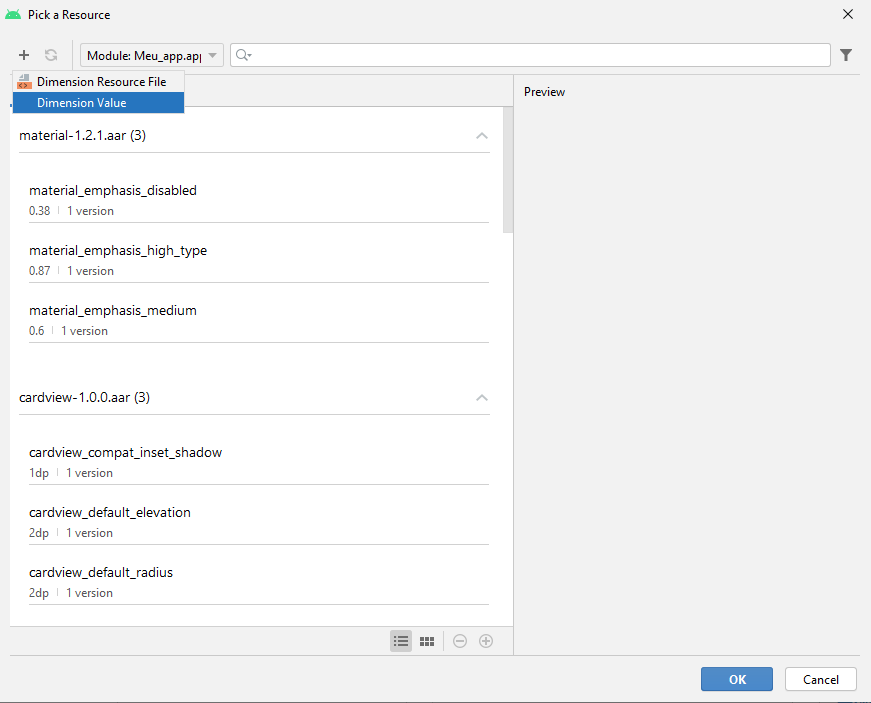
- Similar em como adicionar um novo string, clique em "+" Dimension value

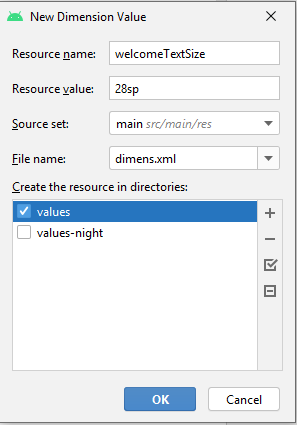
Figura 22. Adicionando um novo recurso de dimensão ao projeto
- Na nova janela, New Dimension Value, especifique o identificador como “welcomeTextSize” e valor para 40sp

Figura 23. Criando o recurso welcomeTextSize
Na volta para a janela Pick a resource certifique-se de estar selecionado o novo recurso criado e clique em OK. Similar a adição da strings anterior, o campo textSize estará com o valor “@dimens/welcomeTextSize”. O arquivo dimens.xml está localizado na pasta res/values.
5.4.2 Configurando uma cor para o texto
Vamos repetir o processo de adicionar um novo recurso para a cor do texto. Para tanto, localize a propriedade textColor e clique no botão “[]” ao lado do campo. Selecione novamente o botão "+" e Color value.

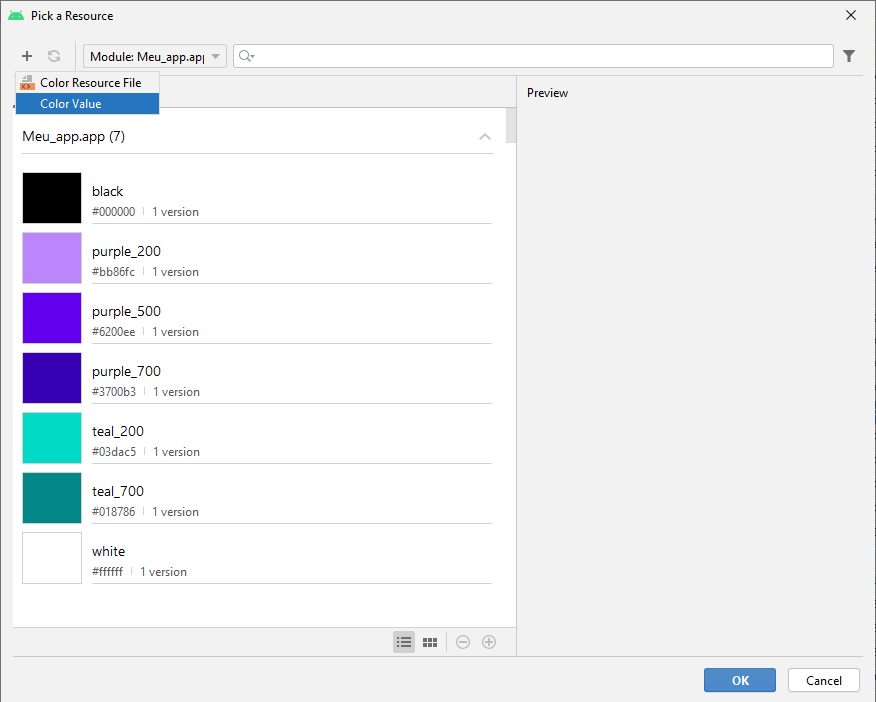
Figura 24. Adicionando um novo recurso de cor ao projeto
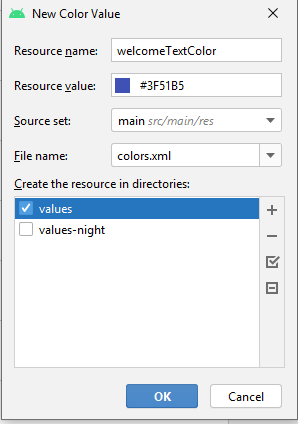
Na nova janela, selecione a cor desejada ou insira um código em hexadecimal ou RGB. Nesse projeto escolhemos a cor índigo, #3F51B5, e atribuímos ao recurso o nome welcomeTextColor.

Figura 25. Criando o recurso welcomeTextColor
Na volta para a janela Pick a resource certifique-se de estar selecionado o novo recurso criado e clique em OK. Similar a adição dos recursos anterioresr, o campo textColor estará com o valor “@color/welcomeTextColor”. O arquivo colors.xml está localizado na pasta res/values.
5.4.3 Configurando o alinhamento do texto
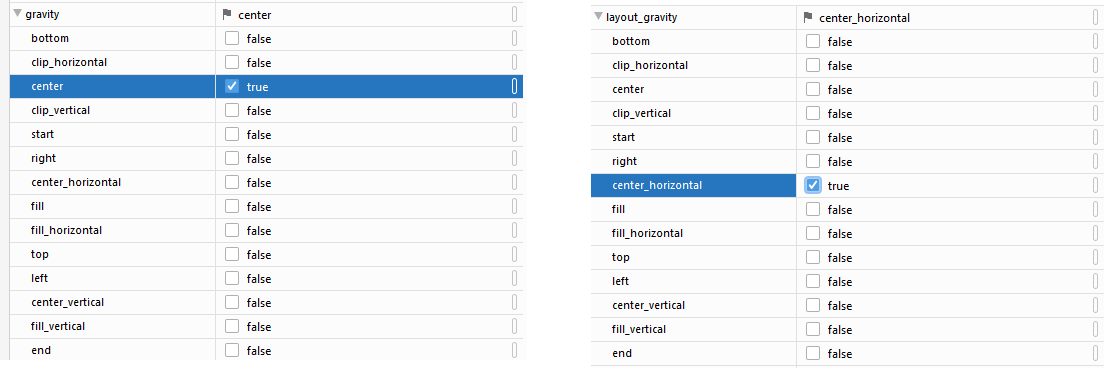
Para centralizar o texto na tela devemos especificar a propriedade gravity. Para fazer isso localize a propriedade na janela do componente TextView e selecione na caixa de marcação center. Nesse aplicativo, também queremos que a TextView fique alinhada horizontalmente com o LinearLayout. Assim, modifique a propriedade Layout:gravity para center_horizontal.

Figura 26. Propriedades gravity e layout gravity do componente welcomeTextView
5.4.4 Configurando a tamanho do componente
No LinearLayout é possível fazer o preenchimento da tela com tamanhos proporcionais de seus filhos. Para isso, a propriedade layout:weight deve ser especificada. Para esse aplicativo, queremos que o texto, a imagem e o botão ocupem cada um espaço proporcional na tela. Logo, devemos atribuir ao “peso” de cada elemento. Assim, por exemplo, se for atribuído peso 1 em um total de 3, o componente irá ocupar 1/3 da tela. Portanto, localize a propriedade layout:weight e coloque o valor 1.

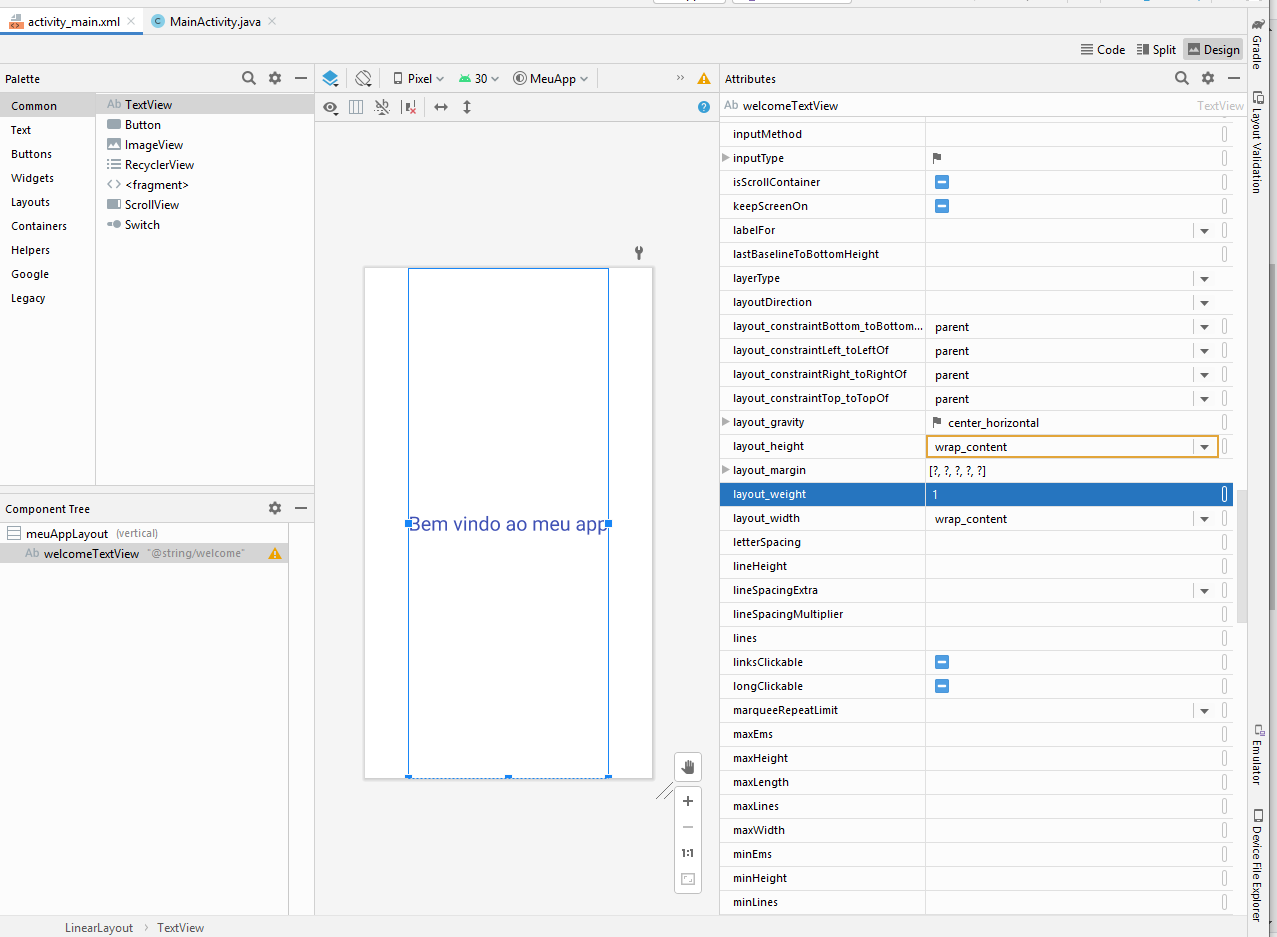
Figura 27. Visualização final da tela com o componente welcomeTextView preenchendo toda área disponível com seu único peso 1
Note que o elemento welcomeTextView, único elemento na tela, agora deve ocupar todo o espaço. Quando forem inseridos novos elementos e configurado a propriedade layout:weight corretamente, o LinearLayout automaticamente irá adaptar o tamanho dos elementos na tela para manter as proporções.