Livro 1 - Meu primeiro aplicativo
5. Desenhando a tela do aplicativo
5.5. Adicionando o elemento ImageView para mostrar a imagem
Para adicionar uma imagem na tela do aplicativo é preciso usar o componente ImageView. Assim, clique neste elemento na aba Images da aba Palette e arreste para inserir abaixo do elemento welcomeTextView.

Figura 28. Localização do componente ImageView na paleta
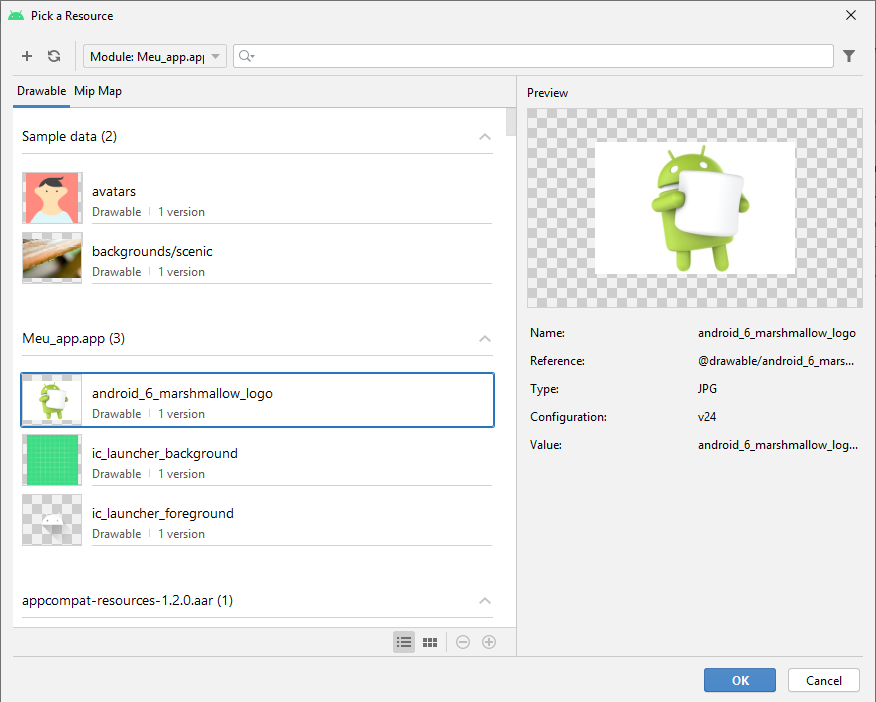
Ao soltar o botão do mouse, uma nova janela Pick a resource irá abrir. Na caixa de busca encontre a imagem previamente adicionada aos recursos do nosso aplicativo e clique em OK.

Figura 29. Selecionando uma imagem dos recursos para ser mostrada pela ImageView
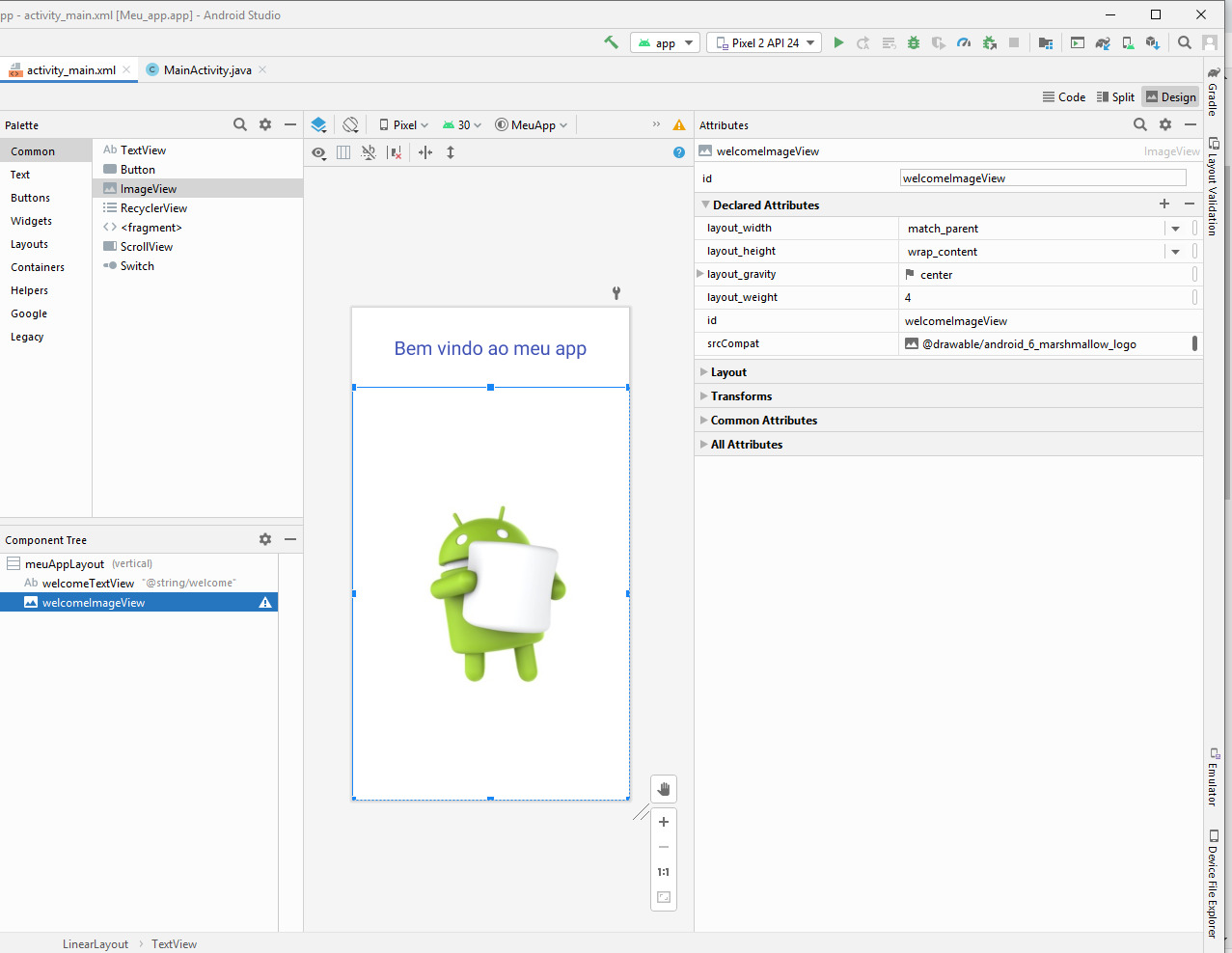
O próximo passo é configurar o alinhamento da imagem no layout. Modifique as seguintes propriedades:
- id: welcomeImageView
- layout_height: 0dp (IMPORTANTE PARA MANTER AS PROPORÇÕES CORRETAS)
- layout:gravity: center
- layout:weight: 4
O resultado final é o aplicativo exibindo uma imagem tela ocupando a proporção de 4/5 da tela.

Figura 30. Visualização do aplicativo com a ImageView