Livro 2 - Projeto da Mini-Calculadora
4. Desenhando a tela do aplicativo
4.2. Adicionando EditText, TextViews e SeekBar
Agora com o layout configurado para uma grade de duas colunas podemos adicionar os elementos gráficos para o aplicativo. Comece arrastando e soltando os referidos elementos e modificando as propriedades para os valores indicados.
Primeira linha
A primeira linha consiste de dois componentes: amountEditText e amountTextView, respectivamente um EditText e TextView. Toda vez que se incluir um novo elemento a grade, o Android Studio tenta deduzir em qual linha e coluna incluir o componente, mas isso pode ser manualmente especificado com as propriedades row e column. Vamos fazer esse processo manualmente pois tanto a EditText quanto a TextView devem ficar nas mesmas células sobrepondo um ao outro (o porquê disso veremos nas próximas etapas, vai ser um pequeno "truque").
Realize os seguintes passos para configuração da primeira linha da grade:
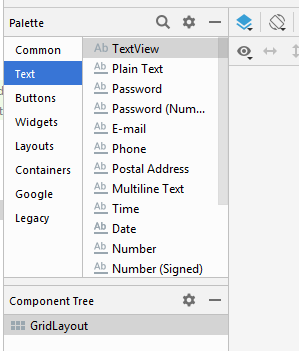
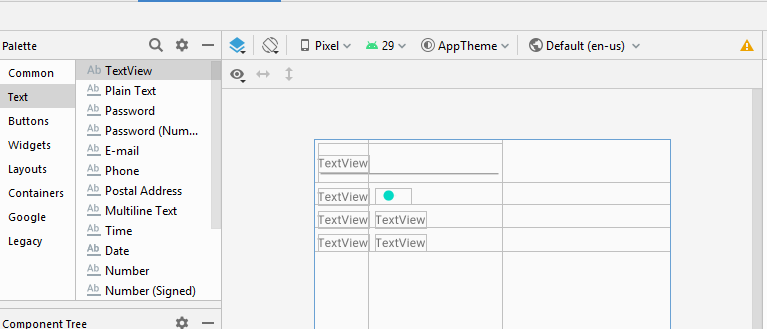
- Procure na janela Palette a seção Text

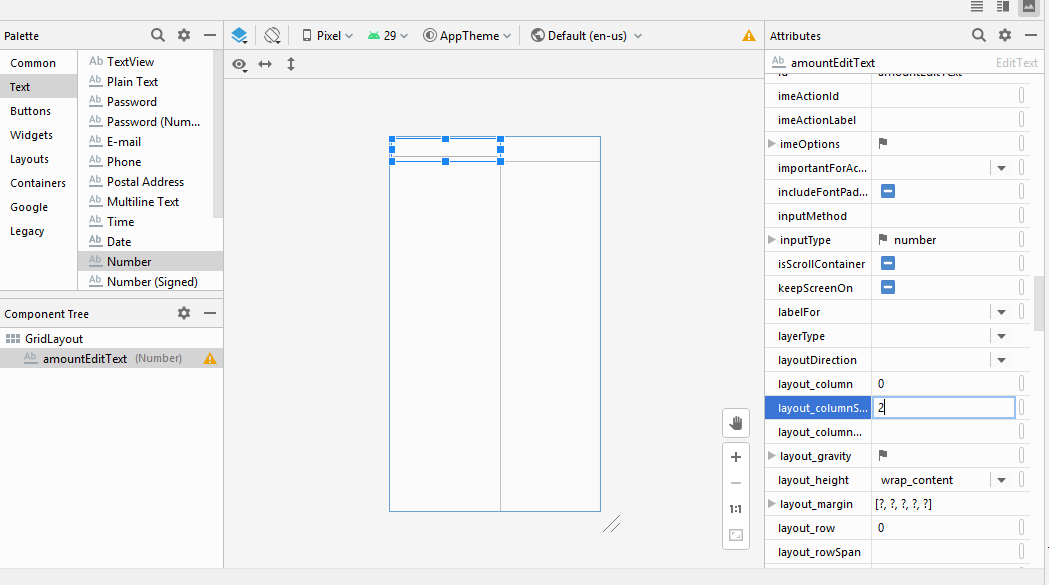
- A janela de paleta do Android permite o uso de EditText para diferentes finalidades (texto, senha, e-mail, etc.), assim, selecione Number e coloque na primeira linha e coluna da grade. Configure as seguintes propriedades para o novo elemento gráfico:
- id: amountEditText
- layout:column: 0
- layout:columnSpan: 2

-
- Arraste um componente TextView em cima do componente EdiText criado. Configure as seguintes propriedades para o novo elemento gráfico:
- id: amountTextView
- layout:row: 0
- layout:column: 0
- layout:columnSpan: 2
Segunda linha
Realize os seguintes passos para configuração da segunda linha da grade:
- Adicione uma TextView para a segunda linha da grade com o idpercentTextView.
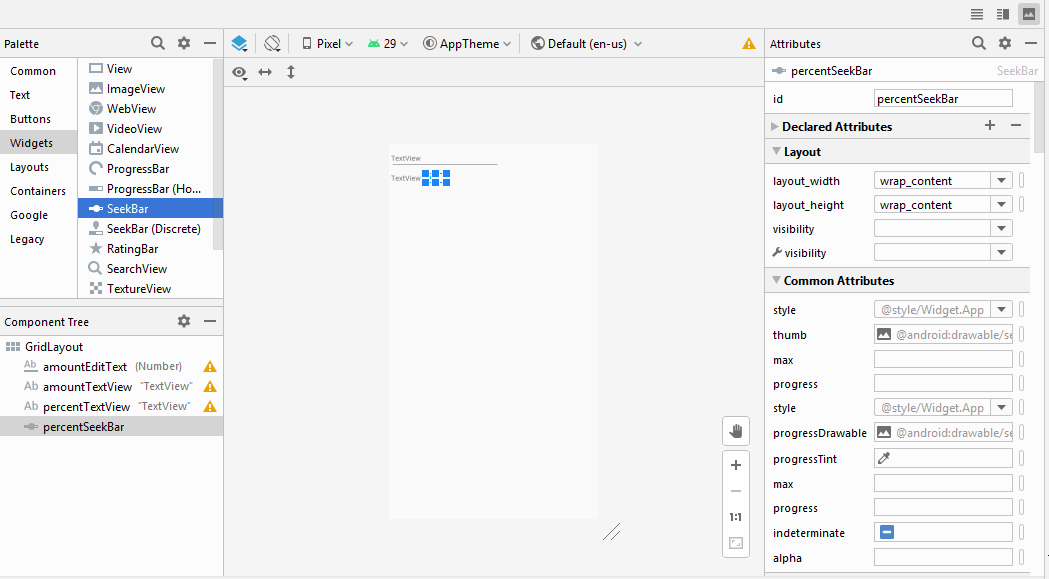
- Arraste um componente SeekBar (aba Widget da paleta) para a célula ao lado do componente anterior e coloque seu id como percentSeekBar

Terceira linha
Realize os seguintes passos para configuração da terceira linha da grade:
- Adicione uma TextView para a terceira linha da grade com o id tipLabelTextView
- Arraste um componente TextView para a célula ao lado do componente anterior e coloque o id como tipTextView.
Quarta linha
Realize os seguintes passos para configuração da quarta linha da grade:
- Adicione uma TextView para a terceira linha da grade com o id totalLabelTextView.
- Arraste um componente TextView para a célula ao lado do componente anterior e coloque o id totalTextView
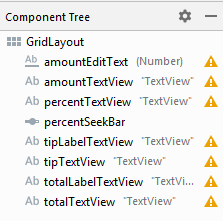
A nomeação dos componentes da interface gráfica deve ficar de acordo com a figura abaixo:

Por fim, o resultado da configuração inicial da tela deve ficar como:

Se o seu aplicativo apresenta os resultados como mostrado nas figuras você concluiu a primeira etapa da construção do layout do aplicativo usando a grade, os elementos gráficos foram criados e posicionados corretamente. No próximo capítulo vamos configurar o visual de cada componente e finalizar o desenho da tela.