Livro 2 - Projeto da Mini-Calculadora
6. Personalizando o tema do aplicativo
6.1. Modificando as cores do tema
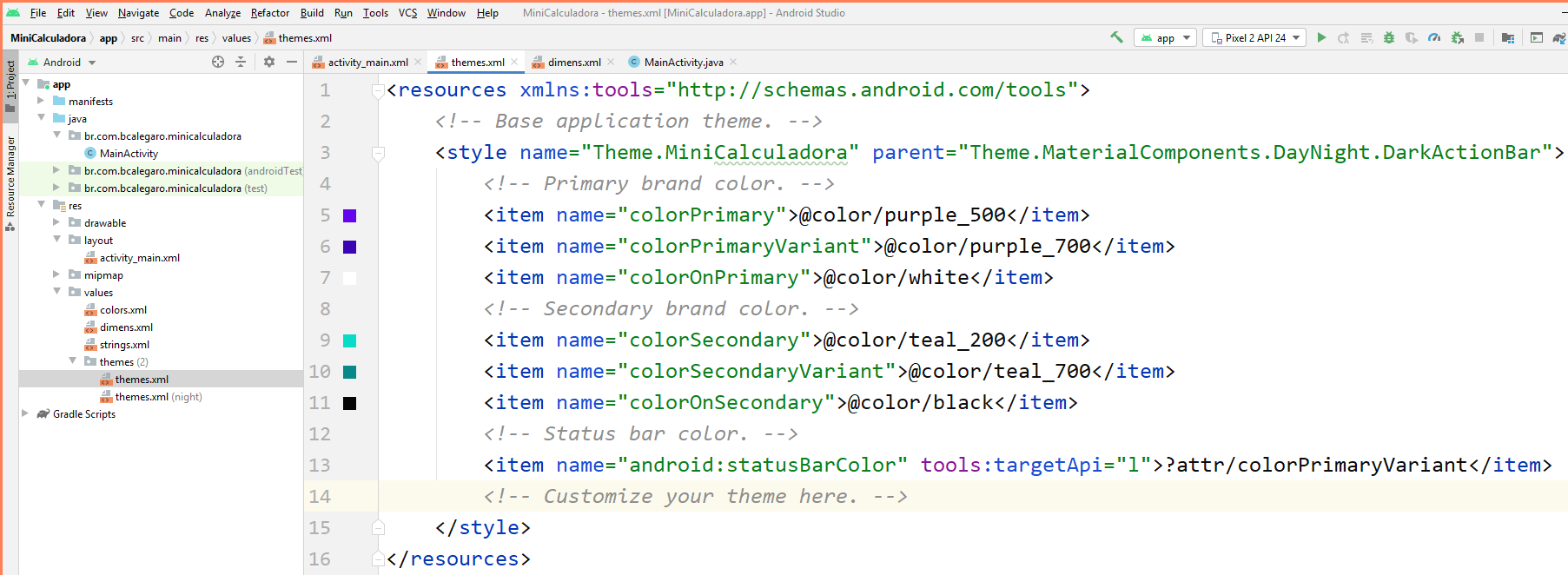
Para customizar as cores do tema do aplicativo MiniCalculadora primeiramente abra o arquivo styles.xml como ilustrado na figura abaixo:

Dentro deste arquivo estão todas as configurações para alterar o estilo do aplicativo. Ao se fazer mudanças nesse arquivo isso refletirá na aparência do seu aplicativo. Se o valor da cor primária for modificado a cor da AppBar vai mudar, se a cor secundária mudar alguns elementos gráficos também vão se adaptar as mudanças, como é o caso da SeekBar presente em nosso projeto.
O valor para cada cor é um código em hexadecimal (ex, #B2FAC3) e pode ser obtido através de diferentes fontes. Como referência você pode usar o conjunto de cores do Material Design para pintar seus aplicativos através do site https://materialuicolors.co/ ou escolher sua própria preferência.
Para este aplicativo vamos adicionar novos recursos de cor ao arquivo colors.xml. Para tanto, abra o arquivo e adicione as seguintes cores:
- Cor primária - colorPrimary - #2196F3
- Cor primária escura - colorPrimaryVariant- #1976D2
- Cor de realce - colorSecondary - #FF9100
O arquivo colors.xml deve ficar como:
<?xml version="1.0" encoding="utf-8"?>
<resources>
...
<color name="colorPrimary">#2196F3</color>
<color name="colorPrimaryVariant">#1976D2</color>
<color name="colorSecondary">#FF9100</color>
</resources>
Agora precisamos configurar o tema do aplicativo para fazer o uso destas novas cores. Assim, abra o arquivo styles.xml e modifique as propriedades para usar os valores corretamente:
<resources xmlns:tools="http://schemas.android.com/tools">
<!-- Base application theme. -->
<style name="Theme.MiniCalculadora" parent="Theme.MaterialComponents.DayNight.DarkActionBar">
<!-- Primary brand color. -->
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryVariant">@color/colorPrimaryVariant</item>
<item name="colorOnPrimary">@color/white</item>
<!-- Secondary brand color. -->
<item name="colorSecondary">@color/colorSecondary</item>
...
</style>
</resources>
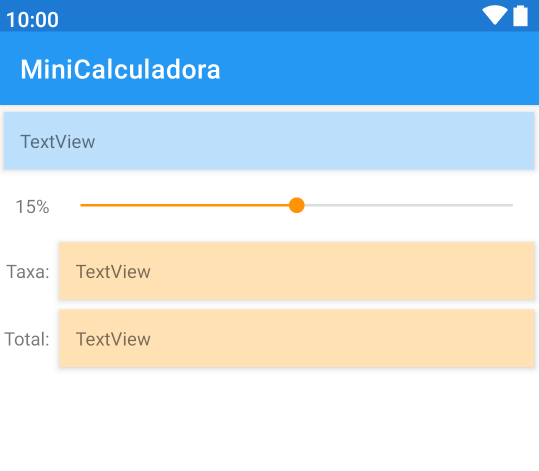
O resultado final é o seguinte visual: