Livro 3 - Projeto Agenda de Contatos - Parte 1
5. Desenhando as telas do aplicativo
5.2. Layout do arquivo main_fragment.xml
No fragmento de contatos vamos apenas exibir uma lista contendo o nome dos contatos salvos e um FAB para adicionar novos contatos. Dessa forma, siga as etapas abaixo para a configuração da tela de contatos:
- Abra o arquivo em modo texto e substitua o ConstraintLayout para FrameLayout.
- Apague o elemento TextView pré-definido
- Adicione uma RecyclerView, aba “Common”, e configure seu id para recyclerView
- Caso solicitado a inclusão da biblioteca ao projeto selecione OK na caixa de diálogo. Espere a operação terminar e continue a criação da interface gráfica.
Figura 18 Janela de confirmação para adicionar biblioteca ao projeto
- Adicione um FAB (Float Action Button), aba Button, escolha o ícone de adicionar (ic_add_24dp). Novamente, se aparecer um tela solicitando o download da biblioteca (library) cliquem em OK e aguarde o término da operação,
- Configure o FAB como: id para addButton e layout:gravity para “top|end”
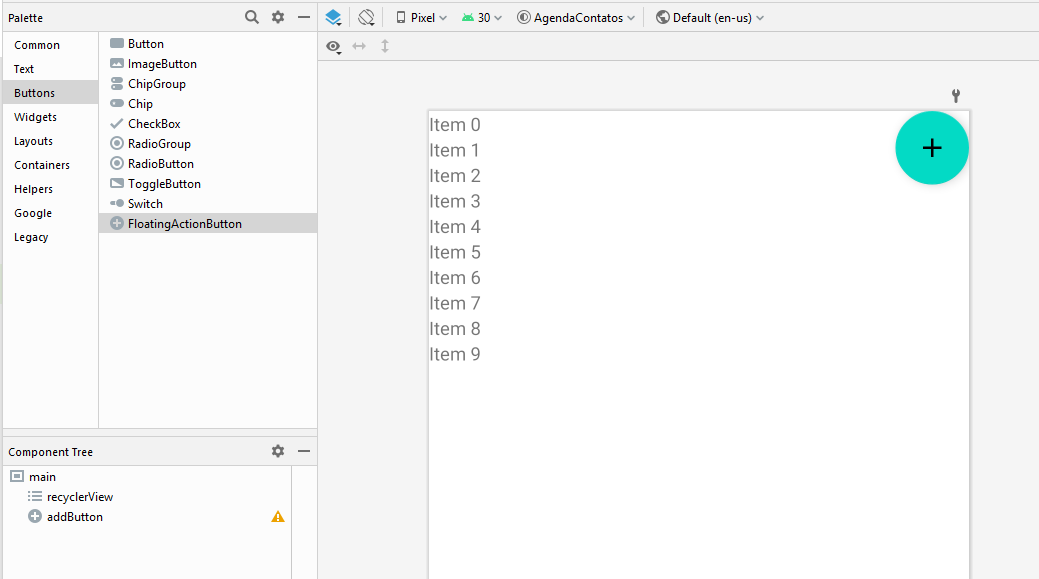
Como resultado temos a tela:

Figura 19 Tela da lista de contatos