Livro 3 - Projeto Agenda de Contatos - Parte 1
5. Desenhando as telas do aplicativo
5.3. Layout detail_fragment.xml
Quando o usuário tocar em um contato da RecyclerView o aplicativo exibirá o fragmento DetailFragment. O layout desse fragmento consiste em um elemento GridLayout vertical com duas colunas de componentes TextView.
Para criar esse layout vamos modificar o arquivo detail_fragment. Abra o arquivo e apague o elemento TextView criado automaticamente. Adicione um componente GridLayout ao FrameLayout, aba Legacy. Novamente, caso solicitado a inclusão da biblioteca ao projeto selecione OK na caixa de diálogo e espere a operação terminar para continuar a criação da interface gráfica.
Obs: O FrameLayout é necessário para o uso correto de fragmentos, por isso, adicionar o GridLayout dentro do FrameLayout, ou seja, não escreva por cima!
Configure as propriedades do GridLayout para:
- columnCount => 2
- useDefaultMargins como true
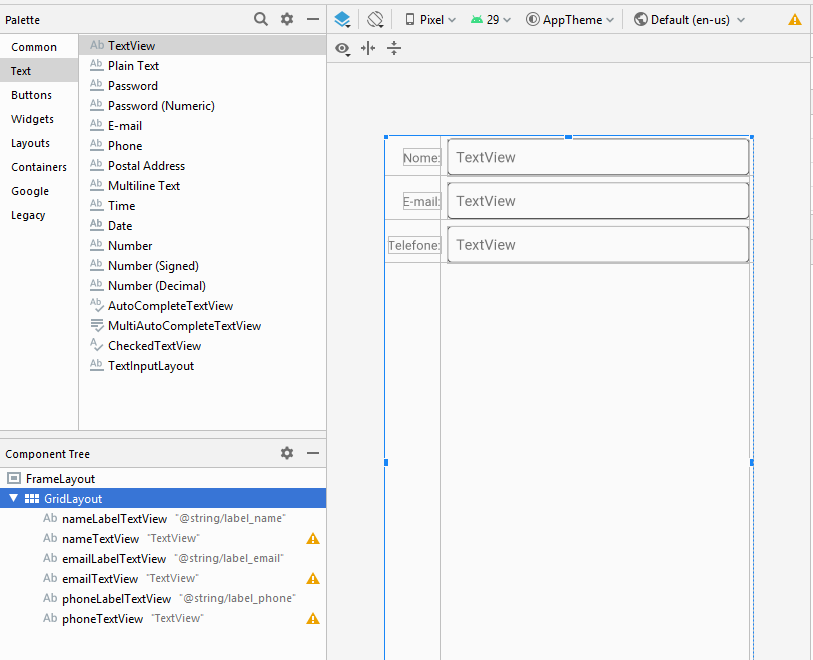
Adicione ao GridLayout os elementos TextView organizados como na próxima figura:
Figura 20 Organização das Views no detail_fragment.xml
Configure a propriedade id de cada elemento como na figura acima.
Configure as TextViews da coluna da esquerda como:
- layout:row com valor de 0 a 2, dependendo da linha
- layout:column => 0
- text com o o recurso strings apropriado (label_nome, label_email, label_phone)
- layout_gravity: end e center_horizontal
Configure as TextViews da coluna da direita como:
- layout:row com valor de 0 a 2, dependendo da linha
- layout:column => 1
- textSize: 16sp
- layout_gravity: fill_horizontal
- background: utilize o botão “[]” para selecionar o “textview_border”
Como resultado final temos a seguinte tela:

Figura 21 Tela exibindo as informações de um contato específico