Livro 3 - Projeto Agenda de Contatos - Parte 2
3. Navegação
3.2. Configurando o grafo
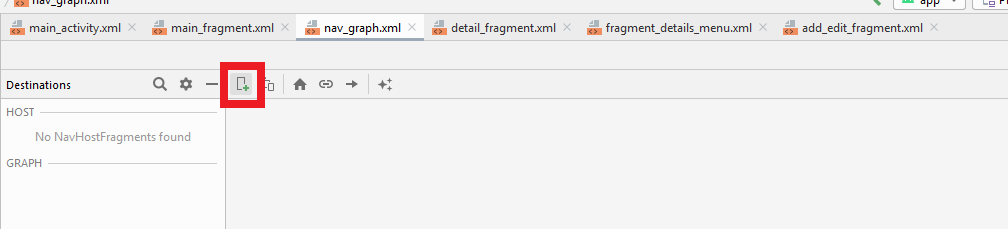
Inicialmente o grafo está em branco e não mostra nenhuma tela. Vamos adicionar a primeira tela como o MainFragment e consequentemente configurar ela como a tela inicial. A tela inicial pode ser configurada manualmente, mas como o grafo está em branco automaticamente ele vai definir a tela inicial como a primeira tela adicionada a navegação.
Clique no botão ilustrado na figura para adicionar um novo destino (New Destination) e selecione o fragmento principal do nosso projeto.

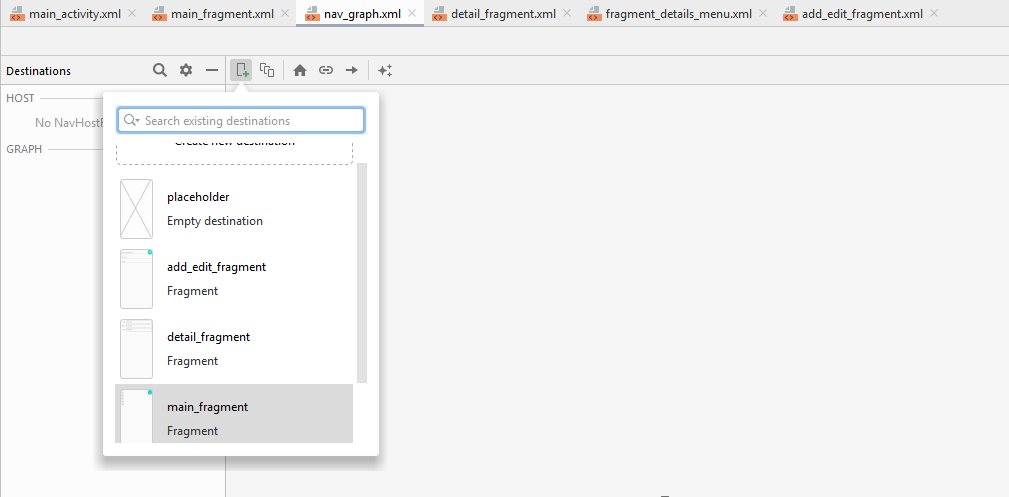
As possíveis telas serão mostradas como opção de destino. Selecione main_fragment para adicionar a tela ao grafo.

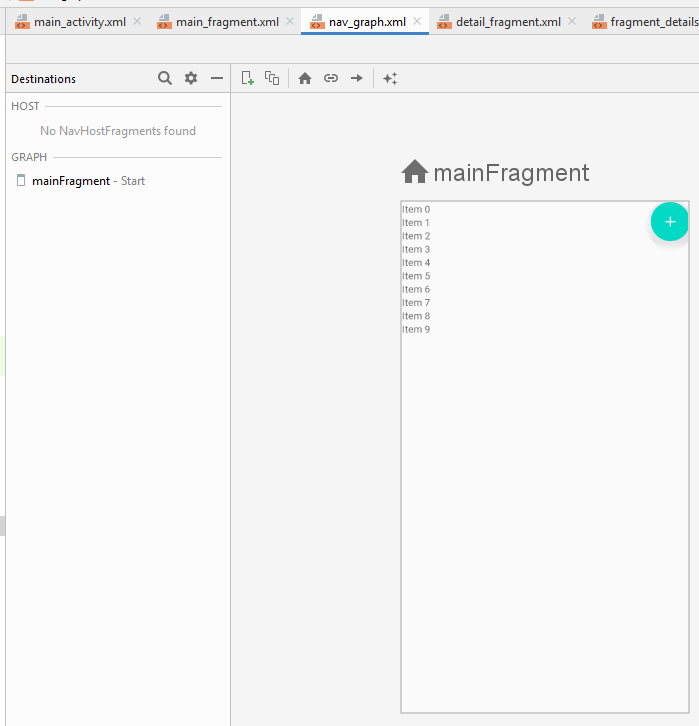
Após adicionar o fragmento principal o grafo se apresentará da seguinte forma, observe que está anotado Start mostrando que a tela principal da navegação será o fragmento adicionado.

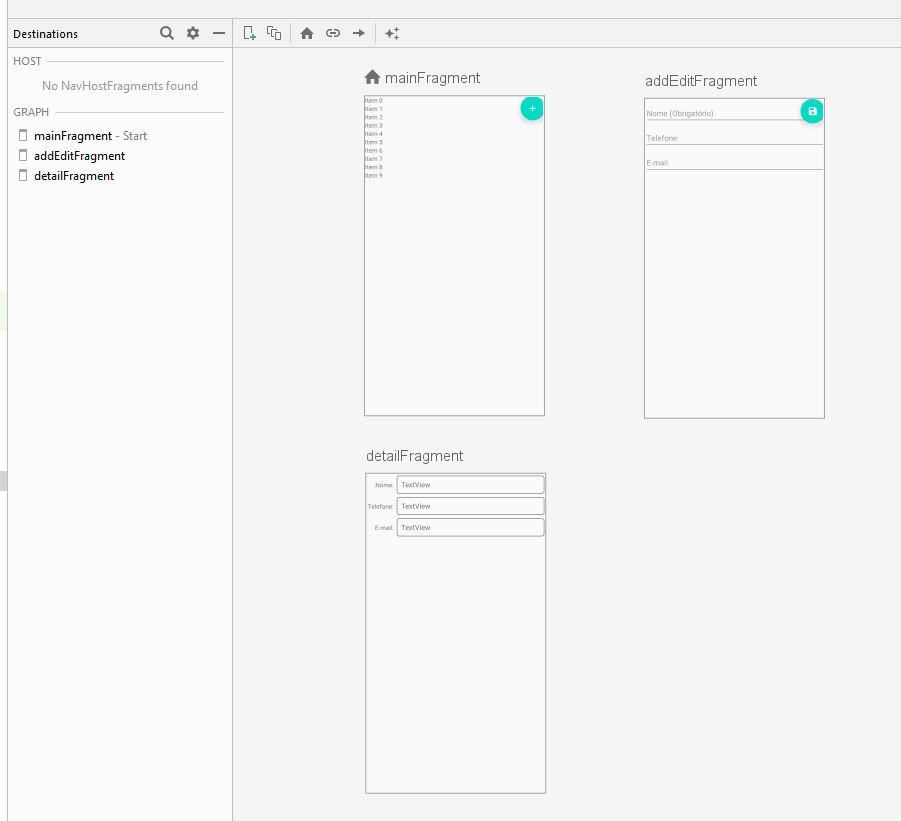
Repita os passos anteriores e adicione as demais telas ao grafo. Como resultado final, após organizar a posição das telas você poderá ter a seguinte tela:

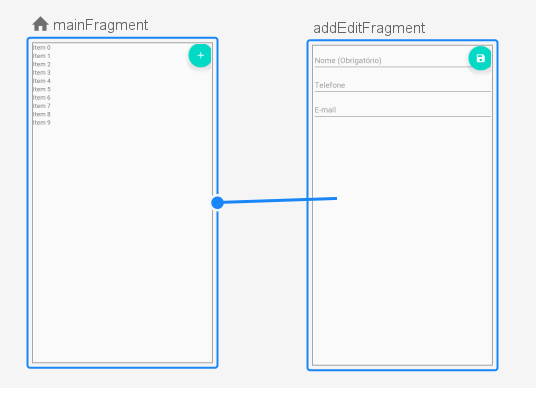
A próxima etapa é configurar as possíveis transições de tela pois a navegação se dará por meio das transições configuradas nesse momento. Assim selecione uma tela e clique sobre a bolinha azul que aparece na borda da tela, segure e clique na tela a qual será o destino da transições. Segue a ilustração de como fazer a transição do fragmento principal para o fragmento de editar:

Repeti isso para fazer mais duas transições:
- Transição do fragmento principal ao fragmento de detalhes
- Transição do fragmento de detalhes ao fragmento de adicionar/editar
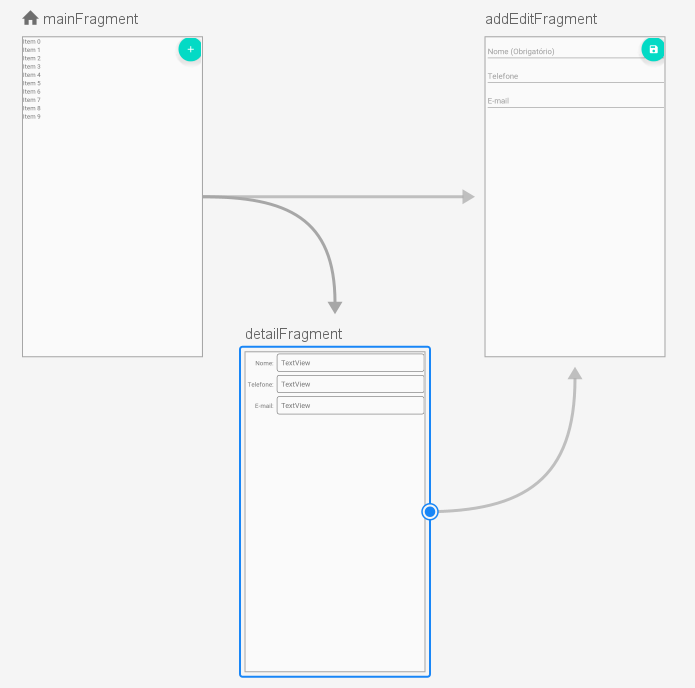
Como resultado final teremos o seguinte grafo:

Por questão de simplicidade iremos omitir opção avançadas da navegação como animações e definição de argumentos, assim isso é tudo que você precisa fazer para terminar a configuração da transição das telas. Cada transição adicionado foi configurada automaticamente com o nome das telas origem e destino como: action_mainFragment_to_addEditFragment, action_mainFragment_to_detailFragment e action_detailFragment_to_addEditFragment. Através do nome da ação, o NavController consegue efetuar a navegação entre as telas. Na próxima seção vamos ver como programar os eventos para chamar essas transições.