Repositório Códigos HTML
| Site: | Moodle - IFSC |
| Curso: | Coordenação e-Tec |
| Livro: | Repositório Códigos HTML |
| Impresso por: | Usuário visitante |
| Data: | terça, 16 Set 2025, 13:38 |
Índice
- 1. Tabela
- 2. Foto dos professores e link para perfil/mensagem
- 3. Caixa de destaque com ícone(s)
- 4. Acordion
- 5. Spotlight
- 6. Coluna fixa de conteúdo com imagem à direita
- 7. Coluna fixa de conteúdo com imagem à esquerda
- 8. Caixas de destaque personalizadas
- 9. Caixa de texto com título em destaque verde
- 10. Imagens em quadros
- 11. Icon Boxes
- 12. Block Numbers
- 13. Box com Setas
- 14. Divider Line
- 15. Cabeçalhos
- 16. Listas
- 17. Headline
- 18. Botões
- 19. Tabs
- 20. tabs vertical
- 21. Vídeos
- 22. Botão para libras e áudio recolhidos
- 23. Botão para video libras recolhido
- 24. Magnify Images
- 25. Ficha Técnica da sala - Bloco lateral
- 26. Ficha técnica para Livro
- 27. Cronômetro
- 28. Contagem Regressiva
- 29. Documentação
1. Tabela
Quadro 1 – resumo dos dados do Curso
| Linha 1, Coluna 1 | Linha 1, Coluna 2 | Linha 1, Coluna 3 |
| Linha 2, Coluna 1 | Linha 2, Coluna 2 | Linha 2, Coluna 3 |
| Linha 3, Coluna 1 | Linha 3, Coluna 2 | Linha 3, Coluna 3 |
| Linha 4, Coluna 1 | Linha 4, Coluna 2 | Linha 4, Coluna 3 |
| Linha 5, Coluna 1 | Linha 5, Coluna 2 | Linha 5, Coluna 3 |
| Linha 6, Coluna 1 | Linha 6, Coluna 2 | Linha 6, Coluna 3 |
| Linha 7, Coluna 1 | Linha 7, Coluna 2 | Linha 7, Coluna 3 |
| Linha 8, Coluna 1 | Linha 8, Coluna 2 | Linha 8, Coluna 3 |
| Linha 9, Coluna 1 | Linha 9, Coluna 2 | Linha 9, Coluna 3 |
Veja a seguir o código HTML comentado.
<p style="text-align: center;">Quadro 1 – resumo dos dados do Curso</p>
<table class="table table-bordered" font-weight:="" normal="">
<tbody>
<tr style="background-color: #d9edf7;">
<td>Linha 1, Coluna 1</td>
<td>Linha 1, Coluna 2</td>
<td>Linha 1, Coluna 3</td>
</tr>
<tr>
<td>Linha 2, Coluna 1</td>
<td>Linha 2, Coluna 2</td>
<td>Linha 2, Coluna 3</td>
</tr>
<tr style="background-color: #dff0d8;">
<td>Linha 3, Coluna 1</td>
<td>Linha 3, Coluna 2</td>
<td>Linha 3, Coluna 3</td>
</tr>
<tr></tr>
</tbody>
</table>
Os trechos em salmão são o título da tabela e os textos internos de cada linha e coluna. Aqui basta inserir os textos, cuidando para não apagar nenhuma demarcação HTML.
O trecho em verde determina que há uma cor no fundo da linha.
O trecho em amarelo claro se refere ao código da cor de fundo.
2. Foto dos professores e link para perfil/mensagem
O recurso inserir template possui um rótulo padrão para foto e nome dos docentes das UCs. Dependendo do padrão do curso, as fotos podem aparecer na coluna central ou nos blocos laterais. Abaixo um exemplo de como ficaria com 2 docentes.
Docentes
Veja a seguir o código HTML comentado.
<p class="headline headline-v1"><i class="fas fa-user"></i> Docentes</p>
<div class="span6">
<p style="text-align: center;"><img src="http://moodle.ead.ifsc.edu.br/theme/ifsc2018/blocos/img-padrao.png" class="img-circle" style="width: 200px; height: 200px; object-fit: cover;" /></p>
<p style="text-align: center;"><strong>Prof. <a href="#" title="Clique para ver o perfil do professor">A</a></strong><br />Turmas:</p>
</div>
<div class="span6">
<p style="text-align: center;"><img src="http://moodle.ead.ifsc.edu.br/theme/ifsc2018/blocos/img-padrao.png" class="img-circle" style="width: 200px; height: 200px; object-fit: cover;" /></p>
<p style="text-align: center;"><strong>Prof. <a href="#" title="Clique para ver o perfil do professor">B</a></strong><br />Turmas:</p>
</div>
O trecho em amarelo claro se refere à barra com ícone e título "Docentes" que aparece acima dos círculos com fotos. Caso as fotos dos docentes fiquem em blocos na lateral, essa parte deve ser apagada.
O trecho em azul demarca o início e o fim de cada grupo (foto + nome). Para cada novo docente, repete-se esse trecho. Lembrar de manter um DIV de abertura e um /DIV no fechamento.
O trecho em azul é o link para o perfil do professor. Esse link pode ser obtido na seção participantes do curso. Atenção: os links para perfis são compostos do ID do usuário e do ID da sala. O ID do usuário é sempre o mesmo no Moodle, mas o ID de curso muda de sala para sala. Veja no exemplo: https://moodle.ifsc.edu.br/user/view.php?id=4105&course=2984. O número que aparece depois de id=XXXX é o id do usuário. O número que aparece depois de course=XXXX é o ID do curso/sala e deve corresponder sempre ao ID da sala. Para saber o ID da sala, vá para página inicial da sala e confira na barra de endereços.
O trecho em salmão é o nome do professor. Aqui basta inserir o nome do docente, cuidando para não apagar nenhuma demarcação HTML.
O trecho em laranja é opcional e aparece apenas no caso de a UC ter mais de um docente e de eles dividirem as turmas entre si. Nesse caso, é preciso consultar os docentes e/ou coordenação de curso para confirmar por quais turmas cada docente será responsável. Caso esta situação não se aplique, você pode apagar o trecho "<br />Turmas:"
As fotos podem ser alteradas da mesma forma que se alteram as demais imagens posicionadas com recurso inserir template. Para saber como fazer, clique aqui.
Fotos de professores com link direto para mensagem privada
Em alguns cursos estamos adotando um link rápido para mensagem privada ao professor, conforme pode ser visto abaixo.
Neste caso, o código será o mesmo do anterior, sendo acrescentado apenas o trecho correspondente a mensagem. Confira no código abaixo.
<div style="text-align: center;"> <p style="text-align: center;"><img src="https://moodle.ead.ifsc.edu.br/draftfile.php/115595/user/draft/3879655/Crislaine%20Gruber.png" class="img-circle" style="width: 200px; height: 200px; object-fit: cover;" width="200" height="200" /></p>
<p style="text-align: center;"><a href="#" target="_blank"><strong>Profª. Crislaine Gruber</strong></a><br /><span style="font-size: small;"><a href="https://moodle.ead.ifsc.edu.br/message/index.php?id=11262" target="_blank" style="color: #ff6600;" title="Enviar mensagem"><i class="far fa-envelope" style="color: #ff6600;"></i> <em style="color: #ff6600;">Enviar mensagem privada</em></a></span></p>
</div>
O trecho em laranja corresponde ao link de mensagem direta e deve ser colado logo após o "</strong></a>" que ficam ao final do nome do professor ou das turmas, quando houver. Para que o link direcione corretamente, o trecho em azul deve ser alterado para o ID do professor. Você pode ver o ID de usuário do professor na lista de participantes ou na página de perfil do prof. Após refazer o link, sempre confira se ele está abrindo a janela de mensagens e direcionando para pessoa correta.
3. Caixa de destaque com ícone(s)
Título
Texto
Veja a seguir o código HTML comentado.
<div class="spotlight spotlight-v2" style="border-left: 4px solid #1b3a43;"><i class="fas fa-comment fa-3x" style="float: left; margin-top: 7px; color: #1b3a43;"></i>
<div style="margin-left: 90px;">
<h3 style="color: #1b3a43;">Título da caixa</h3>
<p><span>Texto</span></p>
<a class="btn btn-sucess" href="#" target="_blank" style="background-color: #1b3a43;"><i class="fas fa-external-link-alt"> </i>Arquivo</a></div>
</div>
O padrão é o mesmo para as diferentes caixas.
O trecho em amarelo claro se refere ao ícone (comment=balãozinho, book=livro, puzzle-piece=quebra cabeça, font=A).
Os trechos em salmão são o título da caixa e o texto explicativo. Aqui basta inserir os textos, cuidando para não apagar nenhuma demarcação HTML. Importante manter relação do ícone com o título da caixa.
O trecho em azul é o link para o "arquivo". Para obter esse link, suba o arquivo em uma pasta do ambiente, clique com o botão direito sobre o arquivo e copie o endereço do link.
4. Acordion
Veja a seguir o código HTML comentado.
<div class="panel-group" id="accordion">
<div class="panel panel-default">
<div class="panel-heading"><a data-toggle="collapse" data-parent="#accordion" href="#collapseUm" class="collapsed"> Título #1 </a></div>
<div id="collapseUm" class="panel-collapse collapse">
<div class="panel-body">Texto</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading"><a data-toggle="collapse" data-parent="#accordion" href="#collapseDois" class="collapsed"> Título #2 </a></div>
<div id="collapseDois" class="panel-collapse collapse">
<div class="panel-body">Texto</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading"><a data-toggle="collapse" data-parent="#accordion" href="#collapseTres" class="collapsed"> Título #3 </a></div>
<div id="collapseTres" class="panel-collapse collapse">
<div class="panel-body">Texto</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading"><a data-toggle="collapse" data-parent="#accordion" href="#collapseQuatro" class="collapsed"> Título #4 </a></div>
<div id="collapseQuatro" class="panel-collapse collapse">
<div class="panel-body">Texto</div>
</div>
</div>
Os trechos em salmão são o título e o texto do acordion. Aqui basta inserir os textos que você deseja, cuidando para não apagar nenhuma demarcação HTML.
Caso deseje inserir mais opções, copie o texto completo em azul claro, abaixo do último código, e substitua os trechos em verde usando o mesmo número para os dois.
Você também encontra o acordion nos "templates" disponíveis na barra de edição de textos.

5. Spotlight
spotlight-v1 heading
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua.
At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet.
Primary Buttonspotlight-v2 heading
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua.
At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet.
Read More!spotlight-v3 heading
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua.
At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet.
Read More!spotlight-v4 heading
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua.
At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet.
Read More!spotlight-v5 heading
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua.
At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet.
Read More!Veja a seguir o código HTML comentado.
<div class="spotlight spotlight-v4"><i class="fa fa-comments fa-4x pull-left" style="color: #bd1a8d;"></i>
<h3>spotlight-v4 heading</h3>
<h5>Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua.<h5>
<h6>At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet.</h6>
<a class="btn btn-primary" href="#">Read more!</a></div>
O trecho em amarelo claro refere-se ao ícone (ex: fa fa-comments fa-4x pull-left=balãozinhos), e pode ser substituído pelo código do ícone de sua preferência. Importante manter relação do ícone com o título da caixa.
Os códigos em azul claro (<h1>, <h2>, <h3>) antes e depois do texto determina o nível de cabeçalho (tamanho e formatação).
Os trechos em salmão são o título da caixa e o texto explicativo. Aqui basta substituir pelo título e texto relativo ao seu conteúdo, cuidando para não apagar nenhuma demarcação HTML.
O trecho em azul é o link para onde o "Read more!" irá levar. Se quiser que o link vá para um arquivo em específico, suba o arquivo em uma pasta do ambiente, clique com o botão direito sobre o arquivo e copie o endereço do link. Você também pode colocar o link para uma outra página.
6. Coluna fixa de conteúdo com imagem à direita
Textos

Legenda:
Veja a seguir o código HTML comentado.
<div class="row-fluid">
<div class="span8">
<p>Textos</p>
</div>
<div class="span4" style="padding: 1%; background-color: #efefef;">
<p><img src="#="100%" height="720" /></p>
<p style="text-align: center;"><small>Legenda: xx</small></p>
</div>
</div>
O trecho em salmão é o texto da coluna. Aqui basta substituir pelo texto relativo ao seu conteúdo, cuidando para não apagar nenhuma demarcação HTML.
O trecho em azul é o link para a imagem da segunda coluna. Você pode usar a caixa de edição de texto para inserir a imagem diretamente.
7. Coluna fixa de conteúdo com imagem à esquerda

Legenda:
Textos
Veja a seguir o código HTML comentado.
<div class="row-fluid">
<div class="span4" style="padding: 1%; background-color: #efefef;">
<p><img src="#" width="100%" height="720" /></p>
<p style="text-align: center;"><small>Legenda: xx </small></p>
</div>
<div class="span8">
<p>Textos</p>
</div>
</div>
O trecho em salmão é o texto da coluna. Aqui basta substituir pelo texto relativo ao seu conteúdo, cuidando para não apagar nenhuma demarcação HTML.
O trecho em azul é o link para a imagem da primeira coluna. Você pode usar a caixa de edição de texto para inserir a imagem diretamente.
8. Caixas de destaque personalizadas
Título
Ênfase A Lorem ipsum ...
Ênfase B Lorem ipsum ...
Ênfase C Lorem ipsum ...
Ênfase A Lorem ipsum ...
Ênfase B Lorem ipsum ...
Ênfase C Lorem ipsum ...
Ênfase A Lorem ipsum ...
Ênfase B Lorem ipsum ...
Ênfase C Lorem ipsum ...
Ênfase A Lorem ipsum ...
Ênfase B Lorem ipsum ...
Ênfase C Lorem ipsum ...
Ênfase A Lorem ipsum ...
Ênfase B Lorem ipsum ...
Ênfase C Lorem ipsum ...
...
...
...
...
Veja a seguir o código HTML comentado.
<div class="prom-box prom-box-info" style="position: inherit;">
<h2><strong><span color="#009ACD" style="color: #009acd;">Título</span></strong></h2>
<p><span color="#009ACD" style="color: #009acd;"><strong><span>Ênfase A</span> </strong></span>Lorem ipsum ...<br /><span color="#009ACD" style="color: #009acd;"><strong>Ênfase B </strong></span>Lorem ipsum ...<br /><span color="#009ACD" style="color: #009acd;"><strong> Ênfase C </strong></span>Lorem ipsum ...</p>
</div>
O trecho em azul claro é a imagem (caixa) de fundo. Cada caixa tem sua cor pré-definida.
O trecho em amarelo claro refere-se à formatação do Título.
Os trechos em salmão referem-se aos textos que devem ser substituídos pelo conteúdo. Aqui basta inserir os textos, cuidando para não apagar nenhuma demarcação HTML. Importante manter relação do ícone com o título da caixa.
O código em verde é a cor das fontes.
9. Caixa de texto com título em destaque verde
Lorem ipsum ...
Veja a seguir o código HTML comentado.
<div class="text-box">
<div class="text-box-heading">Some heading</div>
<div class="arrow-down"></div>
<p>Lorem ipsum ...</p>
</div>
Os trechos em salmão referem-se aos textos que devem ser substituídos pelo conteúdo. Aqui basta inserir os textos, cuidando para não apagar nenhuma demarcação HTML.
10. Imagens em quadros

Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua.

Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua.

Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua.
Veja a seguir o código HTML comentado.
<div class="row-fluid">
<div class="image-box span4"><img src="#" alt="img1" class="img-responsive" width="600" height="300" />
<div class="image-box-content">
<p>TEXTO.</p>
<p style="text-align: center;"><a class="btn btn-default" href="#">Read More</a></p>
</div>
</div>
<div class="image-box span4"><img src="#" alt="img2" class="img-responsive" width="600" height="300" />
<div class="image-box-content">
<p>TEXTO</p>
<p style="text-align: center;"><a class="btn btn-default" href="#">Read More</a></p>
</div>
</div>
<div class="image-box span4"><img src="#" alt="img3" class="img-responsive" width="600" height="300" />
<div class="image-box-content">
<p>TEXTO.</p>
<p style="text-align: center;"><a class="btn btn-default" href="#">Read More</a></p>
</div>
</div>
</div>
O trecho em rosa refere-se às imagens.
O trecho em salmão é texto explicativo a ser inserido abaixo da imagem.
O trecho em azul é o link para onde o "Read more!" irá levar. Se quiser que o link vá para um arquivo em específico, suba o arquivo em uma pasta do ambiente, clique com o botão direito sobre o arquivo e copie o endereço do link. Você também pode colocar o link para uma outra página.
11. Icon Boxes
Veja a seguir o código HTML comentado.
<div class="row-fluid">
<div class="iconbox span3">
<div class="iconcircle"><i class="fa fa-twitter"> </i></div>
<div class="iconbox-content">
<h4>Título</h4>
<p>Texto</p>
<a class="btn btn-default" href="#">Read More</a></div>
</div>
<div class="iconbox span3">
<div class="iconcircle"><i class="fa fa-sliders"> </i></div>
<div class="iconbox-content">
<h4>Título</h4>
<p>texto.</p>
<a class="btn btn-default" href="#">Read More</a></div>
</div>
<div class="iconbox span3">
<div class="iconcircle"><i class="fa fa-flag"> </i></div>
<div class="iconbox-content">
<h4>título</h4>
<p>texto.</p>
<a class="btn btn-default" href="#">Read More</a></div>
</div>
<div class="iconbox span3">
<div class="iconcircle"><i class="fa fa-book"> </i></div>
<div class="iconbox-content">
<h4>título</h4>
<p>texto.</p>
<a class="btn btn-default" href="#">Read More</a></div>
</div>
</div>
<p></p>
O trecho em azul clarinho refere-se à moldura redonda dos ícones.
O trecho em amarelo claro refere-se aos ícones, e pode ser substituído pelo código do ícone de sua preferência. Importante manter relação do ícone com o título da caixa.
Os trechos em salmão são relativos aos títulos e texto explicativo a ser inserido abaixo da imagem. O código <h4> antes e depois do título refere-se ao nível de cabeçalho (tamanho e formatação).
O trecho em azul é o link para onde o "Read more!" irá levar. Se quiser que o link vá para um arquivo em específico, suba o arquivo em uma pasta do ambiente, clique com o botão direito sobre o arquivo e copie o endereço do link. Você também pode colocar o link para uma outra página.
12. Block Numbers
First Heading
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Second Heading
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Third Heading
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Veja a seguir o código HTML comentado.
<div class="row-fluid">
<div class="span4">
<div class="blocknumber_box">
<div class="blocknumber_icon">1</div>
<div class="blocknumber_content">
<h5>Título</h5>
<p>Texto.</p>
</div>
</div>
</div>
<div class="span4">
<div class="blocknumber_box">
<div class="blocknumber_icon">b</div>
<div class="blocknumber_content">
<h5>Título</h5>
<p>Texto.</p>
</div>
</div>
</div>
<div class="span4">
<div class="blocknumber_box">
<div class="blocknumber_icon"><i class="fa fa-gift"> </i></div>
<div class="blocknumber_content">
<h5>Título</h5>
<p>Texto.</p>
</div>
</div>
O trecho em amarelo claro refere-se ao elemento (número/letra/ícone) que vai dentro do círculo redondo.
Os trechos em salmão são relativos aos títulos e texto explicativo a ser inserido abaixo da imagem. O código <h5> antes e depois do título refere-se ao nível de cabeçalho (tamanho e formatação).
13. Box com Setas
Veja a seguir o código HTML comentado.
<div class="spotlight spotlight-v1 arrow-top"><span style="color: #ffffff;">Textos</span></div>
<div class="spotlight spotlight-v1 arrow-bottom"><span style="color: #ffffff;">Textos</span></div>
<p></p>
O trecho em verde claro define a cor da fonte (neste caso, branca) dentro do box verde.
Os trechos em salmão são relativos aos títulos e texto explicativo a ser inserido abaixo da imagem. O código <h5> antes e depois do título refere-se ao nível de cabeçalho (tamanho e formatação).
14. Divider Line
No nono nono nono nono
No nono nono nono nono
No nono nono nono nono
Veja a seguir o código HTML comentado.
<div class="divider line-01"></div>
<p>No nono nono nono nono</p>
<div class="divider line-02"></div>
<p>No nono nono nono nono</p>
<div class="divider line-03"></div>
<p>No nono nono nono nono</p>
<p></p>
O trecho em verde determina o modelo da linha. Para que o texto esteja abaixo da linha, utilize sempre o código para parágrafo <p> após o </div>.
Você encontra as linhas divisórias também nos "templates" disponíveis na barra de edição de textos.
15. Cabeçalhos
h1. Bootstrap heading Secondary text
h2. Bootstrap heading Secondary text
h3. Bootstrap heading Secondary text
h4. Bootstrap heading Secondary text
h5. Bootstrap heading Secondary text
h6. Bootstrap heading Secondary text
Veja a seguir o código HTML comentado.
<h1>h1. Bootstrap heading <small>Secondary text</small></h1>
<h2>h2. Bootstrap heading <small>Secondary text</small></h2>
<h3>h3. Bootstrap heading <small>Secondary text</small></h3>
<h4>h4. Bootstrap heading <small>Secondary text</small></h4>
<h5>h5. Bootstrap heading <small>Secondary text</small></h5>
<h6>h6. Bootstrap heading <small>Secondary text</small></h6>
Os códigos (<h1>, <h2>, <h3>) antes e depois do texto determina o nível de cabeçalho (tamanho e formatação).
O código <small> reduz o texto seguinte.
Os trechos em salmão são relativos aos títulos e texto.
16. Listas
- list-style-1
- list-style-1
- list-style-1
- list-style-2
- list-style-2
- list-style-2
- list-style-3
- list-style-3
- list-style-3
Veja a seguir o código HTML comentado.
<p></p>
<ul class="list-style-1 colored">
<li>list-style-1</li>
<li>list-style-1</li>
<li>list-style-1</li>
</ul>
<p> </p>
Os trechos em salmão são os textos de cada tópico, que devem ser substituídos pelo texto desejado.
Para inserir mais tópico, você pode copiar a linha em verde (ou seja, colocar o novo texto entre <li> e </li>), e substituir pelo seu texto.
Você encontra as listas também nos "templates" disponíveis na barra de edição de textos.

17. Headline
Headline-v1 Sample Heading
Headline-v2 Sample Heading
Headline-v3 Sample Heading
Headline-v1 Heading and Icon
Headline-v2 Heading and Icon
Headline-v3 Heading and Icon
Veja a seguir o código HTML comentado.
<p class="headline headline-v1">Textov1</p>
<p class="headline headline-v2">Textov2</p>
<p class="headline headline-v3">Textov3</p>
<p class="headline headline-v1"><i class="fas fa-folder-open"></i>textov1 com ícone</p>
<p class="headline headline-v2"><i class="fas fa-folder-open"></i> textov2 com ícone</p>
<p class="headline headline-v3"><i class="fas fa-folder-open"></i> textov3 com ícone</p>
O trecho em verde determina o modelo da headline.
Para começar outro texto abaixo da headline, utilize sempre o código para parágrafo <p> após o modelo.
O trecho em azul claro insere um ícone dentro da headline e o trecho em rosa identifica o modelo do ícone.
Os trechos em salmão são os títulos. Aqui basta substituir pelo título relativo ao seu conteúdo
18. Botões
Veja a seguir o código HTML comentado.
<!-- Standard button -->
<p><button type="button" class="btn btn-default">Default</button></p>
<!-- Provides extra visual weight and identifies the primary action in a set of buttons -->
<p><button type="button" class="btn btn-primary">Primary</button></p>
<!-- Indicates a successful or positive action -->
<p><button type="button" class="btn btn-success">Success</button></p>
<!-- Contextual button for informational alert messages -->
<p><button type="button" class="btn btn-info">Info</button></p>
<!-- Indicates caution should be taken with this action -->
<p><button type="button" class="btn btn-warning">Warning</button></p>
<!-- Indicates a dangerous or potentially negative action -->
<p><button type="button" class="btn btn-danger">Danger</button></p>
<!-- Deemphasize a button by making it look like a link while maintaining button behavior -->
<p><button type="button" class="btn btn-link">Link</button></p>
Os trechos em salmão são relativos aos nomes dos botões.
19. Tabs
Raw denim you probably haven't heard of them jean shorts Austin. Nesciunt tofu stumptown aliqua, retro synth master cleanse. Mustache cliche tempor, williamsburg carles vegan helvetica. Reprehenderit butcher retro keffiyeh dreamcatcher synth. Cosby sweater eu banh mi, qui irure terry richardson ex squid. Aliquip placeat salvia cillum iphone. Seitan aliquip quis cardigan american apparel, butcher voluptate nisi qui.
Food truck fixie locavore, accusamus mcsweeney's marfa nulla single-origin coffee squid. Exercitation +1 labore velit, blog sartorial PBR leggings next level wes anderson artisan four loko farm-to-table craft beer twee. Qui photo booth letterpress, commodo enim craft beer mlkshk aliquip jean shorts ullamco ad vinyl cillum PBR. Homo nostrud organic, assumenda labore aesthetic magna delectus mollit. Keytar helvetica VHS salvia yr, vero magna velit sapiente labore stumptown. Vegan fanny pack odio cillum wes anderson 8-bit, sustainable jean shorts beard ut DIY ethical culpa terry richardson biodiesel. Art party scenester stumptown, tumblr butcher vero sint qui sapiente accusamus tattooed echo park.
Trust fund seitan letterpress, keytar raw denim keffiyeh etsy art party before they sold out master cleanse gluten-free squid scenester freegan cosby sweater. Fanny pack portland seitan DIY, art party locavore wolf cliche high life echo park Austin. Cred vinyl keffiyeh DIY salvia PBR, banh mi before they sold out farm-to-table VHS viral locavore cosby sweater. Lomo wolf viral, mustache readymade thundercats keffiyeh craft beer marfa ethical. Wolf salvia freegan, sartorial keffiyeh echo park vegan.
Veja a seguir o código HTML comentado.
<ul id="myTab" class="nav nav-tabs" role="tablist">
<li class="active"><a data-toggle="tab" role="tab" href="#home">Título aba 1</a></li>
<li><a data-toggle="tab" role="tab" href="#profile">Título aba 2</a></li>
<li><a data-toggle="tab" role="tab" href="#more">Título aba3</a></li>
</ul>
<div id="myTabContent" class="tab-content">
<div id="home" class="tab-pane fade active in">
<p>texto aba 1</p>
</div>
<div id="profile" class="tab-pane fade">
<p>texto aba 2.</p>
</div>
<div id="more" class="tab-pane fade">
<p>texto aba 3.</p>
</div>
</div>
Os trechos em verde claro são os títulos das abas e os em salmão são os textos internos de cada aba. Aqui basta inserir os textos que você deseja, cuidando para não apagar nenhuma demarcação HTML.
Você também encontra o modelo para tabs nos "templates" disponíveis na barra de edição de textos.

20. tabs vertical
Raw denim you probably haven't heard of them jean shorts Austin. Nesciunt tofu stumptown aliqua, retro synth master cleanse. Mustache cliche tempor, williamsburg carles vegan helvetica. Reprehenderit butcher retro keffiyeh dreamcatcher synth. Cosby sweater eu banh mi, qui irure terry richardson ex squid. Aliquip placeat salvia cillum iphone. Seitan aliquip quis cardigan american apparel, butcher voluptate nisi qui.
Food truck fixie locavore, accusamus mcsweeney's marfa nulla single-origin coffee squid. Exercitation +1 labore velit, blog sartorial PBR leggings next level wes anderson artisan four loko farm-to-table craft beer twee. Qui photo booth letterpress, commodo enim craft beer mlkshk aliquip jean shorts ullamco ad vinyl cillum PBR. Homo nostrud organic, assumenda labore aesthetic magna delectus mollit. Keytar helvetica VHS salvia yr, vero magna velit sapiente labore stumptown. Vegan fanny pack odio cillum wes anderson 8-bit, sustainable jean shorts beard ut DIY ethical culpa terry richardson biodiesel. Art party scenester stumptown, tumblr butcher vero sint qui sapiente accusamus tattooed echo park.
Trust fund seitan letterpress, keytar raw denim keffiyeh etsy art party before they sold out master cleanse gluten-free squid scenester freegan cosby sweater. Fanny pack portland seitan DIY, art party locavore wolf cliche high life echo park Austin. Cred vinyl keffiyeh DIY salvia PBR, banh mi before they sold out farm-to-table VHS viral locavore cosby sweater. Lomo wolf viral, mustache readymade thundercats keffiyeh craft beer marfa ethical. Wolf salvia freegan, sartorial keffiyeh echo park vegan.
Veja a seguir o código HTML comentado.
<div class="tabbable tabs-left">
<ul id="myTab2" class="nav nav-tabs span3">
<li><a data-toggle="tab" role="tab" href="#vertical1">Título aba 1</a></li>
<li><a data-toggle="tab" role="tab" href="#vertical2">Título aba 2</a></li>
<li class="active"><a data-toggle="tab" role="tab" href="#vertical3">Título aba 3</a></li>
</ul>
<div id="myTabContent" class="tab-content span9">
<div id="vertical1" class="tab-pane fade">
<p>Texto aba 1.</p>
</div>
<div id="vertical2" class="tab-pane fade">
<p>Texto aba 2</p>
</div>
<div id="vertical3" class="tab-pane fade active in">
<p>Texto aba 3.</p>
</div>
</div>
</div>
Os trechos em verde claro são os títulos das abas e os em salmão são os textos internos de cada aba. Aqui basta inserir os textos que você deseja, cuidando para não apagar nenhuma demarcação HTML.
Você também encontra o modelo para tabs nos "templates" disponíveis na barra de edição de textos.

21. Vídeos
De modo geral, quando trabalhamos com vídeos no Moodle, utilizamos códigos de incorporação disponibilizados pelos serviços de hospedagem de vídeos, tais como Youtube, Vimeo ou Vídeo RNP.
Nas páginas a seguir, você encontra as orientações e códigos de incorporação para personalizar e utilizar no Moodle IFSC. Porém, antes de prosseguir, recomendamos que os códigos de incorporação dos vídeos fiquem sempre dentro de uma DIV que fará com que o vídeo seja responsivo para diferentes telas, ficando assim:
Os códigos apresentados nas páginas seguintes já incluem esta DIV.
21.1. Vídeo Youtube largura total
Para incorporar vídeos do youtube, você precisa copiar o código de incorporação disponível abaixo do vídeo, ao clicar em Compartilhar. O código de incorporação começa <iframe... com </iframe>.
Veja a seguir o código de incorporação comentado.
O trecho em verde garante com que o vídeo ocupe a totalidade da coluna e redimensione sem perder a proporção. A parte verde não deve ser alterada.
O trecho em amarelo deve ser substituído pelo código de incorporação copiado do Youtube.
O trecho em rosa é o ID do vídeo. Com tempo você perceberá que esta é a única informação que muda de um vídeo para o outro no código do Youtube.
O resultado do código acima é este:
21.2. Vídeo Youtube em moldura
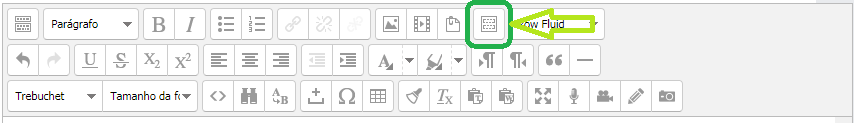
Você pode inserir o vídeo do youtube dentro de uma das molduras disponíveis para imagens no recurso INSERIR TEMPLATE
Para isso, escolha o tamanho de imagem, insira na posição desejada no texto, abra a janela de edição de código <> e observe os seguintes itens:
<div class="row-fluid">
<div class="span10 offset1 caixa-img"><img src="http://moodle.ead.ifsc.edu.br/theme/ifsc2018/blocos/img-padrao.png" class="img-responsive" />
<p class="legenda">Legenda:</p>
<p class="legenda">Fonte:</p>
</div>
</div>
O trecho em verde garante a proporção em diferentes tamanhos de tela. A parte verde não deve ser alterada!
O trecho em azul indica o tamanho da imagem que você escolheu. Pode ser que esse trecho mude de acordo com a sua opção lá no botão inserir template. A parte azul não deve ser alterada!
O trecho em amarelo é o espaço onde entraria uma imagem, mas, como queremos inserir um vídeo, precisamos substituir a parte em amarelo pelo código de incorporação do vídeo. Atenção: além do código de incorporação, inclua a DIV de responsividade, conforme indicado na página anterior.
O trecho em rosa é uma parte textual que fica abaixo da imagem/vídeo. Você pode complementar as informações ou pode optar por excluir, ficando apenas o texto.
Veja no exemplo abaixo como ficaria um código pronto:
<div class="row-fluid">
<div class="span10 offset1 caixa-img"><div class="responsive-video"><iframe width="560" height="315" src="https://www.youtube.com/embed/A-i1Dx9DnKM" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe></div>
<p class="legenda">Legenda:</p>
<p class="legenda">Fonte:</p>
</div>
</div>
O resultado do código acima é este:
Legenda:
Fonte:
21.3. Vídeo YouTube em caixa de imagem, com texto antes e depois
Você pode inserir o vídeo do youtube dentro de uma das molduras disponíveis para imagens no recurso INSERIR TEMPLATE .
Para isso, escolha o tamanho de imagem, insira na posição desejada no texto, abra a janela de edição de código <> e observe os seguintes itens:
<div class="row-fluid">
<div class="span10 offset1 caixa-img"><img src="http://moodle.ead.ifsc.edu.br/theme/ifsc2018/blocos/img-padrao.png" class="img-responsive" />
<p class="legenda">Legenda:</p>
<p class="legenda">Fonte:</p>
</div>
</div style="clear: both;">
O trecho em verde garante a proporção em diferentes tamanhos de tela e que o texto ao final, após a caixa, não seja inserido dentro do box de imagem, mas seja digitado fora da caixa. A parte verde não deve ser alterada!
O trecho em azul indica o tamanho da imagem que você escolheu. Pode ser que esse trecho mude de acordo com a sua opção lá no botão inserir template. A parte azul não deve ser alterada!
O trecho em amarelo é o espaço onde entraria uma imagem, mas, como queremos inserir um vídeo, precisamos substituir a parte em amarelo pelo código de incorporação do vídeo. Atenção: além do código de incorporação, inclua a DIV de responsividade, conforme indicado na página anterior.
O trecho em rosa é uma parte textual que fica abaixo da imagem/vídeo. Você pode complementar as informações ou pode optar por excluir, ficando apenas o texto.
Veja no exemplo abaixo como ficaria um código pronto:
<div class="row-fluid">
<div class="span10 offset1 caixa-img"><div class="responsive-video"><iframe width="560" height="315" src="https://www.youtube.com/embed/A-i1Dx9DnKM" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe></div>
<p class="legenda">Legenda:</p>
<p class="legenda">Fonte:</p>
</div>
</div style="clear: both;">
O resultado do código acima é este:
Legenda:
Fonte:
22. Botão para libras e áudio recolhidos
O botão para áudio e libras recolhidos ficam da seguinte forma.
Veja a seguir o código HTML comentado.
<div class="nolink" style="font-size: small; text-align: right;"><a class="btn btn-info" style="background-color: #707071!important;" data-toggle="collapse" data-target="#libras1" target="_blank"><span style="color: #ffffff;"><i class="fas fa-sign-language"></i> <strong>Libras</strong></span></a> <a class="btn btn-info nolink" style="background-color: #707071!important; margin-left: 10px;" data-toggle="collapse" data-target="#audio1" target="_blank"><span style="color: #ffffff;"><i class="fas fa-volume-up"></i> <strong>Áudio</strong></span></a>
<div id="libras1" class="collapse" style="margin-top: 5px;">
<div class="responsive-video"><iframe width="923" height="519" src="https://www.youtube.com/embed/I3c7SEPchzY" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen=""></iframe></div>
</div>
<div id="audio1" class="collapse" style="margin-top: 5px;">
<p>Versão em áudio: <a href="https://moodle.ead.ifsc.edu.br/brokenfile.php#/115595/user/draft/485918175/orienta%C3%A7%C3%B5es%20iniciais.mp3">Versão em áudio</a></p>
</div>
</div>
A parte amarela deve ser substituída pelo código de incorporação do vídeo no Youtube.
A parte verde equivale ao botão de áudio. Se não houver áudio, remover toda a parte verde (inclusive a verde escura).
A parte verde escura é a o link para o arquivo de áudio.
23. Botão para video libras recolhido
O botão para libras recolhido fica da seguinte forma.
Veja a seguir o código HTML comentado.
<div class="nolink" style="font-size: small; text-align: right;"><a class="btn btn-info" style="background-color: #707071!important;" data-toggle="collapse" data-target="#libras1" target="_blank"><span style="color: #ffffff;"><i class="fas fa-sign-language"></i> <strong>Libras</strong></span></a>
<div id="libras1" class="collapse" style="margin-top: 5px;">
<div class="responsive-video"><iframe width="923" height="519" src="https://www.youtube.com/embed/I3c7SEPchzY" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen=""></iframe></div>
</div>
</div>
A parte amarela deve ser substituída pelo código de incorporação do vídeo no Youtube.
A parte azul é um identificador do botão. Caso utilize mais de um botão/seção na mesma página, alterar a numeração para cada botão feito. Por exemplo, o primeiro pode ser libras1/libras1.. o segundo, libras2/libras2. O importante é que seja o mesmo no botão e na div com vídeo (partes azuis). Se a mesma página tiver IDs iguais, o botão não vai saber qual abrir, por isso deve-se alterar o ID.
25. Ficha Técnica da sala - Bloco lateral
| VERSÃO ATUAL - 2019.1 | |
|---|---|
| Adaptação e atualização | Nome e Sobrenome |
| Design educacional |
Nome e Sobrenome |
| Design multimídia | Nome e Sobrenome Nome e Sobrenome |
| Revisão textual | Nome e Sobrenome |
| VERSÃO ANTERIOR - 2018.1 (link ) | |
|---|---|
| Adaptação e atualização | Nome e Sobrenome |
| VERSÃO ORIGINAL - 2016.1 (link ) | |
|---|---|
| Autoria |
Nome e Sobrenome |

Este trabalho está licenciado com uma Licença Creative Commons - Atribuição-NãoComercial-CompartilhaIgual 4.0 Internacional.
Veja a seguir o código HTML comentado.
<table class="table table-condensed table-bordered table-hover">
<thead>
<tr><th colspan="2" style="background-color: #c0c0c0; text-align: center;"><span style="font-size: x-small; color: #000000;">VERSÃO ATUAL - 2019.1</span></th></tr>
</thead>
<tbody>
<tr><th width="30%"><span style="font-size: x-small;">Adaptação e atualização</span></th>
<td style="line-height: 1.4;"><span style="font-size: x-small;">Nome e Sobrenome</span></td>
</tr>
<tr><th><span style="font-size: x-small;">Design educacional</span></th>
<td style="line-height: 1.4;">
<p><span style="font-size: x-small;"><span>Nome e Sobrenome</span></span></p>
</td>
</tr>
<tr><th><span style="font-size: x-small;">Design multimídia</span></th>
<td style="line-height: 1.4;"><span style="font-size: x-small;"><span>Nome e Sobrenome</span><br /><span>Nome e Sobrenome</span><br /></span></td>
</tr>
<tr><th><span style="font-size: x-small;">Revisão textual</span></th>
<td style="line-height: 1.4;"><span style="font-size: x-small;">Nome e Sobrenome</span></td>
</tr>
</tbody>
</table>
<div class="divider line-03"></div>
<table class="table table-condensed table-bordered table-hover">
<thead>
<tr><th colspan="2" style="background-color: #c0c0c0; text-align: center;"><a href="https://moodle.ead.ifsc.edu.br/course/view.php?id=1607" title="Link para fins de comparação legal." target="_blank"><span style="font-size: x-small; color: #000000;">VERSÃO ANTERIOR - 2018.1 (link <i class="fas fa-link"></i>)</span></a></th></tr>
</thead>
<tbody>
<tr><th width="30%"><span style="font-size: x-small;">Adaptação e atualização</span></th>
<td style="line-height: 1.4;"><span style="font-size: x-small;">Nome e Sobrenome</span></td>
</tr>
</tbody>
</table>
<p></p>
<table class="table table-condensed table-bordered table-hover">
<thead>
<tr><th colspan="2" style="background-color: #c0c0c0; text-align: center;"><a href="https://moodle.ead.ifsc.edu.br/course/view.php?id=774" title="Link para fins de comparação legal." target="_blank"><span style="font-size: x-small; color: #000000;">VERSÃO ORIGINAL - 2016.1 (link <i class="fas fa-link"></i>)</span></a></th></tr>
</thead>
<tbody>
<tr><th width="30%"><span style="font-size: x-small;">Autoria</span></th>
<td style="line-height: 1.4;">
<p><span size="1" style="font-size: x-small;">Nome e Sobrenome<br />Nome e Sobrenome</span><span style="font-size: xx-small;"><br /></span></p>
</td>
</tr>
</tbody>
</table>
<hr />
<p style="text-align: center; line-height: 1.4;"><span style="font-size: x-small;"><a rel="license" href="http://creativecommons.org/licenses/by-nc-sa/4.0/"><img alt="Licença Creative Commons" style="border-width: 0;" src="https://i.creativecommons.org/l/by-nc-sa/4.0/88x31.png" /></a></span><br /><span style="font-size: x-small;">Este trabalho está licenciado com uma Licença <a rel="license" href="http://creativecommons.org/licenses/by-nc-sa/4.0/">Creative Commons - Atribuição-NãoComercial-CompartilhaIgual 4.0 Internacional</a>.</span></p>
26. Ficha técnica para Livro
| Título: Inserir um título para o livro | |
|---|---|
| VERSÃO ATUAL - 2019.1 | |
| Adaptação e atualização | Nome e Sobrenome |
| Design educacional |
Nome e Sobrenome |
| Design multimídia | Nome e Sobrenome Nome e Sobrenome |
| Revisão textual | Nome e Sobrenome |
| VERSÃO ANTERIOR - 2018.1 (link ) | |
|---|---|
| Adaptação e atualização | Nome e Sobrenome |
| VERSÃO ORIGINAL - 2016.1 (link ) | |
|---|---|
| Autoria |
Nome e Sobrenome |

Este trabalho está licenciado com uma Licença Creative Commons - Atribuição-NãoComercial-CompartilhaIgual 4.0 Internacional.

