Livro 1 - Meu primeiro aplicativo

Prezados alunos,
Neste Livro, conheceremos os conceitos iniciais da programação para dispositivos móveis Android.
Veremos os passos para a criação de um aplicativo Android através do IDE Android Studio 3.0.1+. Na construção do aplicativo iremos ver como alterar seu título, inserir uma imagem e um botão de ação para uma mensagem curta. Também será mostrado como gerenciar strings no Android e como internacionalizar o aplicativo para que ele oferece suporte automático para línguas estrangeiras.
Bons estudos!
| Site: | Moodle - IFSC |
| Curso: | 2022-1 - FIC - Programação para Dispositivos Móveis - Prof. Bruno Calegaro |
| Livro: | Livro 1 - Meu primeiro aplicativo |
| Impresso por: | Usuário visitante |
| Data: | terça, 16 Set 2025, 21:18 |
Índice
1. Apresentação

Prezados alunos,
No Livro 1 conheceremos os conceitos iniciais da programação para dispositivos móveis Android. Neste livro veremos os passos para a criação de um aplicativo Android através do IDE Android Studio 4.1+ desde a criação do projeto, organização de recursos, criação de interfaces gráficas de usuário e a lógica de programação..
Na construção do aplicativo aprenderemos como alterar seu título, inserir uma imagem e criar uma ação para um botão mostrar uma mensagem curta na tela (mensagem Toast). Também será mostrado como gerenciar strings no Android e como internacionalizar o aplicativo para que ele oferece suporte automático para línguas estrangeiras.
Bons estudos!
2. Recursos envolvidos
Para cada aplicativo desenvolvido ao longo da disciplina iremos encontrar uma seção "Recursos Envolvidos" onde iremos conceituar e aprofundar os recursos utilizados para a criação do aplicativo. No caso deste projeto, usaremos os seguintes recursos:
- Android Studio
Ambiente de desenvolvimento focado em Android. Oferece suporte a Android SDK, máquinas virtuais, assistente de desenho de interface gráfica, entre outras ferramentas essenciais ao desenvolvimento de aplicativos para o Android.
- LinearLayout, TextView, ImageView e Button
No Android os componentes gráficos são chamados de Views. Layouts são um tipo específico de views com o objetivo de conter outros componentes e organizar suas posições. Neste projeto usaremos o LinearLayout na orientação vertical para organizar os elementos gráficos de maneira ordenada e fixa usando um ordenamento de espaço vertical da tela de cima para baixo. (OBS: Com o LinearLayout também é possível organizar os elementos na horizontal). No aplicativo do Livro 1 vamos usar três componentes gráficos sendo um texto, uma imagem e um botão, respectivamente, um componente TextView, ImageView e Button.
- Linguagem de Marcação XML
Extensive Markup Language (XML) é a maneira natural de descrever a interface gráfica do aplicativo. XML é apenas um texto escrito de forma organizada através de tags (marcação). Cada elemento da interface possui a sua marcação e definição de propriedades (altura, largura, tamanho, cor, etc.). O Android Studio aceita a escrita manual do arquivo XML e também o uso da ferramenta gráfica de desenho. Também existem arquivos XML de outros recursos do seu projeto, por exemplo, strings.xml, colors.xml e dimen.xml.
- Recursos do Aplicativo
Na pasta RES de um projeto Android, encontram-se todos os recursos que o aplicativo irá usar: imagens, textos, cores, dimensões, entre outros. Neste aplicativo vamos operar sobre a pasta drawable para organizar as imagens e a pasta values com os arquivos de recursos string.
- Classe Toast
Essa classe está presente do pacote android.widget e permite o aplicativo mostrar uma breve mensagem na tela. Após um tempo, automaticamente a mensagem irá desaparecer. Normalmente se usa mensagens Toast para enviar avisos ou pop-ups ao usuário.
- Internacionalização
Aplicativos Android são usados globalmente. Assim, os aplicativos são projetados para dar suporte a diferentes línguas estrangeiras. Não é necessário criar um aplicativo diferente para cada país, mas sim, organizar corretamente os textos de seu aplicativo de forma que sejam vinculados aos arquivos strings.xml de suas respectivas traduções. Ou seja, pode existir uma versão do arquivo contento todos os textos na língua portuguesa e outra versão com língua inglesa. Cabe ao Android, através das configurações do dispositivo, discernir qual versão do arquivo escolher.
3. Criando o projeto
Guia para a inicialização do projeto base.
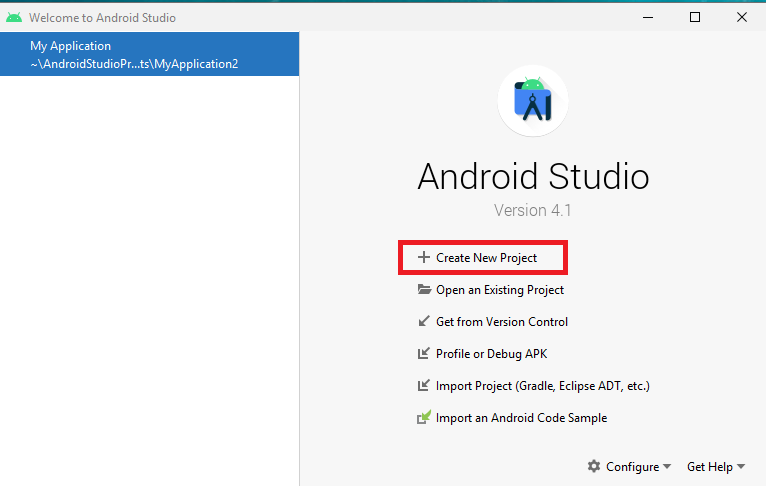
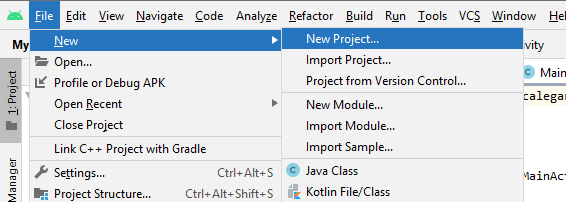
- Abra o Android Studio e clique na opção Create new Project na tela de abertura ou, caso já exista um projeto em aberto, clique em File > New > New Project

Figura 1. Criando um novo projeto na tela de abertura do Android Studio

Figura 2. Criando um novo projeto no Android Studio
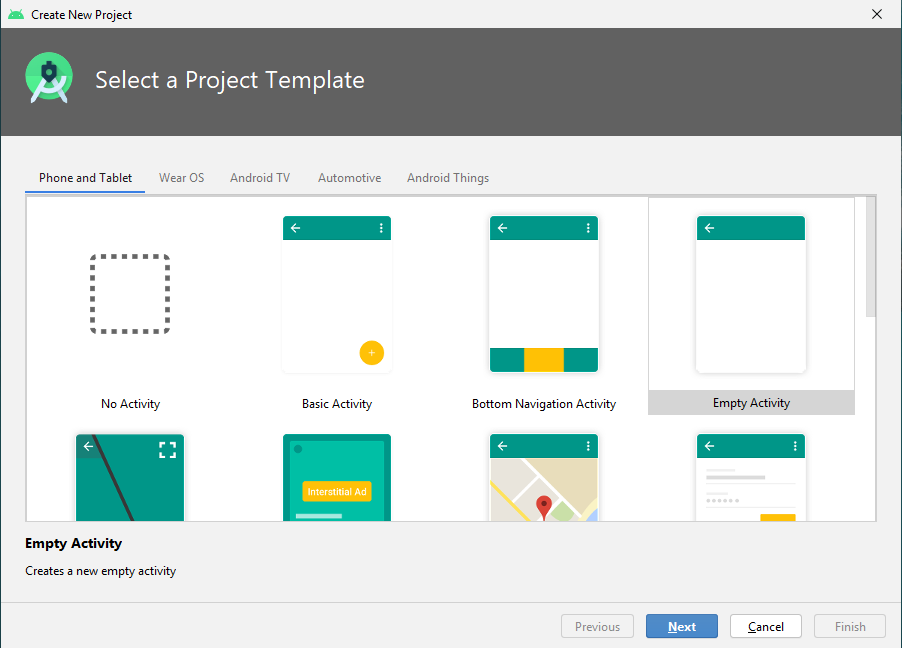
- Na próxima janela, Select a Project Template, você deve escolher uma das templates oferecidas pelo Android Studio. Templates são projetos pré-configuradas que oferecem um desenho e lógica de aplicação de propósito comum. Por exemplo, um projeto com uma tela em branco, um projeto com abas, um projeto com menu lateral, um projeto com um mapa. Respectivamente, Empty Activity, Bottom Navigation Activity, Navigation Drawer Activity e Google Maps Activity.
- Neste projeto certifique-se de estar selecionado Empty Activity e selecione next
- Outras templates serão usadas no curso. No momento precisamos apenas de uma tela simples que mostre uma mensagem “Hello World”.

Figura 3. Escolha de uma template para o projeto
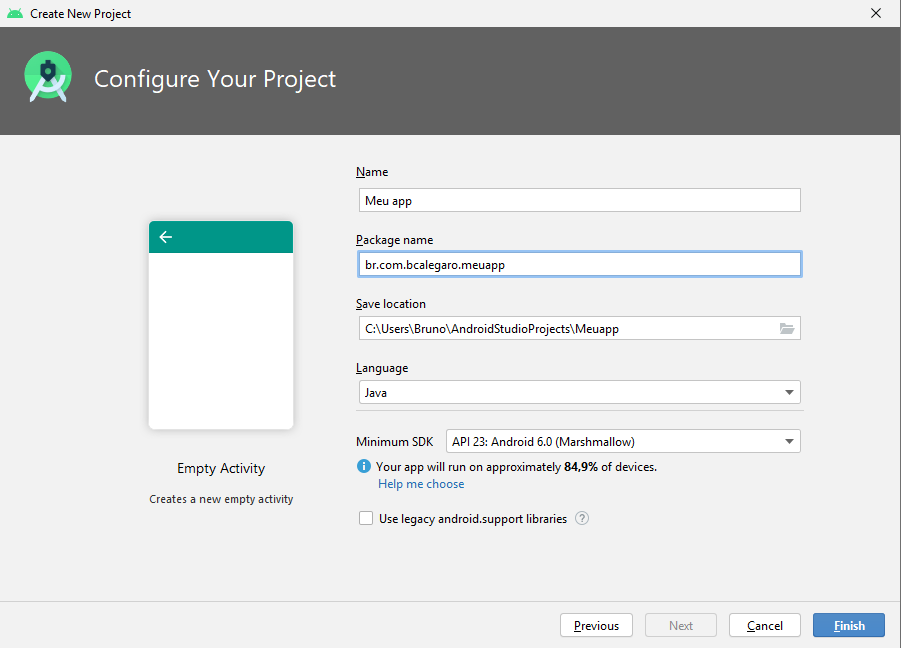
- Na próxima janela, Configure your Project, escolha o nome do projeto como MeuApp.
- O campo Package name deve ser modificado para o empresa ou seu nome de desenvolvedor. Por exemplo: br.com.aluno.nomedoprojeto.
- Modifique o local de criação do projeto se achar necessário (Save Location)
- Na opção Language selecione Java
- Com campo Mininum SDK selecione a opção API 23 na caixa de seleção.
- Clique em Finish e aguarde a criação do novo projeto.

Figura 4. Configuração inicial do projeto
- Neste curso iremos desenvolver para a versão 6.0 do Android (API 23) para seguir corretamente a bibliografia do plano de ensino
- Lembre que quanto menor a versão alvo, maior será o número de abrangência de aparelhos, ou seja, mais pessoas poderão instalar e usar seu aplicativo. No caso da API 23 o próprio Android Studio nos informa a abrangência de 84,9% dos dispositivos no mundo na escolha dessa versão da API.
| Versão Android | Nome | API |
|---|---|---|
| 2.3.0-2.3.7 | Gingerbread | 9-10 |
| 3.0-3.2.6 | Honeycomb | 11-13 |
| 4.0.1-4.0.4 | Ice Cream Sandwich | 14-15 |
| 4.1.1-4.3 | Jelly Bean | 16-18 |
| 4.4.2-4.4.4 | KitKat | 19 |
| 5.0-5.1.1 | Lollipop | 21-22 |
| 6.0-6.0.1 | Marshmallow | 23 |
| 7.0-7.1 | Nougat | 24-25 |
| 8.0-8.1 | Oreo | 26-27 |
| 9.0 | Pie | 28 |
| 10 | 10 | 29 |
| 11 | 11 | 30 |
4. Android Studio
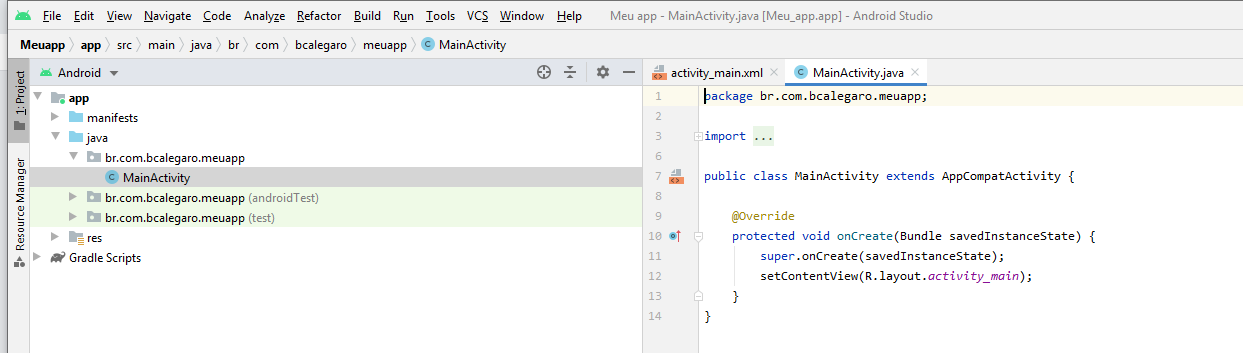
Depois de criar o projeto, o Android Studio irá executar alguns scripts de configurações iniciais (pode demorar um pouco) e logo mais abrir sua interface mostrando na aba de edição de texto e dois arquivos abertos, MainActivity.java e activity_main.xml.

Figura 5. Tela inicial do novo projeto criado
Nas próximas seções serão detalhadas as ferramentas do Android Studio que serão utilizadas nesse projeto. Mais informações sobre a interface do usuário do Android Studio podem ser encontradas no site oficial no link: https://developer.android.com/studio/intro/index.html?hl=pt-br.
4.1. Estrutura de um projeto Android
Por padrão, o Android Studio irá mostrar os arquivos do projeto organizados como um Aplicativo Android. Esse modo de visualização apresenta a estrutura do aplicativo divida em três grandes pastas:
- manifests
- contém o arquivo AndroidManifest.xml. Muito importante para a configuração da app, como por exemplo, permissões de acesso, registro das telas, entre outros.
- java
- armazena todos os arquivos de código-fonte Java
- res
- contém todos os recursos que não são códigos, como layouts XML, strings e imagens

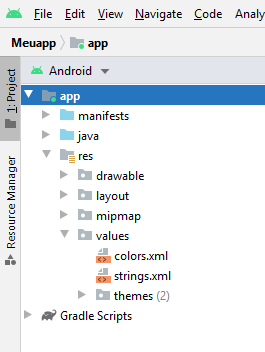
Figura 6. Estrutura de um projeto Android
4.2. Janela de Edição de Texto e Interface Gráfica do Usuário
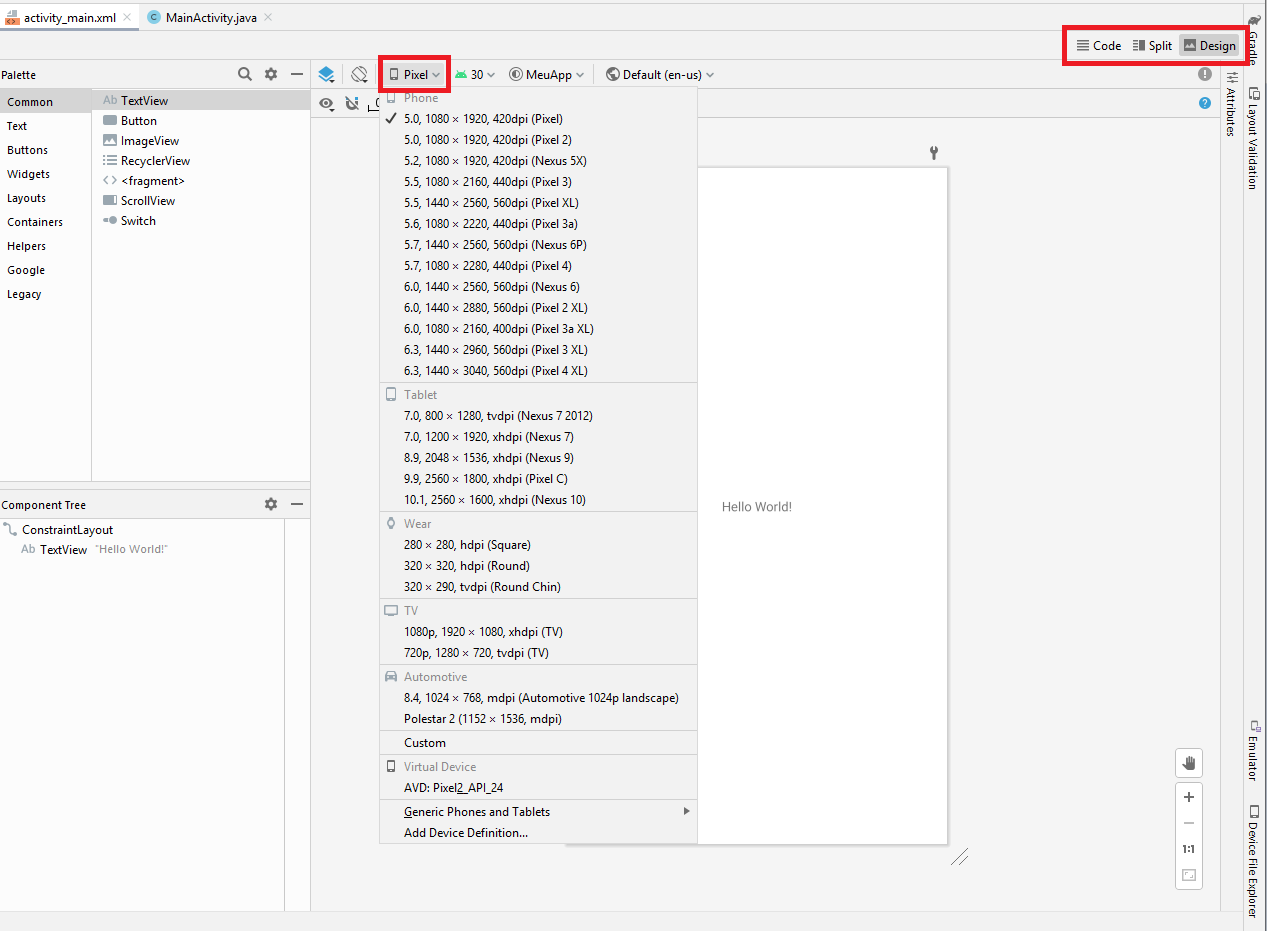
Através da janela lateral que lista os arquivos é possível selecionar qual arquivo abrir. Ele será mostrado na janela de edição de texto a direita. No caso de o arquivo ser do tipo layout XML, o Android Studio irá reconhecer que esse arquivo se trata de um desenho de tela, por tanto, irá oferecer um modo de pré-visualização. Também é possível alternar entre o modo texto e o modo gráfico de desenho clicando nos botões de Code, Split e Design. No modo de pré-visualização você também pode configurar o tamanho da tela o que permite a visualização de como será seu aplicativo em smartphones de diferentes dimensões e também tablets.

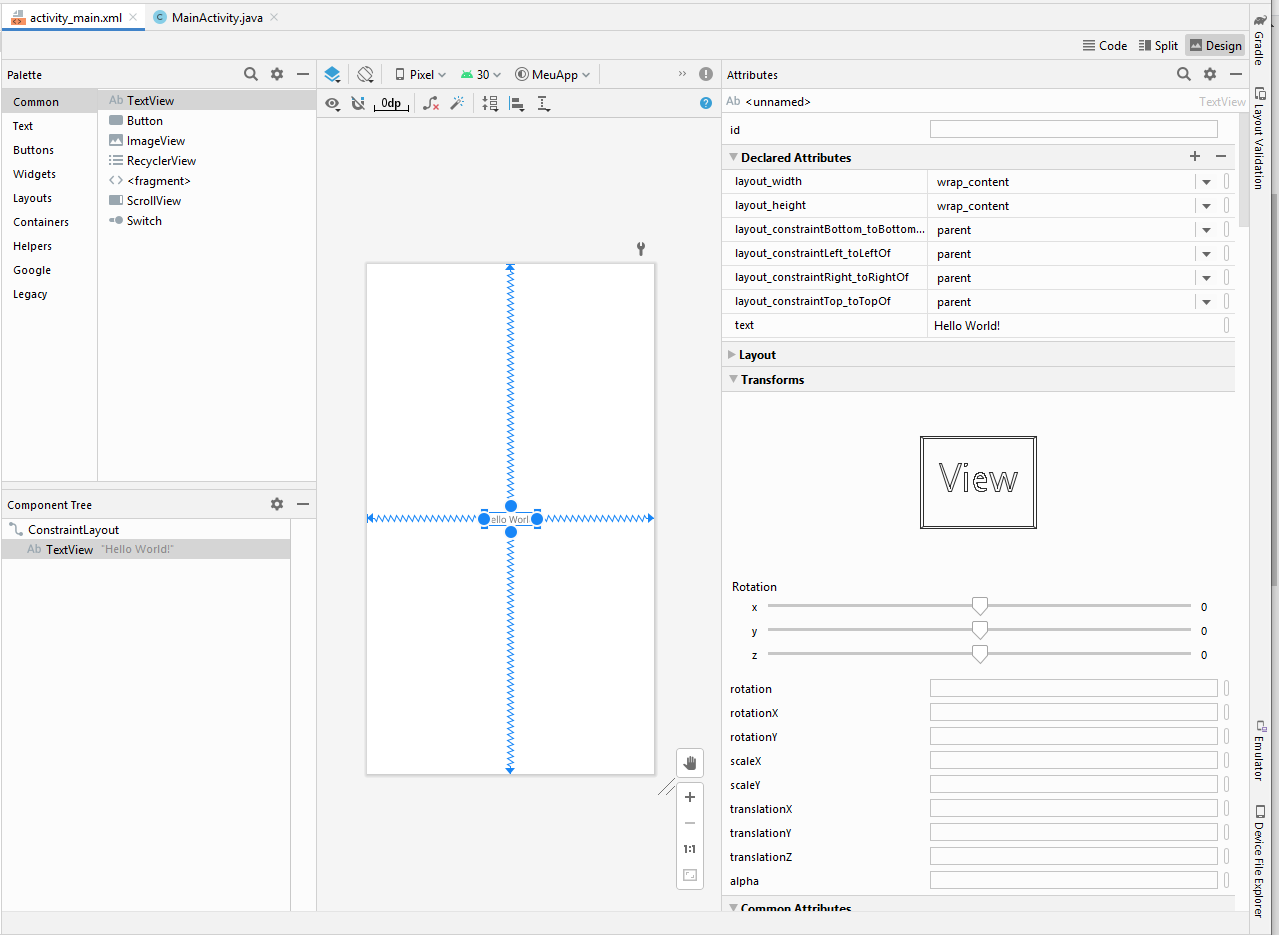
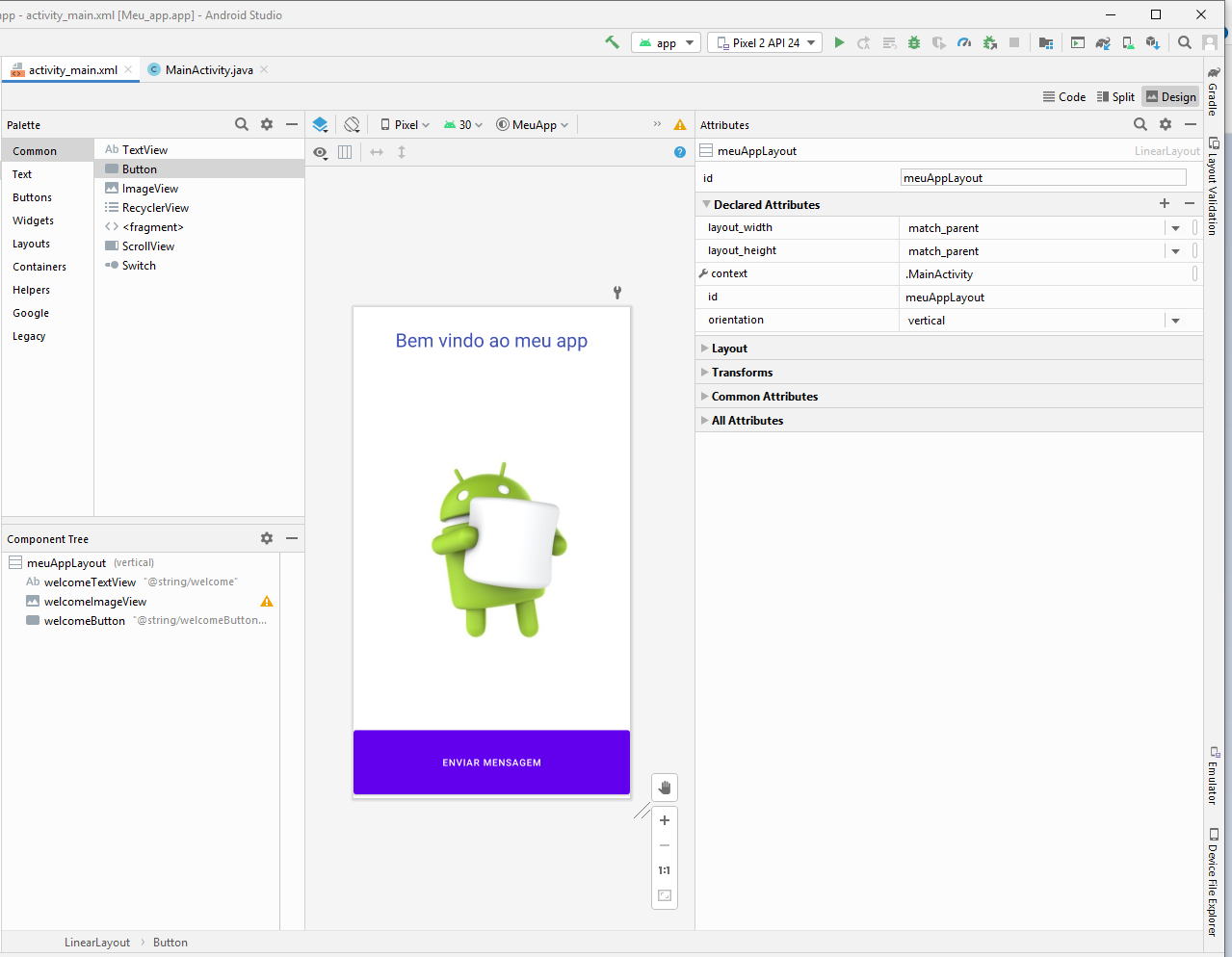
Figura 7. Visualização de um arquivo layout XML
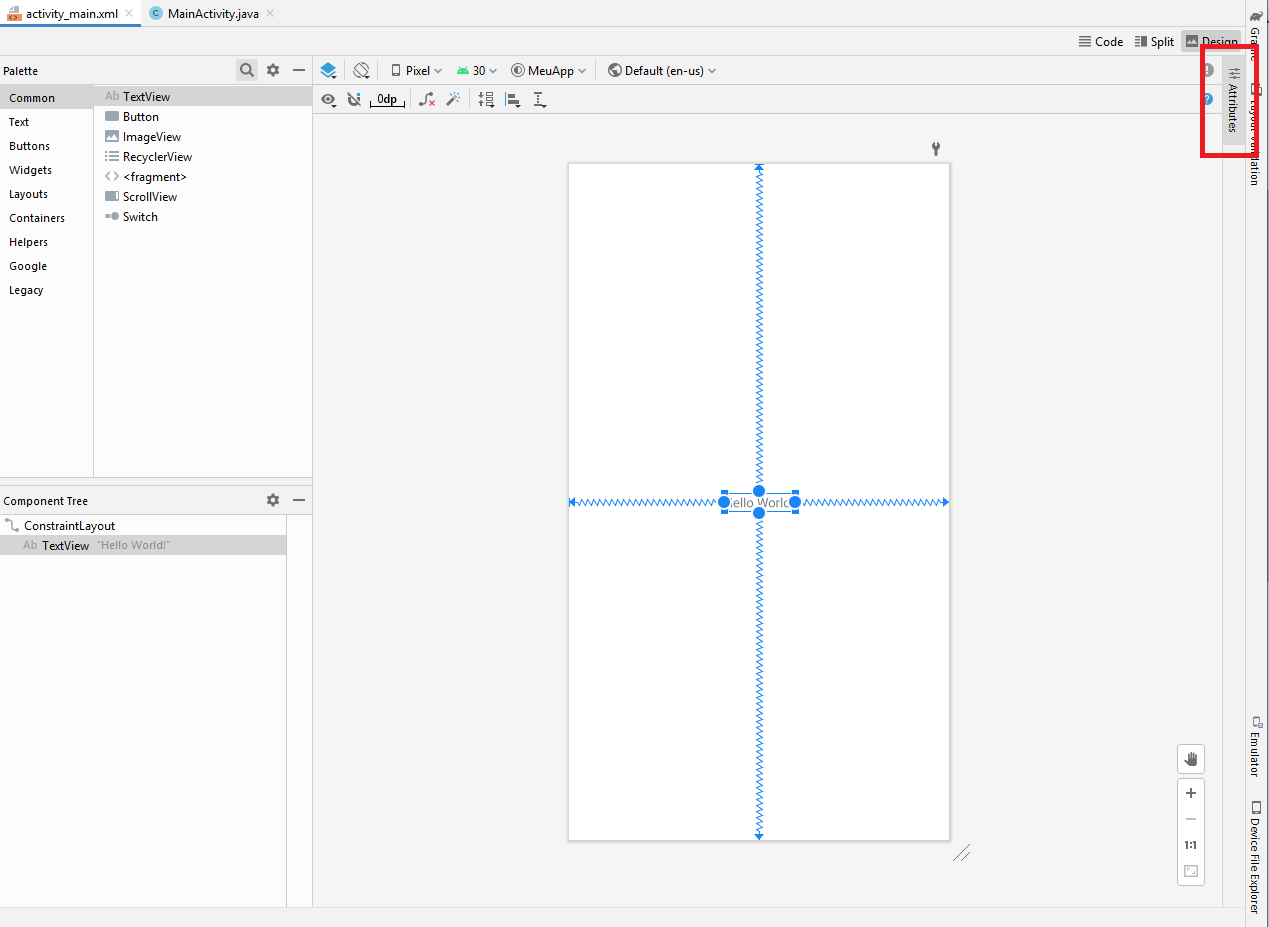
Se você selecionar o elemento de texto que diz “Hello World” você pode visualizar as suas propriedades numa aba a direita Attributes. Caso essa aba esteja fechada você pode abrir ela manualmente clicando no meu lateral.

Figura 8. Mostrando manualmente a aba de propriedades de um elemento
Essa é uma alternativa gráfica de mudar o tamanho do elemento, posição, cor do texto, alinhamento, entre outras opções, ao invés de digitar manualmente o texto no arquivo XML activity_main.xml.

Figura 9. Propriedades do elemento de texto "Hello World"
4.3. Recursos do Projeto
Arquivos de layout como activity_main.xml estão localizados nas subpastas da pasta res. Além desse tipo de recurso, a pasta res armazena imagens, configurações de strings, cores, dimensões, menu, animações, entre outras opções.
Inicialmente a pasta res é organizada como:
- drawable
- basicamente contém imagens. Porém elas também podem conter arquivos XML que representam formas e outros tipos de elementos desenháveis
- layout
- contém todos os arquivos de layout de telas do seu aplicativo
- mipmap
- contém os ícones da sua aplicação. Inicialmente existe um ícone padrão para seu aplicativo
- values
- contém diversos arquivos XML utilizados na sua aplicação. Por exemplo, strings.xml, colors.xml e styles.xml. Respectivamente, o arquivo que deve conter todos os textos do seu aplicativo, nome das cores (como menuColor, buttonPrimary, etc.) e estilos usado pela sua aplicação.

Figura 10. Recursos do projeto
4.4. Ferramenta de auto completar
O Android Studio oferece a ferramenta de auto completar o código automaticamente. Assim, ao digitar uma palavra ele tenta deduzir do que se trata e mostra uma lista de opções. Isso facilita a edição dos arquivos Java e XML do projeto, pois encontramos o termo correto facilmente. Para invocar manualmente a ferramenta digite um texto e aperte CTRL+Espaço.
5. Desenhando a tela do aplicativo
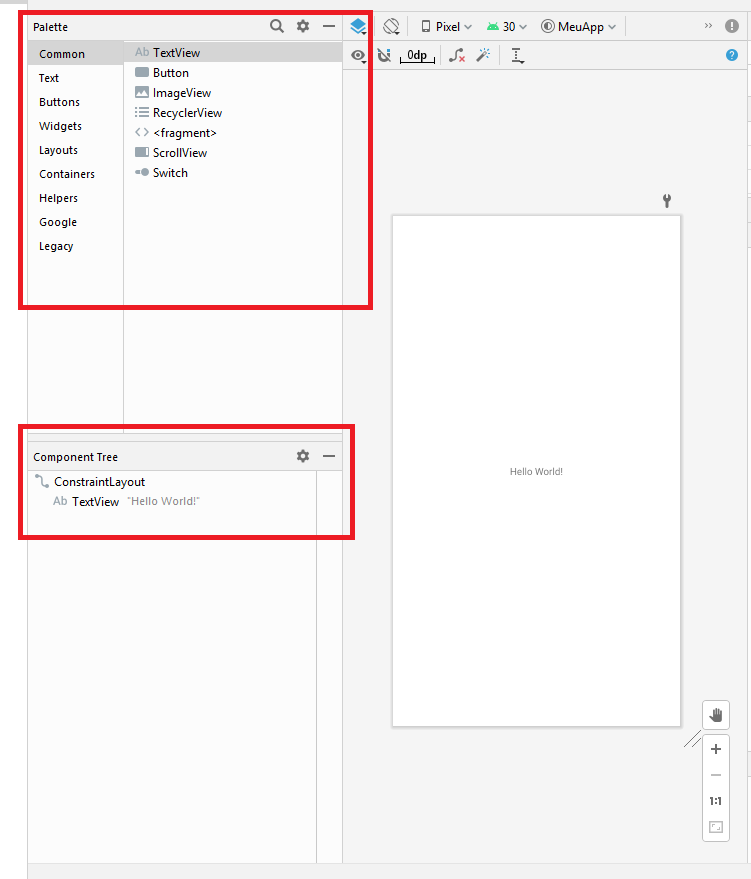
Para criar a tela do aplicativo usamos a ferramenta de desenho do Android Studio onde selecionamos os elementos gráficos na janela Palette e o arrastamos até a posição desejada na tela. Após adicionar um elemento na tela ele será listado na janela Component Tree.

Figura 11. Paleta de componentes gráficos e árvore de componentes
5.1. Adicionando uma imagem ao projeto
Para esse aplicativo, vamos adicionar uma imagem do Android 6.0 (Marshmallow) ao nosso projeto e inserir o elemento ImageView para mostrar essa imagem na tela do aplicativo.
5.1.1 Pastas drawable
Dispositivos Android possuem vários tamanhos de tela, resoluções e densidade de pixels (DPI, dot per inch) diferentes. Dessa forma, o aplicativo deve saber se adaptar a diferentes aparelhos tanto na questão do alinhamento e tamanho dos elementos na tela como a qualidade das imagens. É prática comum, adicionar ao seu projeto diferentes versões de uma mesma imagem para que elas não fiquem “borradas” em telas grandes. Assim, o Android consegue escolher qual a imagem mais adequada para o tipo de tela do aparelho.
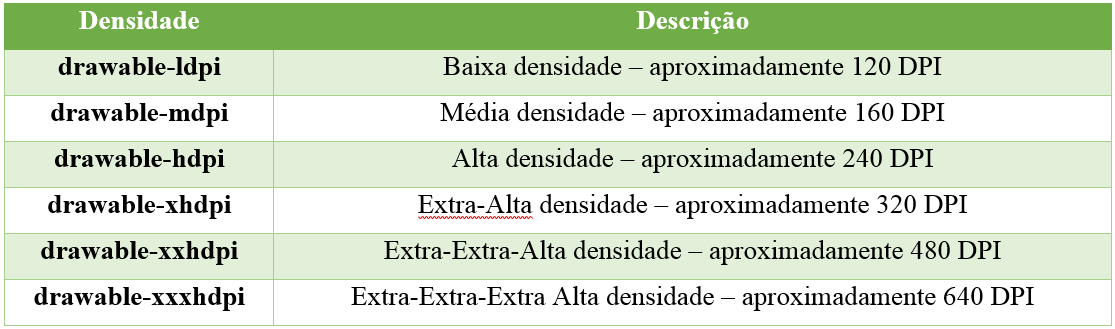
Para tanto, o projeto dos aplicativos Android possuem uma organização interna da pasta drawable como se segue:

Nesse projeto iremos oferecer apenas uma versão da imagem. Para casos assim, o Android seleciona a imagem mais adequada para o tipo de tela do aparelho, e caso não encontre pega uma imagem de qualidade menor e a escala para cima. (OBS: essa conversão pode gerar perda de qualidade na imagem).
5.1.2 Adicionando a imagem do Android 6.0 (Marshmallow) ao projeto
Para adicionar a imagem ao projeto siga os passos:
- Na janela Project, expanda a pasta res para visualizar a pasta drawable
- Obtenha a imagem do logo do Android 6.0 (Marshmallow) no link: http://docente.ifsc.edu.br/bruno.calegaro/android/android_6_marshmallow_logo.jpg. Salve a imagem em seu computador
- Abra a pasta onde foi salva a imagem e selecione-a. Clique com o botão direito do mouse ou aperte CTRL+C para a copiar
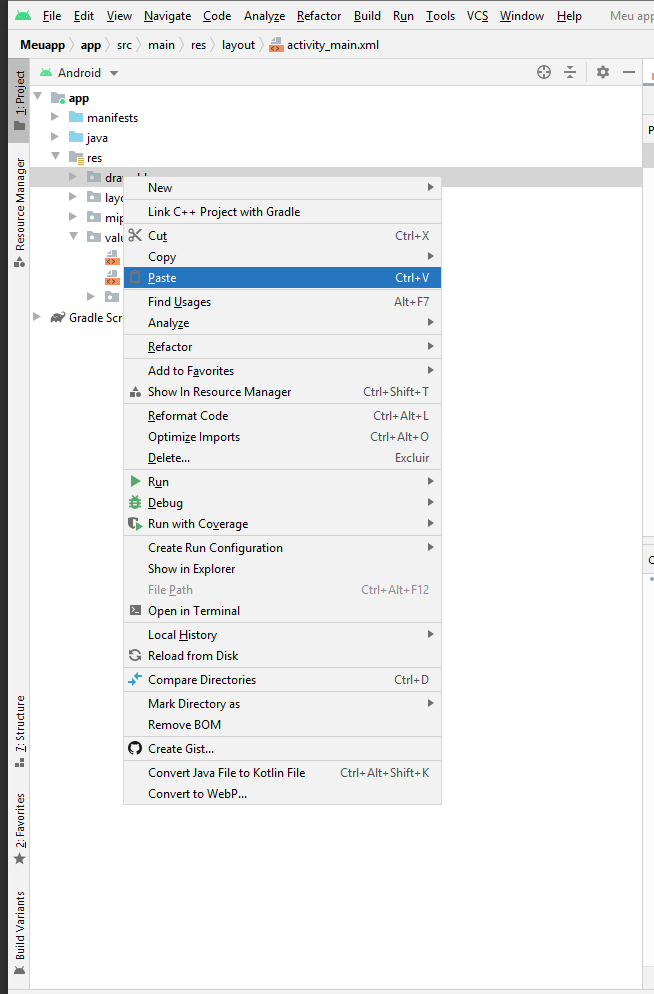
- No Android Studio, seleciona a pasta drawable e clique com o botão direito do mouse para escolher a opção PASTE ou aperte CTRL+V para a colar

Figura 12. Adicionando uma imagem ao projeto usando a ferramenta de copiar e colar
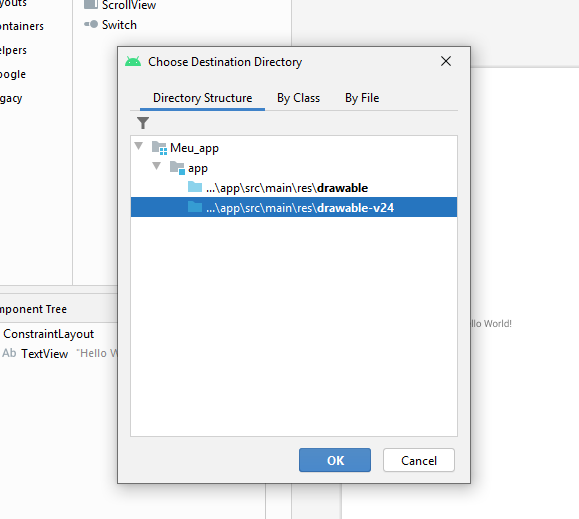
- O Android Studio vai abrir uma janela de ajuda com a opção de confirmar o local a ser colado a imagem. Apenas OK.

Figura 13. Janela de escolha do destino da imagem copiada
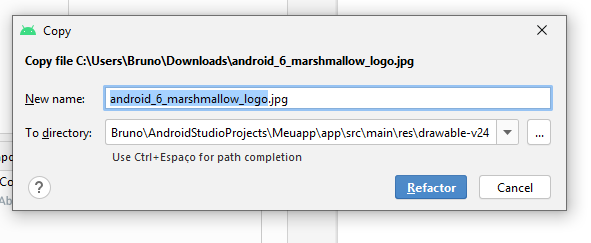
Confirme o nome como salvar o arquivo e clique em Refactor para finalizar a operação.

Figura 14. Janela de confirmação do novo de arquivo e pasta indicada
Pronto. Agora a imagem está salva dentro da pasta res/drawable de seu projeto e pode ser referenciada pelos componentes do aplicativo.
5.2. Adicionado um ícone para o aplicativo
Quando o aplicativo for instalado no dispositivo, seu ícone e nome serão mostradas junto a todos os aplicativos instalados no celular. Para modificar o ícone de instalação, devemos clicar com o botão direito do mouse sobre o diretório RES e selecionar New > Image Asset. Isso irá abrir uma janela de edição de ícones do próprio Android Studio chamada Asset Studio.

Figura 15. Adicionado um novo Image Asset ao projeto
Para esse aplicativo podemos utilizar a mesma imagem do Android 6.0 como modelo. Para criar o ícone faça:
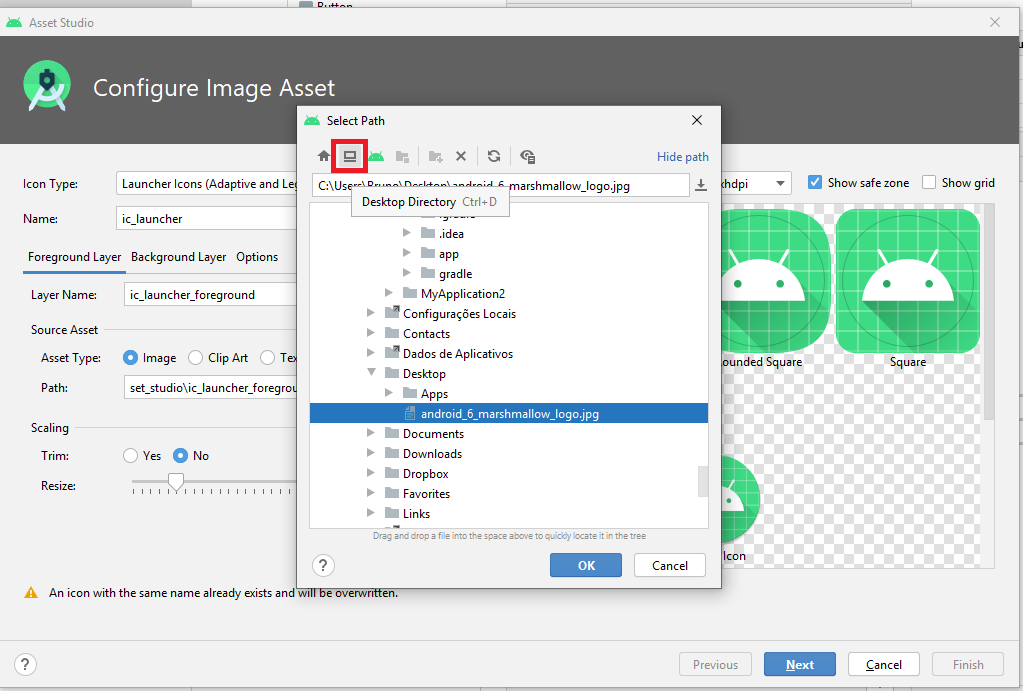
- Clique no ícone de pasta ao lado do campo Path
- Encontre o local onde a imagem foi salva. Lembre que a imagem está disponível no link: http://docente.ifsc.edu.br/bruno.calegaro/android/android_6_marshmallow_logo.jpg
- Um dica para encontrar o arquivo facilmente é salvar ele na Área de Trabalho do seu computador pois existe um ícone de atalho para isso nessa nova janela.

Figura 16. Seleção de uma imagem no computador para usar como ícone. O atalho para a pasta da Área de Trabalho está destacado em vermelho
- Seleciona a imagem e clique OK
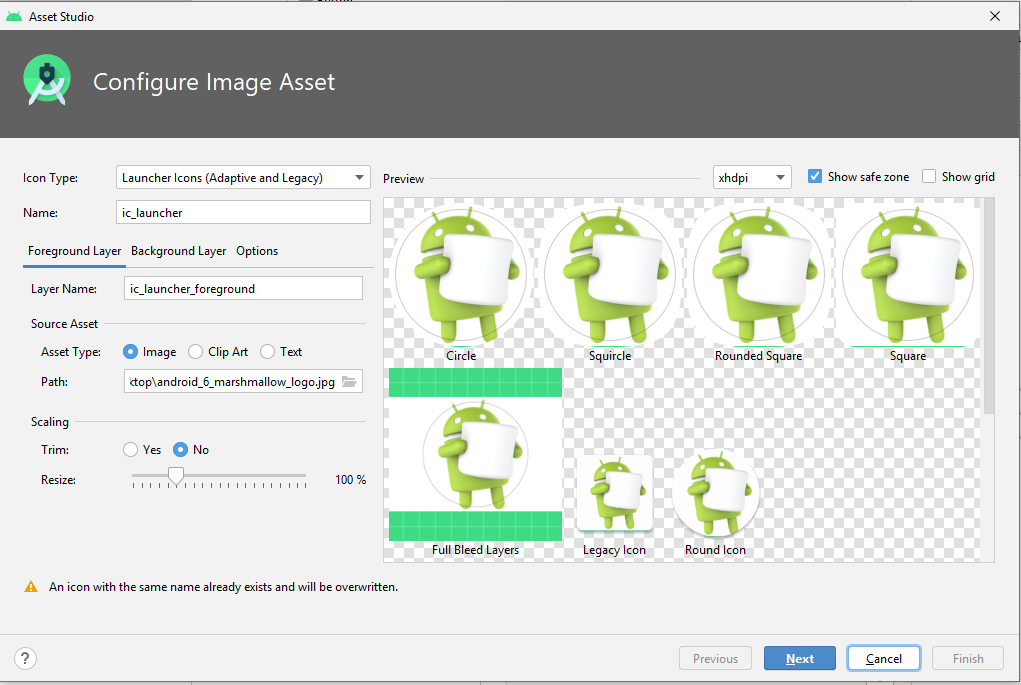
- Automaticamente o Asset Studio deve configurar a imagem no estilo de ícone, portanto aperte Next e Finish depois

Figura 17. Pré-visualização do ícone criado em suas diferentes versões
O Android Studio irá criar diferentes versões do ícone para atender as necessidades de tamanho de tela e DPI e diferentes dispositivos. A arquivo de ícone por padrão irá se chamar ic_launcher.png e será salvo na pasta mipmap.
5.3. Configurando o layout da tela
Primeiramente iremos mudar o tipo de layout da tela de ConstraintLayout para LinearLayout. Para tanto, teremos que ir no modo texto do arquivo activity_main.xml o modificá-lo para:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World!"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</LinearLayout>
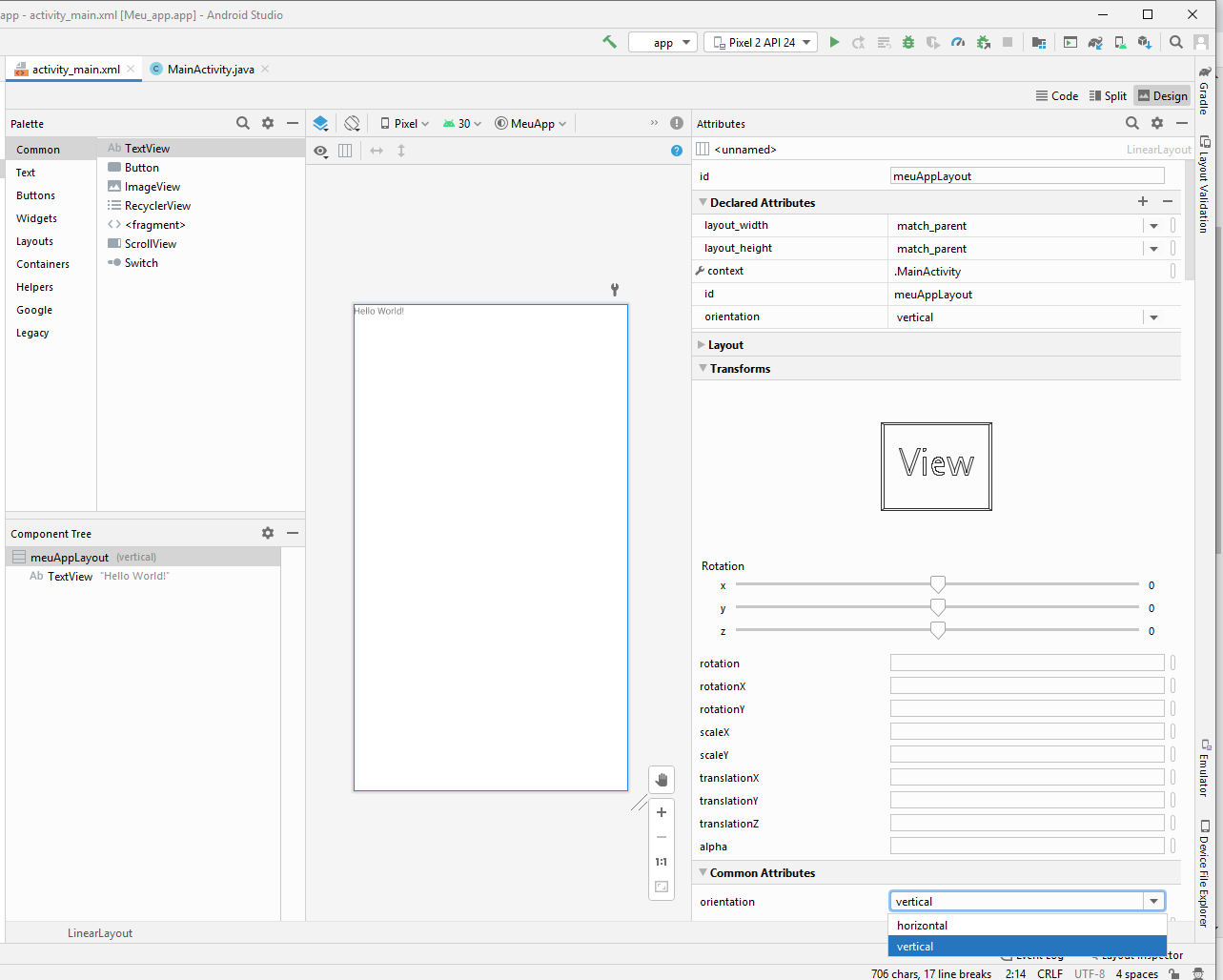
Para a identificar os componentes devemos sempre atribuir um nome (ID) a eles e para assim poder manipular as Views programaticamente. Assim, utilizando a janela de propriedades a direita podemos clicar no campo ID e atribuir um nome ao layout. Também, devemos definir a orientação do tipo de layout linear para a vertical. Modifique a propriedade ID e orientation como demostrado na figura 18.

Figura 18. Configurando as propriedades do LinearLayout
Se você espiar o arquivo activity_main.xml verá que foi adicionado a propriedade “android:id” e "android:orientation" ao componente LinearLayout. Além disso, aparecerá o valor da propriedade id como “@+id/meuAppLayout”. Essa sintaxe @+id na frente é uma forma de dizer ao projeto Android para atribuir o novo nome a lista de identificadores do projeto ao elemento. Dessa forma, essa lista permite o elemento ser encontrado por outros elementos do projeto através do seu nome único.
5.4. Configurando o componente TextView
O aplicativo apresenta uma TextView automaticamente criada no inicio do projeto. Caso fosse necessário adicionar uma nova TextView, bastaria você escolher esse componente na aba “Palette” e arrastar para tela do design do aplicativo.
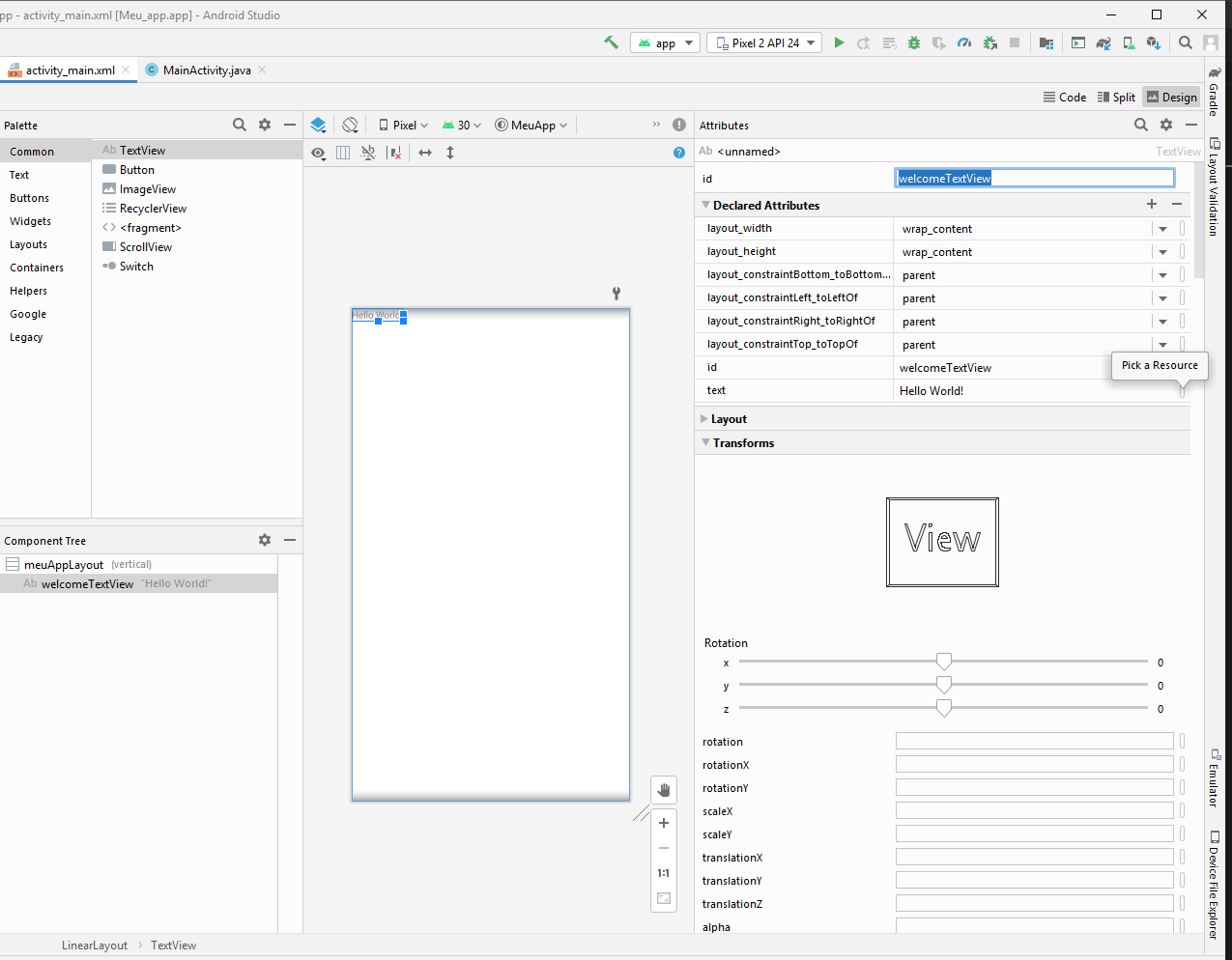
Vamos configurar o componente para possuir o identificador “welcomeTextView”. A seguir precisamos modificar a mensagem de boas vindas clicando no botão “[]” ao lado, Pick a resource.

Figura 19. Modificando a propriedade Text de um componente TextView
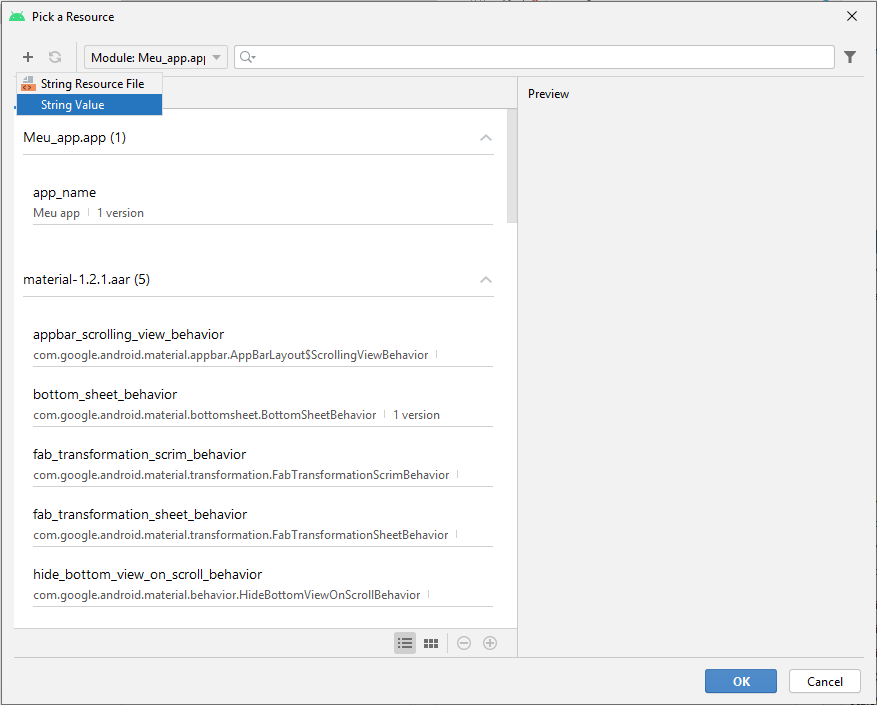
Ao clicar no botão uma nova janela “Pick a Resource” irá abrir. Essa janela possui uma ferramenta de busca de todos os recursos configurados para o projeto. Neste caso, precisamos criar um novo recurso do tipo strings pois o texto que queremos escolher ainda não foi adicionado ao projeto. Para tanto clique no botão + localizado na parte superior esquerda da janela e escolha a opção String value.

Figura 20. Adicionando um novo recurso String ao projeto
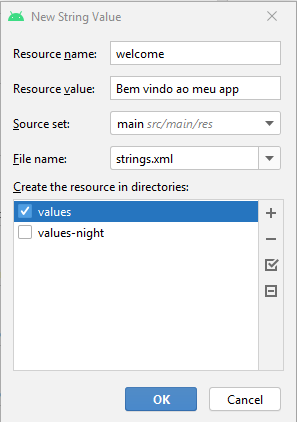
Na nova janela, New String Value, configure o nome do recurso para “welcome” e o valor com “Bem vindo ao meu app”. Clique em OK.

Figura 21. Criando o recurso string welcome
Na volta para a janela Pick a resource certifique-se de estar selecionado o novo recurso criado e clique em OK. Observe que na volta para o desenho da tela o campo text da TextView é modificado para “@string/welcome”. O valor “@string” na frente, significa que o identificador “welcome” existe no arquivo strings.xml. Você pode conferir isso abrindo manualmente o arquivo strings.xml localizado na pasta res/values. Note que esse processo pode ser feito manualmente na escrita do arquivo contudo o Android Studio a alternativa com as janelas demostradas.
5.4.1 Configurando o tamanho do texto
No desenvolvimento Android o tamanho pode ser medido com diversas unidades. Existe suporte para px (pixel), dp (density-independet pixel), sp (scale-independent pixel), in (polegadas) e mm (milímetros).
Ao definir um elemento gráfico com tamanho baseado em density-independent pixels (dp) o Android consegue escalar esse elemento automaticamente dependendo das dimensões do dispositivo. Ou seja, o tamanho dos elementos na tela se tornam adaptáveis ao tamanho da tela em questão. Se ao invés do dp for usado scale-independent pixel (sp), o elemento além de escalar como o dp, usará as configurações de preferências de fonte do usuário.
Para modificar as configurações da dimensão do texto da TextView vamos definir um tamanho baseado na medida sp e também criar um novo recurso para armazenar o tamanho do textos do aplicativo. Para tanto, siga os passos:
- Selecione o componente welcomeTextView
- Localize a propriedade textSize, e clique no botão “[]” ao lado desse campo
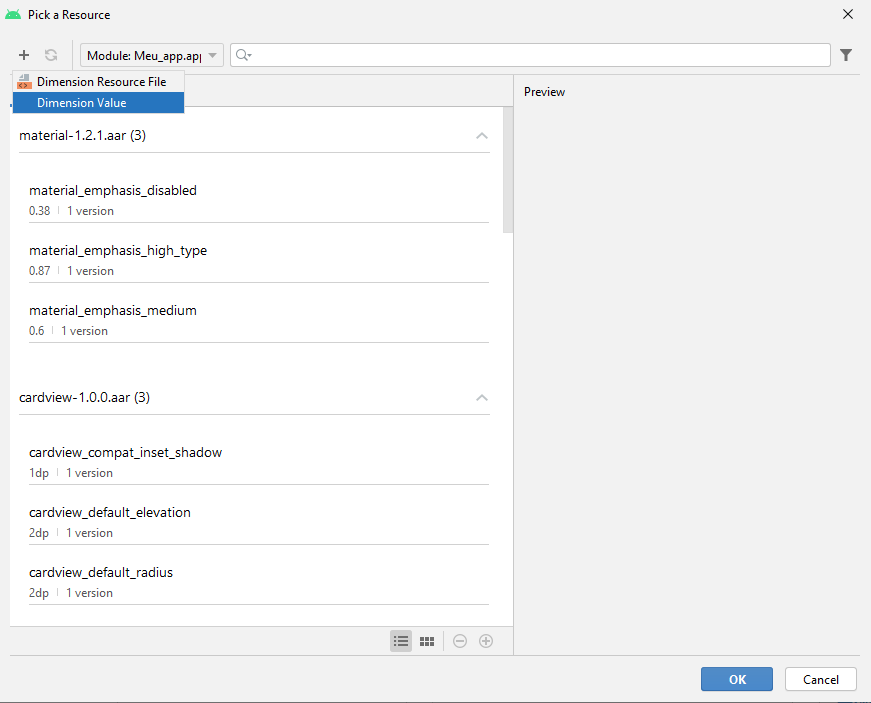
- Similar em como adicionar um novo string, clique em "+" Dimension value

Figura 22. Adicionando um novo recurso de dimensão ao projeto
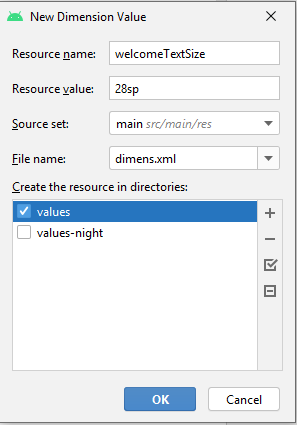
- Na nova janela, New Dimension Value, especifique o identificador como “welcomeTextSize” e valor para 40sp

Figura 23. Criando o recurso welcomeTextSize
Na volta para a janela Pick a resource certifique-se de estar selecionado o novo recurso criado e clique em OK. Similar a adição da strings anterior, o campo textSize estará com o valor “@dimens/welcomeTextSize”. O arquivo dimens.xml está localizado na pasta res/values.
5.4.2 Configurando uma cor para o texto
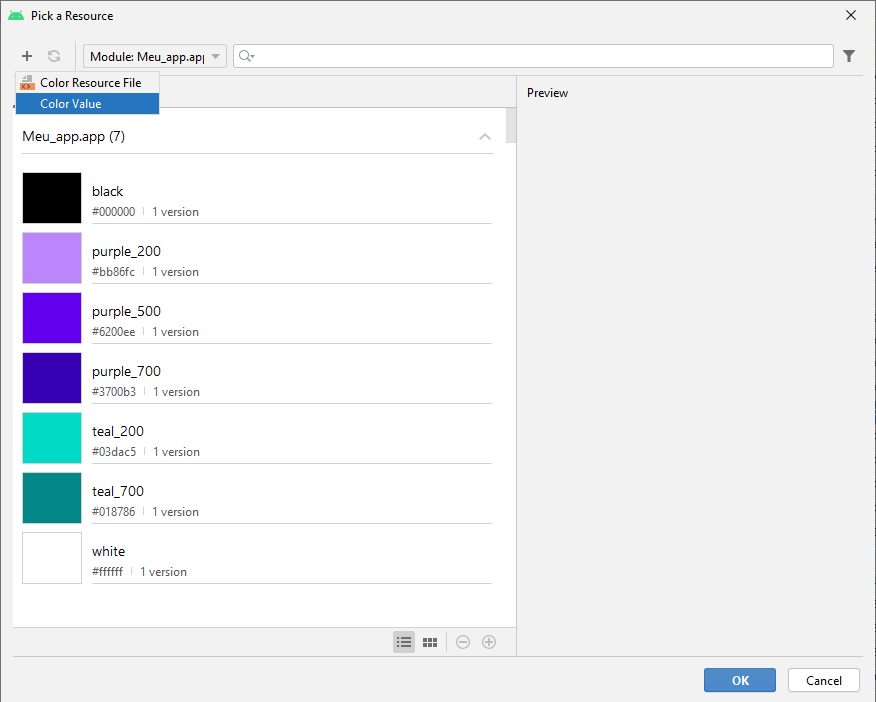
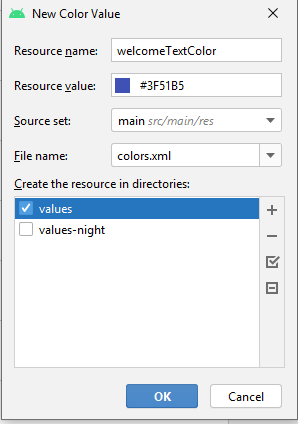
Vamos repetir o processo de adicionar um novo recurso para a cor do texto. Para tanto, localize a propriedade textColor e clique no botão “[]” ao lado do campo. Selecione novamente o botão "+" e Color value.

Figura 24. Adicionando um novo recurso de cor ao projeto
Na nova janela, selecione a cor desejada ou insira um código em hexadecimal ou RGB. Nesse projeto escolhemos a cor índigo, #3F51B5, e atribuímos ao recurso o nome welcomeTextColor.

Figura 25. Criando o recurso welcomeTextColor
Na volta para a janela Pick a resource certifique-se de estar selecionado o novo recurso criado e clique em OK. Similar a adição dos recursos anterioresr, o campo textColor estará com o valor “@color/welcomeTextColor”. O arquivo colors.xml está localizado na pasta res/values.
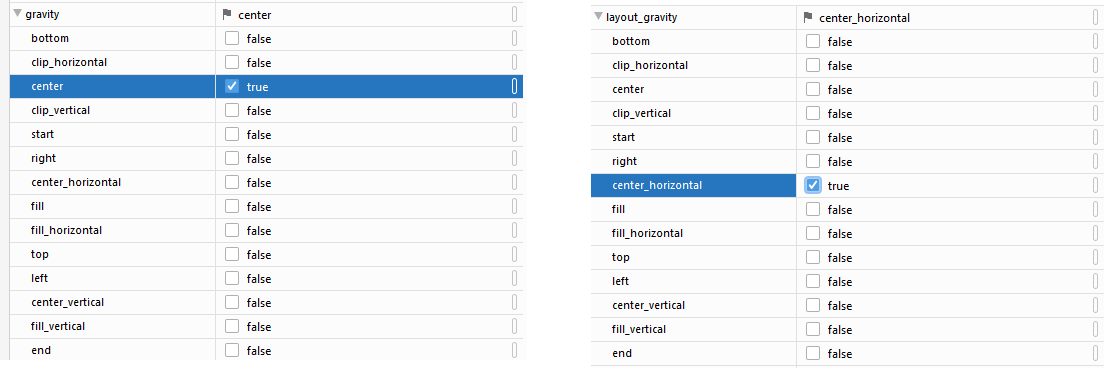
5.4.3 Configurando o alinhamento do texto
Para centralizar o texto na tela devemos especificar a propriedade gravity. Para fazer isso localize a propriedade na janela do componente TextView e selecione na caixa de marcação center. Nesse aplicativo, também queremos que a TextView fique alinhada horizontalmente com o LinearLayout. Assim, modifique a propriedade Layout:gravity para center_horizontal.

Figura 26. Propriedades gravity e layout gravity do componente welcomeTextView
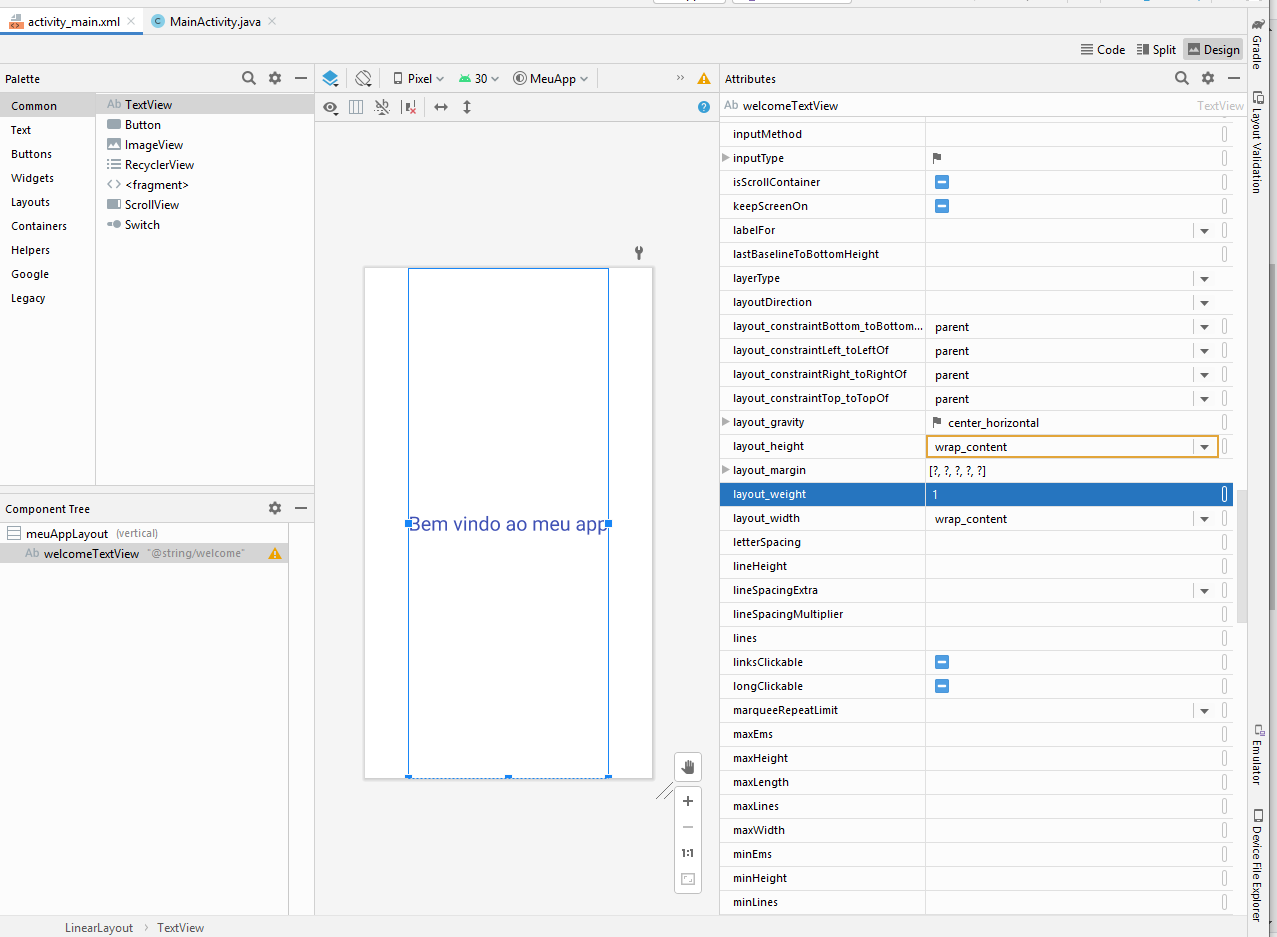
5.4.4 Configurando a tamanho do componente
No LinearLayout é possível fazer o preenchimento da tela com tamanhos proporcionais de seus filhos. Para isso, a propriedade layout:weight deve ser especificada. Para esse aplicativo, queremos que o texto, a imagem e o botão ocupem cada um espaço proporcional na tela. Logo, devemos atribuir ao “peso” de cada elemento. Assim, por exemplo, se for atribuído peso 1 em um total de 3, o componente irá ocupar 1/3 da tela. Portanto, localize a propriedade layout:weight e coloque o valor 1.

Figura 27. Visualização final da tela com o componente welcomeTextView preenchendo toda área disponível com seu único peso 1
Note que o elemento welcomeTextView, único elemento na tela, agora deve ocupar todo o espaço. Quando forem inseridos novos elementos e configurado a propriedade layout:weight corretamente, o LinearLayout automaticamente irá adaptar o tamanho dos elementos na tela para manter as proporções.
5.5. Adicionando o elemento ImageView para mostrar a imagem
Para adicionar uma imagem na tela do aplicativo é preciso usar o componente ImageView. Assim, clique neste elemento na aba Images da aba Palette e arreste para inserir abaixo do elemento welcomeTextView.

Figura 28. Localização do componente ImageView na paleta
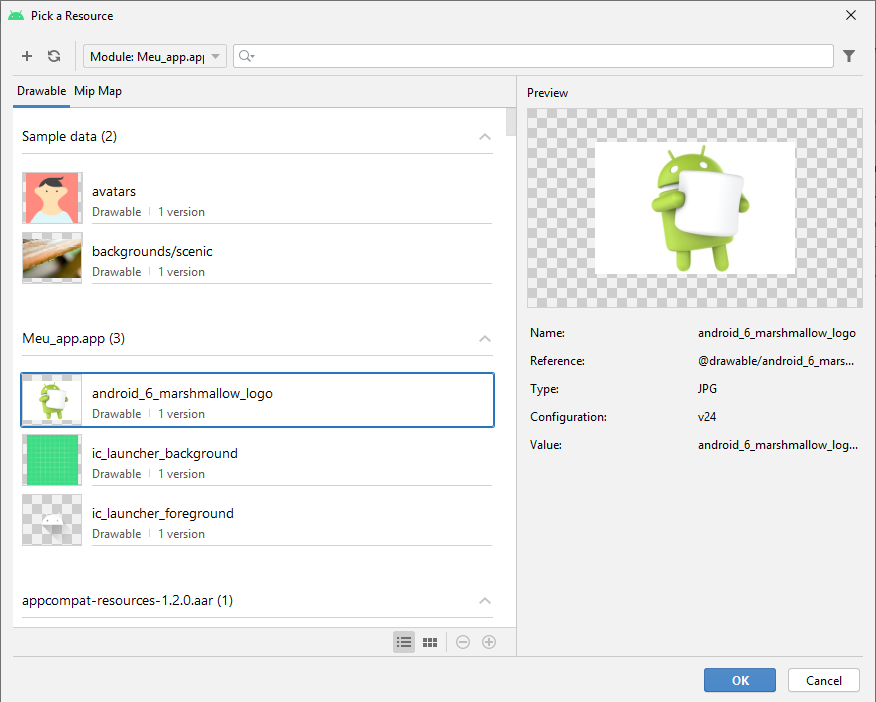
Ao soltar o botão do mouse, uma nova janela Pick a resource irá abrir. Na caixa de busca encontre a imagem previamente adicionada aos recursos do nosso aplicativo e clique em OK.

Figura 29. Selecionando uma imagem dos recursos para ser mostrada pela ImageView
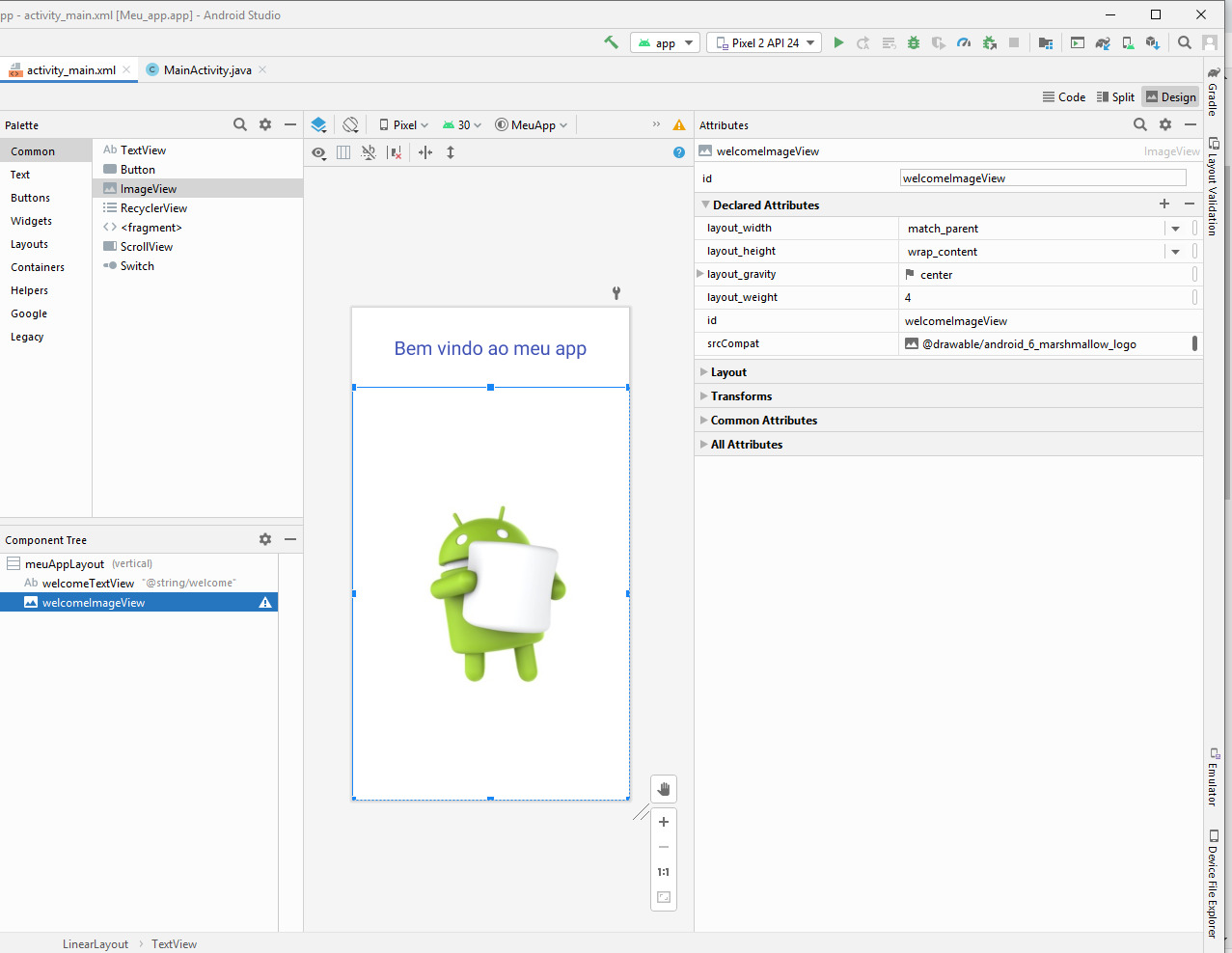
O próximo passo é configurar o alinhamento da imagem no layout. Modifique as seguintes propriedades:
- id: welcomeImageView
- layout_height: 0dp (IMPORTANTE PARA MANTER AS PROPORÇÕES CORRETAS)
- layout:gravity: center
- layout:weight: 4
O resultado final é o aplicativo exibindo uma imagem tela ocupando a proporção de 4/5 da tela.

Figura 30. Visualização do aplicativo com a ImageView
5.6. Adicionando o elemento Button
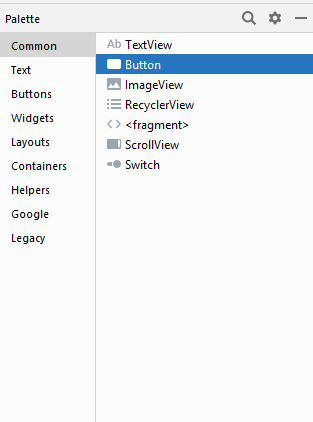
Para adicionar botões ao nosso aplicativo usamos componentes da aba Widget da janela Palette como o Button.

Figura 31. Localização do componente Button na paleta
Arraste e solte o novo botão para baixo da imagem. A seguir, configure as propriedades como:
- id: welcomeButton
- layout:gravity: center
- layout:weight: 1
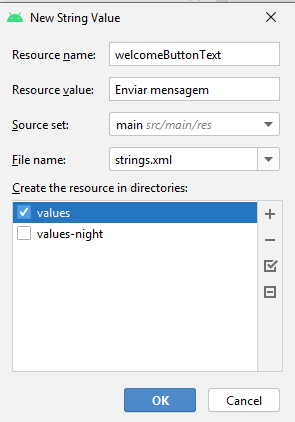
- text: Adicione um novo recurso string, assim como foi feito no texto da welcomeTextView e configure com o nome welcomeButtonText e valor “Enviar mensagem”.

Figura 32. Criando um novo recurso string welcomeButtonText
Como resultado final vamos ter um aplicativo com um elemento textual, uma imagem e um botão. Se você configurou cada componente corretamente o resultado final deverá estar como a figura 33.

Figura 33. Desenho final da interface gráfico do aplicativo Meu App
5.7. Rodando a primeira versão da aplicação
Com o projeto inicialmente construído execute-o com tecla de atalho SHIFT+10 ou clique no botão “play” verde. Você deve já ter uma máquina virtual Android configurado ou um dispositivo real para poder testar o aplicativo.

Figura 34. Rodando o aplicativo pela primeira vez
6. Atribuindo uma ação ao botão
Inicialmente ao se clicar no botão do aplicativo nada irá acontecer. Isso se deve ao fato que nenhuma ação foi programada para ser executada. Para atribuir uma ação a um botão devemos ir no arquivo MainActivity.java e adicionar ao elemento Button um código para ser executado. Ação que será executa usará uma instância da classe Toast para mostrar uma mensagem simples na tela.
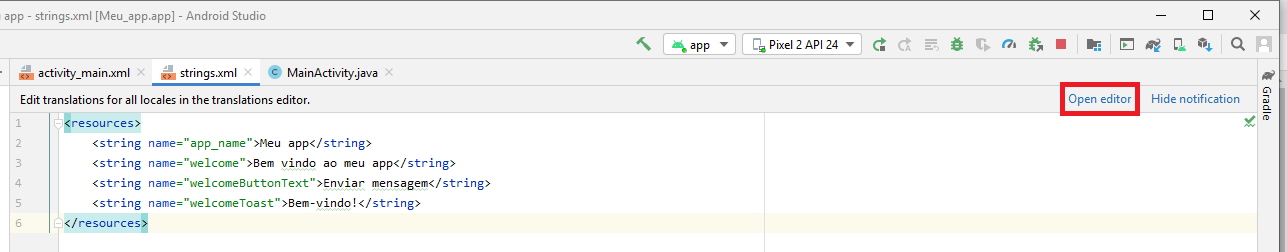
Também para fins de internacionalização abra o arquivo strings.xml e adicione o campo welcomeToast:
<resources>
<string name="app_name">Meu app</string>
<string name="welcome">Bem vindo ao meu app</string>
<string name="welcomeButtonText">Enviar mensagem</string>
<string name="welcomeToast">Bem-vindo!</string>
</resources>
Agora, complete o código da classe MainActivity.java com:
package br.com.bcalegaro.meuapp;
import androidx.appcompat.app.AppCompatActivity;
import android.content.Context;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Button welcomeButton = findViewById(R.id.welcomeButton);
welcomeButton.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
//inicializa as informações necessárias para criar uma mensagem Toast
Context contexto = MainActivity.this;
CharSequence mensagem = getResources().getString(R.string.welcomeToast);
int duracao = Toast.LENGTH_SHORT;
//cria uma mensagem Toast com as informações acima
Toast myToast = Toast.makeText(contexto, mensagem, duracao);
//manda mostrar a mensagem Toast
myToast.show();
}
});
}
}
Primeiramente, devem ser incluídos diversos pacotes nativos do Android para o uso dos componentes. Normalmente essa tarefa é automática pois o Android Studio deduz ao digitar o código quais pacotes devem ser importados. A tecla de atalho ALT+ENTER pode ser usada para ativar a importação automática.
A principal parte do código está na função onCreate pois é nessa função que devemos configurar todos os componentes de uma Activity. Obtemos uma instância do componente Button da tela do aplicativo através do método findViewById. Esse método recebe como parâmetro o valor de referência do botão disponibilizado pela classe R. A classe R é a forma de acessar os recursos alocadas ao projeto, como por exemplo, identificados, strings, cores, etc.
Uma vez obtida a instância do botão na tela, o mesmo deve ser atribuído uma ação. A linha 18 configure o botão para usar um tratamento de eventos onClickListener das Views. Esse tratamento de eventos é o responsável por “escutar” quando o botão é pressionado e assim, disparar o método onClick. Logo, é no método onClick que deve ser programado a ação que o botão deve fazer.
Nesse aplicativo vamos fazer com o botão dispare uma Toast com uma mensagem de boas-vindas. Essa mensagem é um recurso configurado no arquivo strings.xml logo precisa do código da linha 22 para obter o valor do recurso welcomeToast. A seguir, executa-se o código que dispara uma Toast no contexto atual da aplicação (tela atual), com a mensagem de boas-vindas e uma duração curta (valor esse, pré-definido pela classe Toast).

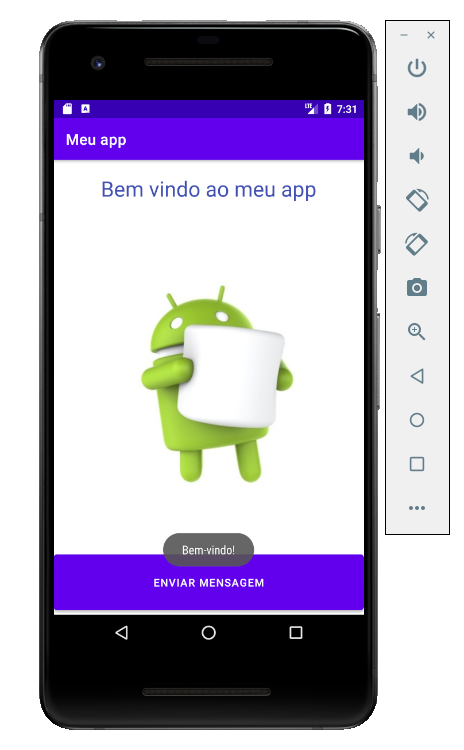
Figura 35. Execução do aplicativo mostrando uma mensagem Toast
Rode a aplicação novamente com a nova funcionalidade implementada. Ao se clicar no botão, uma mensagem de boas vindas vai aparecer na tela e, logo em seguida, desaparecer.
7. Internacionalizando o aplicativo
O Android usa um esquema especial de nomenclatura de diretórios que são automaticamente escolhidos de acorda com as configurações de localização do dispositivo. Por exemplo, uma pasta values-fr pode conter um arquivo strings.xml com todas as strings traduzidas para o francês, ou uma pasta values-es com as strings traduzidas para o espanhol. Caso o Android não encontre a pasta da localização atual ele usa a pasta padrão values.
7.1. Adicionando traduções de strings ao projeto
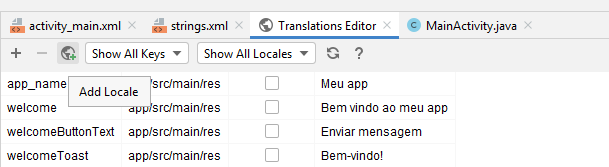
O Android Studio oferece uma ferramenta Translations Editor para fácil criação e edição de traduções de strings existentes no projeto. Para usar essa ferramenta siga os passos:
- Na janela Project expanda a pasta res/values e abra o arquivo strings.xml
- Clique em Open Editor na barra superior direita

Figura 36. Localização do menu de edição de strings
- Encontre a opção Add Locale através do ícone de mundo na barra superior

Figura 37. Botão para adicionar uma nova localidade
- Adicione uma língua estrangeria, como por exemplo, o inglês (english)
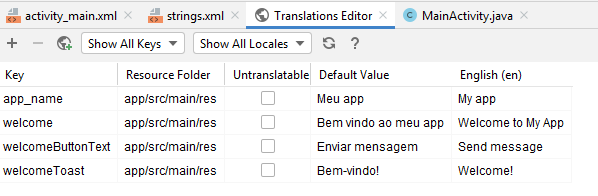
- Preencha os campos com as informações traduzidas

Figura 38. Configuração dos valores das strings na língua portuguesa e inglesa
Pronto. Essas são as últimas modificações no aplicativo. Agora você pode testar a rodar o aplicativo que ele irá aplicar a tradução quando for modificada a localização do dispositivo. Por padrão, a imagem do emulador do Android está em inglês, logo, o aplicativo já irá inicializar com os textos em inglês. Para voltar ao estado anterior, modifique as configurações de localidade no dispositivo.