Livro 3 - Projeto Agenda de Contatos - Parte 1
| Site: | Moodle - IFSC |
| Curso: | 2022-1 - FIC - Programação para Dispositivos Móveis - Prof. Bruno Calegaro |
| Livro: | Livro 3 - Projeto Agenda de Contatos - Parte 1 |
| Impresso por: | Usuário visitante |
| Data: | segunda, 15 Set 2025, 04:02 |
Índice
1. Apresentação
Neste livro 3 conheceremos novos componentes avançados para a construção de aplicativos usando o Android Jetpack. Vamos exemplificar o uso dos componentes de arquitetura (Android Arch Components) do Android Jetpack e o uso da biblioteca Room para a manipulação do banco de dados SQLite através do aplicativo Agenda de Contatos.
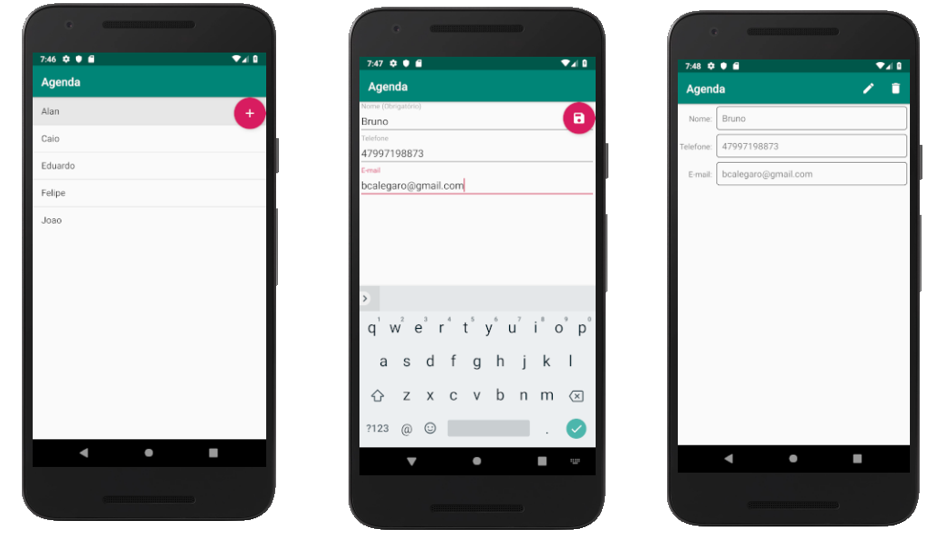
O aplicativo Agenda de Contatos fornece acesso a informações de contatos armazenadas em um banco de dados SQLite no dispositivo. No aplicativo podemos:
- ver uma lista em ordem alfabética dos contatos
- ver os detalhes de um contato tocando no nome dele na lista de contatos
- adicionar novos contatos
- editar ou excluir contatos existentes

Figura 1 Aplicativo Agenda de Contatos com múltiplas telas
Devido a complexidade desse projeto e a quantidade de recursos novos a serem aprendidos o livro vai ser organizado em três partes:
- Parte 1 – Criação da interface gráfica com Fragmentos, RecyclerView, Material Icons e Menus
- Parte 2 – Configuração das transições entre as telas (fragmentos) com o componente de navegação (Navigation) e da RecyclerView para apresentação de dados fictícios.
- Parte 3 – Configuração do banco de dados com a biblioteca Room e as operações de pesquisar, adicionar, atualizar e excluir os contatos.
Bons estudos!
2. Recursos Envolvidos
No desenvolvimento da primeira parte do aplicativo, vamos usar as seguintes tecnologias:
- Fragments
- Fragments representam partes reutilizáveis para a criação de interfaces gráficas de uma Activity e também podem conter lógica de programação.
- Originalmente, fragments foram criadas para construir interfaces mais elegantes para os tablets. Por exemplo, dado um aplicativo de celular, o mesmo poderia ser construído fazendo o uso de duas telas, logo com a iteração do usuário essas telas seriam sobrepostas quando necessário. No entanto, em um tablet essa construção parecia estranha pois havia muito espaço sobrando na tela do dispositivo. Assim, com o uso de fragments é possível construir uma única tela no tablet que incorpore essas duas telas menores de um celular, de uma única vez.

Figura 2 Representação de Fragments em um Tablet e um Smartphone
- Note que em abas as versões acima, apenas uma Activity estará rodando. No entanto, a versão do tablet faz o uso de dois fragments ao mesmo tempo e na versão do celular cada Activity usa apenas um fragment.
- No projeto Agenda de Contatos usaremos fragments para criar nosso aplicativo com mais de uma tela. Serão criados três fragmentos:
- ContactsFragment – fragmento para exibir a lista de contatos através de uma RecyclerView.
- DetailFragment – fragmento para exibir as informações do contato selecionado.
- AddEditFragment – fragmento para adicionar um novo contato ou editar um contato já existente.
- Ciclo de Vida
- Similiar a uma Activity, um fragmento também possui ciclo de vida. Neste projeto daremos atenção aos métodos onCreate e onCreateView.
- onCreate – método invocado quando um fragmento é criado.
- onCreateView – método invocado após a criação do fragmento para retornar uma View contendo a definição da interface gráfica do fragmento.
- onActivityCreated – método invocado após a criação da atividade do fragmento. Nesse local iremos fazer a vinculação dos dados da ViewModel aos elementos da tela do fragmento.
- Similiar a uma Activity, um fragmento também possui ciclo de vida. Neste projeto daremos atenção aos métodos onCreate e onCreateView.
- Navegação entre Fragmentos
- Neste projeto vamos fazer o uso dos componentes de arquitetura disponível no Android Jetpack (pacote androidx). Entre eles está o novo componente de navegação, Navigation, que oferece uma solução moderna e simples de se implementar, desde a configuração de gráfico de transições para a programação das transições.
- A navegação se refere às interações que permitem aos usuários navegar, entrar e sair de diferentes partes do conteúdo no aplicativo. O componente de navegação do Android Jetpack ajuda a implementar a navegação, desde simples cliques em botões até padrões mais complexos, como barras de aplicativos e a gaveta de navegação.
- RecyclerView, RecyclerViewAdapter e padrão ViewHolder
- Este aplicativo exibe uma lista de contatos com um componente RecyclerView (pacote androidx.recyclerview) – uma lista rolante de itens reutilizável. Para preencher essa lista vamos precisar criar uma subclasse de RecyclerViewAdapter, cuja finalidade é preencher o elemento RecyclerView utilizando dados de um objeto ArrayList.
- Quando o aplicativo atualiza os dados da lista de contatos ele chama o método notifyDataSetChanged do RecyclerViewAdapter para indicar que os dados mudaram. Então, o adaptador notificará o componente RecyclerView para que atualize sua lista de itens exibidos. Isso é conhecido como vinculação de dados (data binding).
- Cada item adicionado à lista envolve a execução do processo de criar novos objetos dinamicamente. Para listas grandes, nos quais o usuário rola rapidamente, a quantidade de itens gera uma sobrecarga que pode impedir uma rolagem suave. Logo, para reduzir essa sobrecarga, quando os itens do componente RecyclerView rolam para fora da tela, vamos fazer a reutilização desses itens de lista para os novos que estão entrando na tela. Para isso, usamos o padrão ViewHolder, no qual criamos uma classe (normalmente chamada ViewHolder) para conter variáveis de instância para as views que exibem os dados dos itens na RecyclerView.
- TextInputLayout
- Os componentes EditText são usados para criar caixas de texto de modo que o usuário possa digitar algum conteúdo. Para ajudar o usuário entender a finalidade da caixa de texto, podemos especificar a propriedade hint (dica) para esse elemento. Isso mostrará uma mensagem dentro da caixa de texto que desaparecerá assim que o usuário começar a digitar o texto. Por causa disso, pode acontecer do usuário esquecer da finalidade do elemento EditText, uma vez que a dica não aparecerá novamente. Para evitar isso, usamos TextInputLayout (pacote com.google.android.material.textfield.TextInputLayout) da Android Design Support Library.
- Em um TextInputLayout, quando o elemento EditText recebe foco, o TextInputLayout anima o texto da dica, mudando seu tamanho original para um menor e exibe-o acima da caixa de texto. Desse modo, o usuário pode digitar os dados e ver a dica ao mesmo tempo.
- FloatingActionButton
- Os botões de ação flutuantes, comumente chamados de FAB (FloatingActionButton), foram introduzidos pelo Material Design e são botões que “flutuam”, isto é, possuem elevação maior que o restante dos elementos da interface gráfica do aplicativo. A partir do Android 6.0, esse componente passou a ser disponibilizado pela Android Design Support Library.
- É comum usar esse botão para uma ação única, mas importante para o aplicativo. Alguns exemplos de seu uso: enviar um email (Gmail) e, no caso da Agenda de Contatos, ir para a tela de adição de um novo contato.
- FloatingActionButton é uma subclasse de ImageView, portanto, é possível usar esse botão para exibir uma imagem. Dessa forma, podemos usar ícones do Material Design nos FAB’s.
- As diretrizes do Material Design sugerem posicionar esses botões a pelo menos 16dp das margens do celular e a pelo menos 24dp das margens em um tablet. Naturalmente, o Android Studio configura esses valores padrões aos botões do projeto, mas nada impede deles serem modificados.
- Material Design Icons
- O Android Studio oferece uma ferramenta chamada Vector Asset para adicionar ao projeto os ícones disponíveis do Material Design. A lista de ícones é grande e abrange desde ícones de navegações, para ações, acessibilidade, arquivos, play e muitos outros.
- Esses ícones são imagens vetoriais capazes de serem redimensionadas para qualquer resolução sem perder a qualidade pois não são exatamente imagens, mas sim definições de formas. Eles também podem ser configurados para diferentes cores.
- Menus
- Menus podem ser adicionados em atividades ou fragmentos. Eles são incluídos na barra do aplicativo (AppBar) e podem assumir forma de um ícone com uma lista de opções (menu) ou oferecer diretamente ícones para realizar as ações. Esse ícone fica normalmente no lado direita da barra e usa um arquivo do tipo menu.xml para definir seu comportamento.
- Neste projeto iremos configurar um Menu com duas opções: editar e excluir um contato.
- Diretório RES
- Além dos tipos de recursos usados nos projetos 1 (Meu app) e 2 (MiniCalculadora), neste projeto lidaremos com outros tipos de arquivos:
- menu – essa pasta contém os arquivos .xml que definem o conteúdo dos menus da aplicação.
- Além dos tipos de recursos usados nos projetos 1 (Meu app) e 2 (MiniCalculadora), neste projeto lidaremos com outros tipos de arquivos:
- Android Jetpack
- O Android Jetpack é uma coleção de componentes de software Android que buscam facilitar o desenvolvimento de excelentes aplicativos Android. Esses componentes ajudam você a seguir as práticas recomendadas, acabando com os códigos clichê e simplificando tarefas complexas, para que você possa se concentrar na parte do código do seu interesse.
- O Jetpack é composto por bibliotecas de pacotes do “androidx.*”, separadas das APIs da plataforma. Isso significa que ele oferece retrocompatibilidade e é atualizado com mais frequência do que a plataforma Android, garantindo que você sempre tenha acesso às versões mais recentes dos componentes do Jetpack. Nesse projeto iremos usar uma série de componentes de arquitetura (
- Fragment: uma unidade básica de interface gráfica combinável
- ViewModel: gerencia os dados para interface gráfica considerando o ciclo de vida
- LifeCycles: para gerenciar os ciclos de vida de atividade e fragmentos
- LiveData: para manipular as informações do banco de dados
- Room: biblioteca para facilitar o acesso ao banco de dados SQLite
Nos próximos partes do projeto será documentado de maneira mais profundos os recursos envolvidos em cada etapa.
3. Criando o projeto
Para a construção deste projeto devemos fazer o uso de uma nova template para a criação da atividade principal e os fragmentos. Dessa forma, siga os passos abaixo para a criação do projeto base da Agenda de Contatos.
- Abra o Android Studio e clique na opção Start a new Android Studio Project na tela de abertura ou, caso já exista um projeto em aberto, clique em File > New > New Project
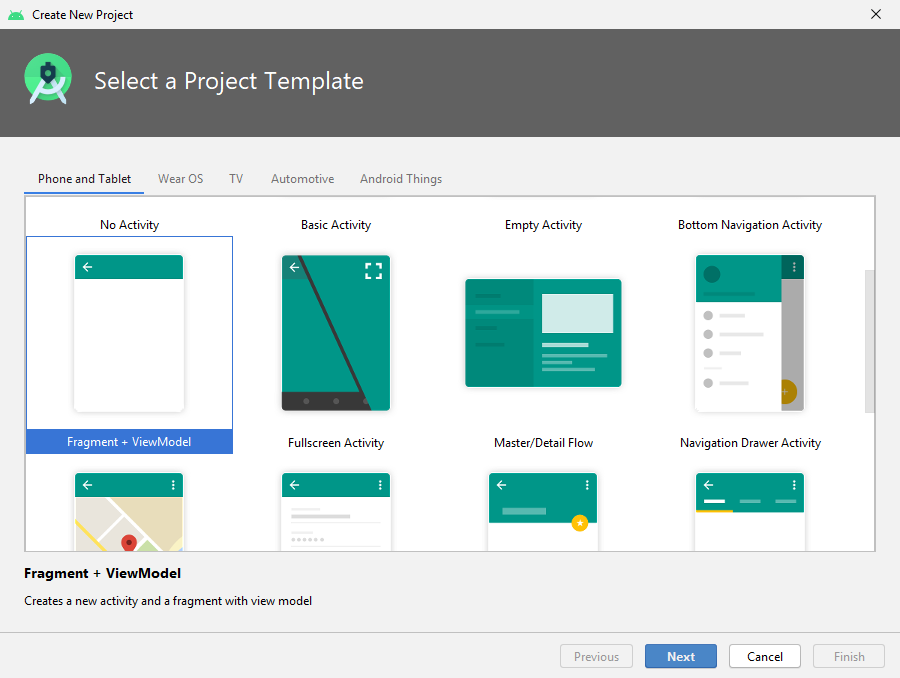
- Na primeira janela escolha a template "Fragment + ViewModel":

Figure 3 - Selecionando a template Fragment + ViewModel
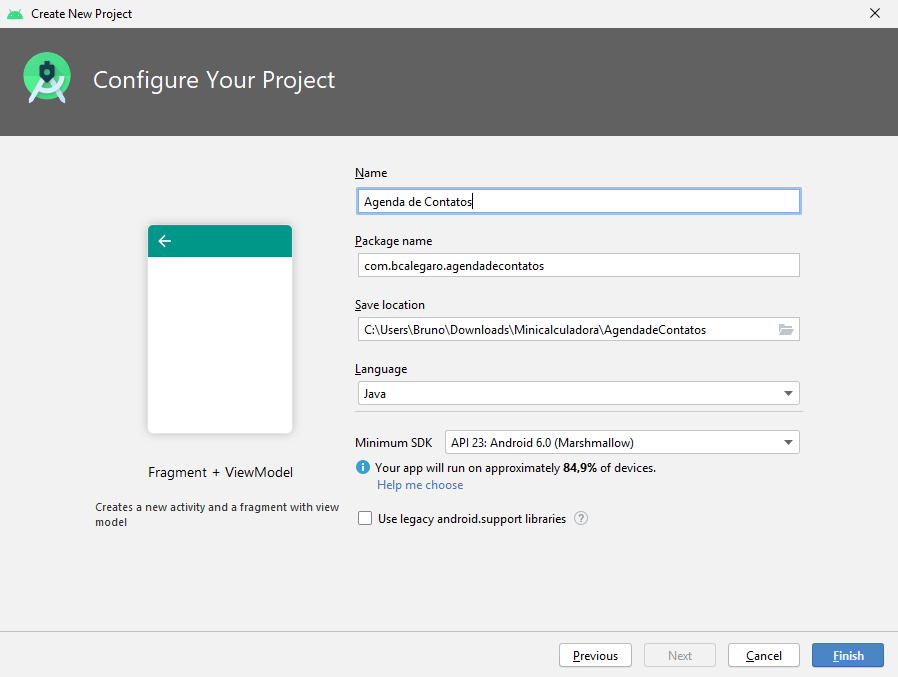
- Na próxima janela configure o nome do projeto como Agenda de Contatos e modique o local do projeto se achar necessário. Selecione a linguagem de programação Java e API 23. Clique em Finish.

Figure 4 - Criando o novo projeto Agenda de Contatos
4. Configurações iniciais do projeto
Nesta primeira parte do projeto vamos construir o desenho da interface gráfica e a configuração dos recursos necessários para a construção do aplicativo.
Vamos realizar as seguintes etapas:
- Configuração do Android JetPack
- Adicionar novas bibliotecas (RecyclerView, Room, etc) ao projeto
- Criação das classes
- Configuração de ícones, recursos strings e estilos de borda
4.1. Configurando projeto para o Android Jetpack
Primeiramente, vamos configurar o nosso projeto para fazer o uso dos componentes presentes no Android Jetpack. Esses componentes estão presentes no pacote androidx e devem ser adicionados ao projeto através da configuração do Gradle.
Nesta última versão do Android Studio o projeto criado já está fazendo o uso do Android JetPack, portanto os próximos passos podem ser pulados. Para o caso de você ter um projeto antigo e queira migrar para o Android Jetpack conside os passos abaixos.
No Android Studio existe uma ferramenta para fazer migração automática de projeto já existentes ao novo Android Jetpack. Essa ferramenta corrige todas as dependências para fazer o uso novo pacote androidx e adiciona novas configurações ao projeto.
Dessa forma, para usar a ferramenta siga os passos abaixo:
- No menu Refactor e escolha a opção “Migrate to AndroidX
Figura 5 Selecionando a opção de migração automática para o AndroidX
- Na Janela de Notificação “Migrate do AndroidX”, desmarque a opção de backup e confirme migração clicando no botão “Migrate”
- Como recém criamos o projeto não há necessidade de fazer uma cópia de segurança. A situação seria diferente se você deseja-se migrar um projeto completo já existente pois a migração pode acarretar erros e estragar o projeto.
Figura 6 Janela de confirmação antes da migração para o AndroidX
- Neste momento o Android Studio começa a verificar as alterações a serem feitas e exibe um relatório nas abas inferiores. Confirme a migração clicando em “Do Refactor”
Figura 7 Após a análise do projeto é necessário confirmar as alterações proposto com o botão "Do Refactor"
Pronto. Seu projeto está configurado e fazendo o uso dos componentes do Android Jetpack. Você pode conferir as alterações inspecionado o conteúdo do arquivo localizado em Gradle Script -> build.gradle (Module: app).
4.2. Adicionando novas bibliotecas ao projeto com o Gradle
Nesta etapa vamos configurar o nosso projeto para incorporar as novas bibliotecas a serem utilizadas. No caso projeto Agenda vamos usar as bibliotecas: RecyclerView, Room e LifeCycle. Abra o arquivo localizado em Gradle Scripts -> build.gradle (Module: app) para fazer a configuração. Edite no arquivo o campos dependencies com os valores abaixo:
Observação: essa etapa pode ser pulada pois durante a programação o Android Studio é capaz de completar automaticamente as dependências que faltam. De todo modo, assim é como deve ficar a versão final do arquivo.
dependencies {
implementation fileTree(dir: 'libs', include: ['*.jar'])
implementation 'androidx.appcompat:appcompat:1.1.0'
implementation 'androidx.constraintlayout:constraintlayout:1.1.3'
implementation 'androidx.lifecycle:lifecycle-extensions:2.0.0'
implementation 'androidx.legacy:legacy-support-v4:1.0.0'
testImplementation 'junit:junit:4.12'
androidTestImplementation 'androidx.test.ext:junit:1.1.1'
androidTestImplementation 'androidx.test.espresso:espresso-core:3.2.0'
implementation 'androidx.recyclerview:recyclerview:1.1.0'
implementation 'com.google.android.material:material:1.1.0'
implementation 'androidx.gridlayout:gridlayout:1.0.0'
implementation 'androidx.navigation:navigation-fragment:2.2.2'
implementation 'androidx.navigation:navigation-ui:2.2.2'
implementation 'androidx.room:room-runtime:2.1.0'
annotationProcessor 'androidx.room:room-compiler:2.1.0'
}
4.3. Criação das classes do aplicativo
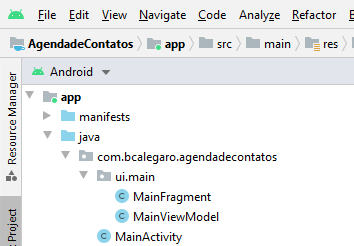
Nesta etapa vamos preparar as classes para a construção do aplicativo. A template Fragment + ViewModel cria três classes durante a inicialização do projeto: MainActivity, MainActivityFragment e MainActivityViewModel. Se você realizou as etapas conforme solicitado no Capítulo 3 o seu projeto deve possuir essas três classes como mostra a figura:

Figura 8 Classes criadas durante a inicialização do projeto
Naturalmente, podemos associar cada fragmento a uma atividade separada, mas neste projeto vamos usar apenas uma atividade, e adicionar ou remover dinamicamente fragmentos nela. Dessa forma, siga os passos abaixo para a criação inicial dos dois fragmentos restantes:
- Adicione dois novos fragmentos ao pacote “ui.main” do projeto. Para adicionar use o menu de contexto sobre o pacote e selecione New -> Fragment -> Fragment (with View Model)
Figura 9 Menu de contexto para inserir um novo fragmento com a template Fragment + ViewModel
- Na janela “New Android Component” modifique o campo Fragment Name para AddEditFragment. Clique em Finish
- Este fragmento será usado para criar a interface para adicionar um novo contato ou editar um já existente
Figura 10 Janela de criação do novo fragmento
- Repita os passos acima e crie o DetailFragment
- Este fragmento será usado para exibir os dados de um contato e fornecer itens de menu para editar ou excluir o contato.
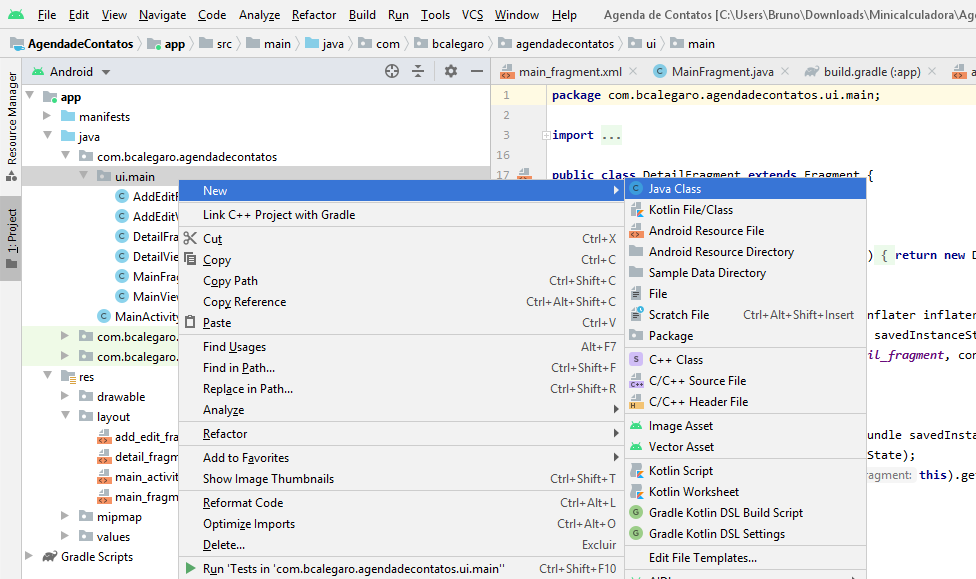
- Adicione também as seguintes classes para a criação da lista de contatos, para adicionar uma nova classe clique com o botão direito do mouse sobre a pasta ui.main e selecione New > Java Class:

Figura 11 Menu de contexto para adicionar uma nova classe Java
-
- Na nova janela coloque o nome da nova classe e clique em OK. Crie as classes:
- ContactsAdapter – adaptador que será usado para preencher uma RecyclerView com uma lista de contatos
- ItemDivider – classe para desenhar uma linha horizontal entre os itens da RecyclerView
- Na nova janela coloque o nome da nova classe e clique em OK. Crie as classes:
-
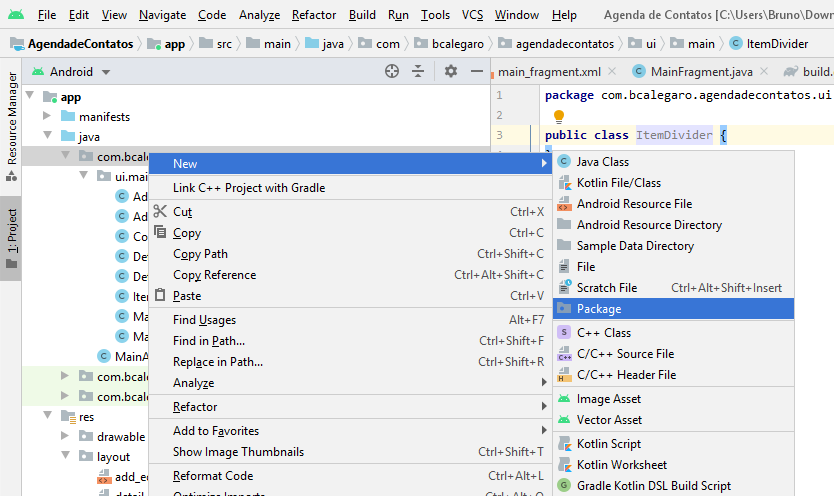
Crie um novo pacote para o projeto. Para fazer isso, clique com o botão direito do mouse sobre o pacote principal e selecione New > Package. Coloque o nome como “data”.

Figura 12 Criando um novo pacote
- Clique com o botão direito sobre o novo pacote (pasta) criada e adicione as seguintes classes:
- Contact – classe representando um contato no banco de dados
- ContactsDAO – classe usada para manipular as iterações ao banco de dados como consultas e atualizações. DAO significa Database Acess Object.
- ContactsDatabase – classe para fazer a criação do banco de dados
- ContactsRepository – classe para servir como uma API de acesso ao banco para o resto da aplicação.
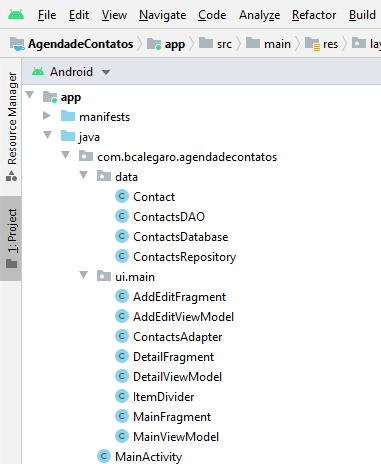
Após a criação das classes iniciais, o projeto deve ficar estruturado como:

Figura 13 Estrutura final das classes do projeto
4.4. Adicionando ícones
O Material Design opera nativamente no Android Studio e oferece diferentes tipos de recursos para serem incluídos nas aplicações Android. Um desses recursos é o uso de ícones. O Material Design Icons é um kit com diversos tipos de ícones e está presente dentro do Android Studio pronto para ser utilizado. A vantagem de se usar esses ícones é que eles são imagens vetoriais, isto é, não perdem a qualidade ao escalar o tamanho na tela.
Para adicionar um novo ícone ao projeto no Android Studio, siga os seguintes passos:
- Selecione File > New > Vector Asset para abrir a ferramenta Vector Asset Studio
Figura 14 Caminho para a ferramenta Vector Asset
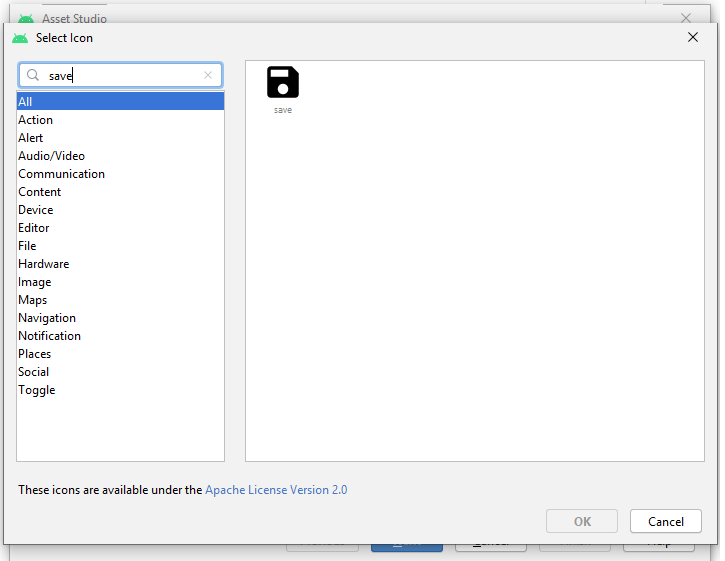
- Clique no botão ao lado do campo Clip Art e na próxima janela procure o ícone com nome “save”, clique em OK

Figura 15 Selecionando o icone "save"
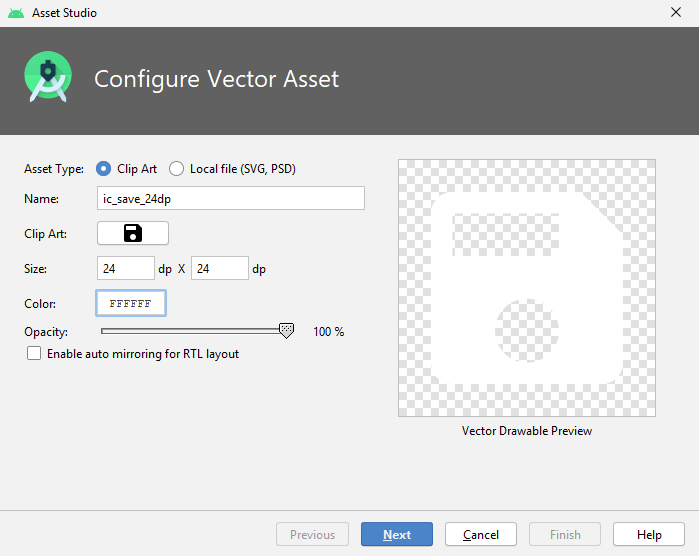
- Altera o nome do ícone para “ic_save_24dp” e modifique o campo Color para branco (#FFFFFF). Clique em Next e Finish a seguir

Figura 16 Adicionando o ícone na cor branca
- Repita o passo 3 para adicionar os ícones add, edit e delete. Respectivamente com os nomes: “ic_add_24dp”, “ic_edit_24dp” e “ic_delete_24dp”.
Lembre-se que, imagens vetoriais não são exatamente figuras, mas sim definições de formas. Assim, é possível modificar suas propriedades como cor dos elementos e plano de fundo.
Feito isso, estamos prontos para usar o novo ícone na nossa aplicação em diversos tipos de componentes. Neste projeto, vamos usar esses ícone para os FABs (Float Action Button) e os itens de menu do DetailFragment.
Como resultado final vamos ter todos os ícones para a aplicação dentro da pasta drawable dos recursos do projeto:
Figura 17 Pasta drawable com os ícones add, edit, delete e save
4.5. Recurso strings.xml
Para o aplicativo vamos precisar dos seguintes recursos no arquivo strings.xml:
| <resources> <string name="app_name">Agenda de Contatos</string> <string name="menuitem_edit">Editar</string> <string name="menuitem_delete">Deletar</string> <string name="hint_name_required">Nome (Obrigatório)</string> <string name="hint_email">E-mail</string> <string name="hint_phone">Telefone</string> <string name="label_name">Nome:</string> <string name="label_email">E-mail:</string> <string name="label_phone">Telefone:</string> </resources> |
4.6. Configurando um estilo de borda para os componentes
Nos componentes TextView do aplicativo será aplicado um estilo de borda. Para isso vamos adicionar um elemento drawable chamado textview_border para a propriedade background. Esse novo elemento irá criar uma borda em volta da views. Para definir como será o desenho da borda temos que adicionar um novo recurso Drawable ao projeto. Dessa forma, execute os passos abaixo:
- Clique com o botão direito do mouse na pasta res/drawable e selecione New > Drawable resource file
- Especifique textview_border para File name e clique em OK
- Abra o arquivo e insira o código:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<corners android:radius="5dp"/>
<stroke android:width="1dp" android:color="#555"/>
<padding android:top="10dp" android:left="10dp"
android:bottom="10dp" android:right="10dp"/>
</shape>
O atributo android:shape do elemento shape pode ter o valor “rectangle”, “oval”, “line” ou “ring”. O elemento corners especifica o raio do canto do retângulo, nesse caso, deixando arredondado. O elmento stroke define a largura e a cor da linha do retângulo. O elemento padding especifica o tamanho em torno do conteúdo no elemento em que Drawable é aplicado.
5. Desenhando as telas do aplicativo
Nesta etapa vamos criar e configurar os layouts das telas do aplicativo. O projeto Agenda de Contatos possui três telas: a tela principal exibe a lista de contatos, a tela de detalhes exibe as informações de um contato selecionado e a tela de adição/edição insere ou altera as informações do contato.
5.1. Layout do arquivo main_activity.xml
Neste aplicativo vamos usar o componente Navigation para adicionar ou remover os fragmentos na tela. Dessa forma, nesse projeto vamos usar um tipo de layout novo: o FrameLayout. O FrameLayout vai se comportar como um recipiente a ser preenchido pelos fragmentos que serão criados. Na parte 2 do Livro vamos atualizar esse arquivo, por ora, podemos abrir o arquivo activity_main.xml e alterar o campo id do FrameLayout de container para fragmentContainer.
Como resultado temos:
<?xml version="1.0" encoding="utf-8"?> <FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/fragmentContainer" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity" />
5.2. Layout do arquivo main_fragment.xml
No fragmento de contatos vamos apenas exibir uma lista contendo o nome dos contatos salvos e um FAB para adicionar novos contatos. Dessa forma, siga as etapas abaixo para a configuração da tela de contatos:
- Abra o arquivo em modo texto e substitua o ConstraintLayout para FrameLayout.
- Apague o elemento TextView pré-definido
- Adicione uma RecyclerView, aba “Common”, e configure seu id para recyclerView
- Caso solicitado a inclusão da biblioteca ao projeto selecione OK na caixa de diálogo. Espere a operação terminar e continue a criação da interface gráfica.
Figura 18 Janela de confirmação para adicionar biblioteca ao projeto
- Adicione um FAB (Float Action Button), aba Button, escolha o ícone de adicionar (ic_add_24dp). Novamente, se aparecer um tela solicitando o download da biblioteca (library) cliquem em OK e aguarde o término da operação,
- Configure o FAB como: id para addButton e layout:gravity para “top|end”
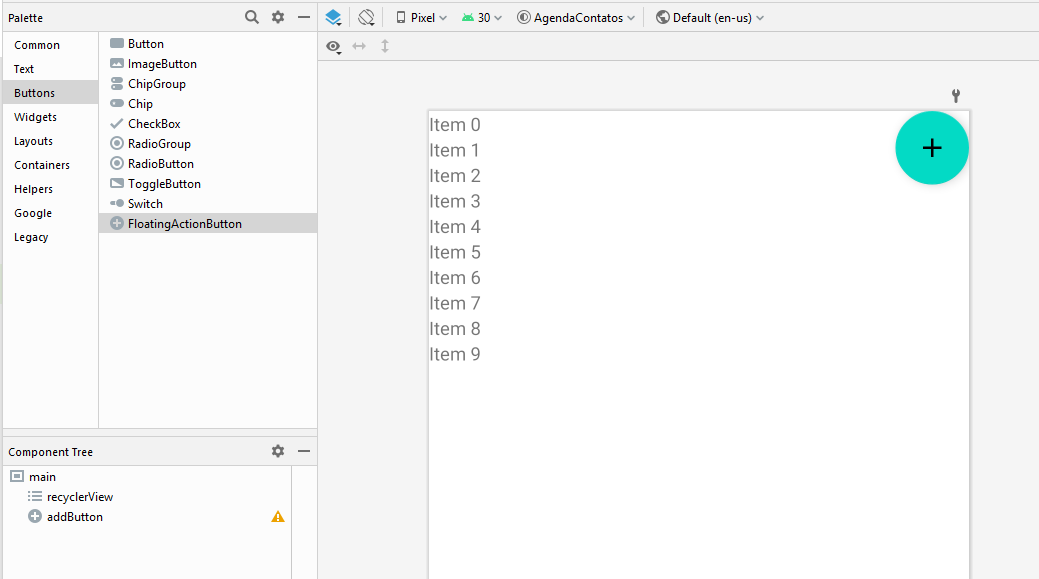
Como resultado temos a tela:

Figura 19 Tela da lista de contatos
5.3. Layout detail_fragment.xml
Quando o usuário tocar em um contato da RecyclerView o aplicativo exibirá o fragmento DetailFragment. O layout desse fragmento consiste em um elemento GridLayout vertical com duas colunas de componentes TextView.
Para criar esse layout vamos modificar o arquivo detail_fragment. Abra o arquivo e apague o elemento TextView criado automaticamente. Adicione um componente GridLayout ao FrameLayout, aba Legacy. Novamente, caso solicitado a inclusão da biblioteca ao projeto selecione OK na caixa de diálogo e espere a operação terminar para continuar a criação da interface gráfica.
Obs: O FrameLayout é necessário para o uso correto de fragmentos, por isso, adicionar o GridLayout dentro do FrameLayout, ou seja, não escreva por cima!
Configure as propriedades do GridLayout para:
- columnCount => 2
- useDefaultMargins como true
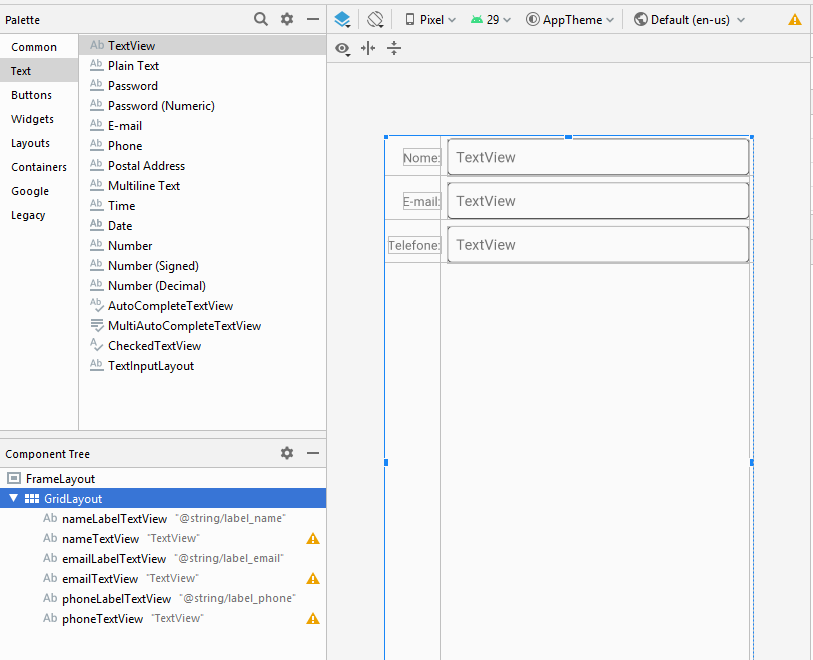
Adicione ao GridLayout os elementos TextView organizados como na próxima figura:
Figura 20 Organização das Views no detail_fragment.xml
Configure a propriedade id de cada elemento como na figura acima.
Configure as TextViews da coluna da esquerda como:
- layout:row com valor de 0 a 2, dependendo da linha
- layout:column => 0
- text com o o recurso strings apropriado (label_nome, label_email, label_phone)
- layout_gravity: end e center_horizontal
Configure as TextViews da coluna da direita como:
- layout:row com valor de 0 a 2, dependendo da linha
- layout:column => 1
- textSize: 16sp
- layout_gravity: fill_horizontal
- background: utilize o botão “[]” para selecionar o “textview_border”
Como resultado final temos a seguinte tela:

Figura 21 Tela exibindo as informações de um contato específico
5.4. Layout add_edit_fragment.xml
Quando o usuário clicar no FAB do MainFragment ou no botão de editar do menu de DetailFragment, o fragmento deve mostrar a tela add_edit_fragment.xml. Essa tela contém um FrameLayout com um LinearLayout e um botão flutuante. O layout linear possui TextInputLayouts para o usuário inserir os dados do contato.
Abra o arquivo add_edit_fragment.xml e realize as seguintes alterações:
- Apague a TextView criada automaticamente
- Adicione um LinearLayout e configure sua orientação para a vertical e layout_height para wrap_content.
- Adicione ao LinearLayout três elementos TextInputLayout, aba Text Para cada novo elemento será criado também uma EditText.
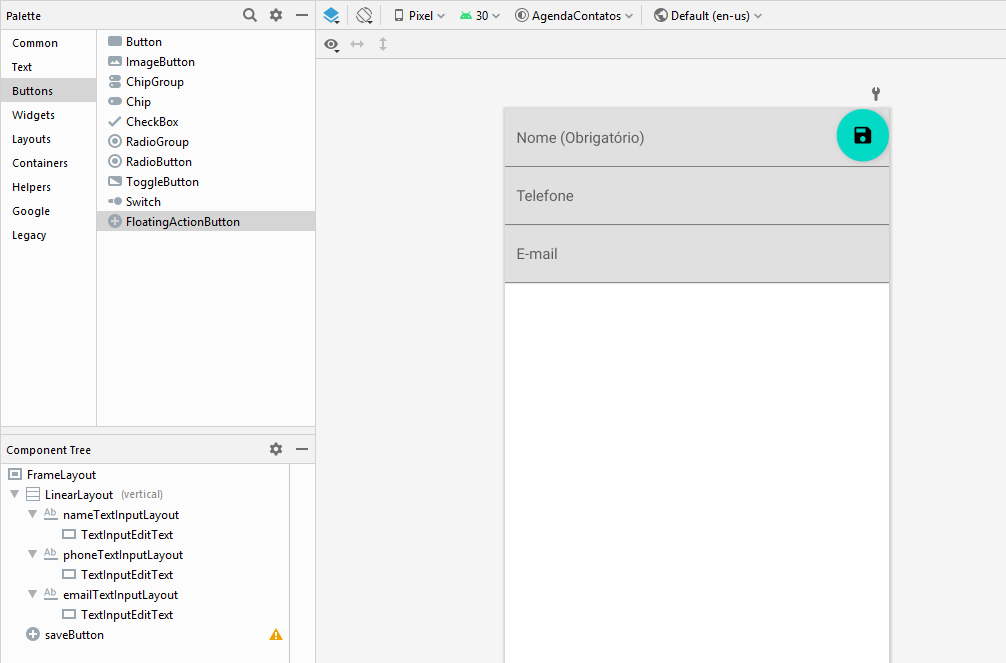
- Para cada TextInputLayout adicionado, configure a propriedade id como mostrado na figura a seguir e escolha a propriedade hint apropriada. Deixe a propriedade hint da EditText em branco senão uma se sobressai a outra.
Figura 22 Organização das views no fragment_add_edit.xml
- Selecione a EditText dos elementos nameTextInputLayout e phoneTextInputLayout para configurar a propriedade imeOptions para actionNext. Com essa configuração ficará mais fácil para o usuário preencher os dados usando o teclado.
- Selecione a EditText do último elemento, emailTextInputLayout, e configure a propriedade imeOptions para actionDone. Com essa configuração finalizamos o preenchimento e o teclado irá se esconder quando o usuário clicar em prosseguir.
- Configure cada EditText para um tipo de dado específico. Isso ajuda no preenchimento dos dados pelo usuário. Assim, modifique a propriedade inputType como:
- EditText do nameTextInputLayout – selecione textPersonName e textCapWords (coloca automaticamente letras maiúsculas)
- EditText do phoneTextInputLayout – selecione phone
- EditText do emailTextInputLayout – selecione textEmailAddress
- Adicione um FAB ao FrameLayout, escolha o ícone de salvar (ic_save_24dp). Configure seu id para saveButton e layout:gravity para “top|end”
Como resultado temos a tela:

Figura 23 Tela para adicionar ou atualizar um contato
5.5. Menu fragment_details_menu.xml
Nesta aplicação, apenas um fragmento irá precisar de menus, o DetailFragment. Dessa forma, execute os seguintes passos para incluir um menu a aplicação:
- Para adicionar um novo menu clique com o botão direito nas pastas do projeto e selecione New > Android resource file.
- Na janela New resource file preencha com o nome fragment_details_menu. No campo “Resource type” selecione Menu. Clique em OK.
- Abra o arquivo e um elemento Menu Item e configure duas propriedades como:
- id => action_edit
- icon => @drawable/ic_edit_24dp
- title => @string/menuitem_edit
- showAsAction => Always
- Adicione outro elemento Menu Item e configure duas propriedades como:
- id => action_delete
- icon => @drawable/ic_delete_24dp
- title => @string/menuitem_delete
- showAsAction => Always

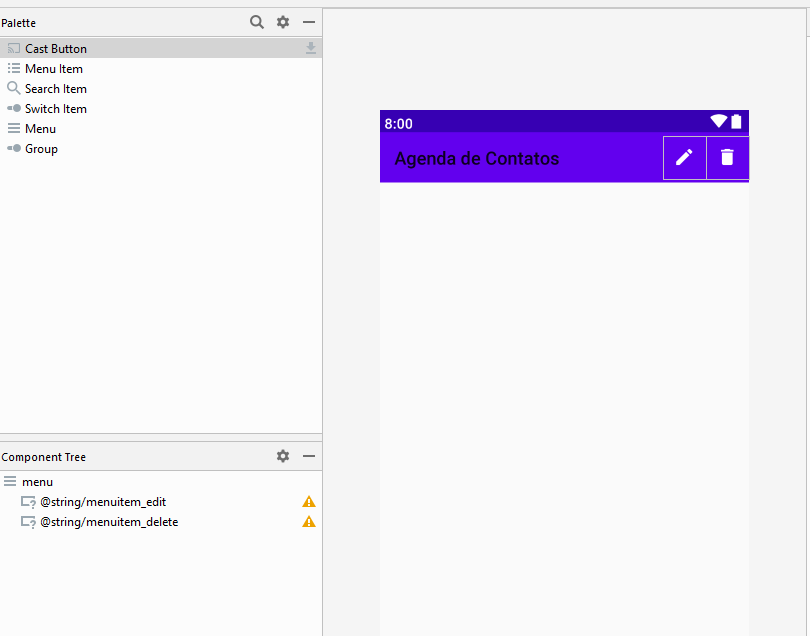
Figura 24 Menu para o DetailFragment
Pronto. Construímos um menu para o DetailsFragment com as opções de editar e deletar um contato.
Com esse último passo concluímos a criação dos recursos iniciais do projeto e o desenho das telas do aplicativo. Nas próximas partes do projeto iremos fazer a transação entre as telas e a programação dos eventos e o acesso ao banco de dados.