Livro 2 - Projeto da Mini-Calculadora
4. Desenhando a tela do aplicativo
4.1. Configurando o layout da tela
A template Empty Activity do Android Studio cria um arquivo activity_main.xml com o ConstrantLayout. Logo, primeiramente precisamos alterar esse arquivo para usar o GridLayout e adicionar duas novas propriedades. O primeiro passo é similar ao realizado no projeto 1 para a configuração do LinearLayout e a inclusão da duas novas propriedades pode ser feita direto no arquivo XML ou na janela gráfica.
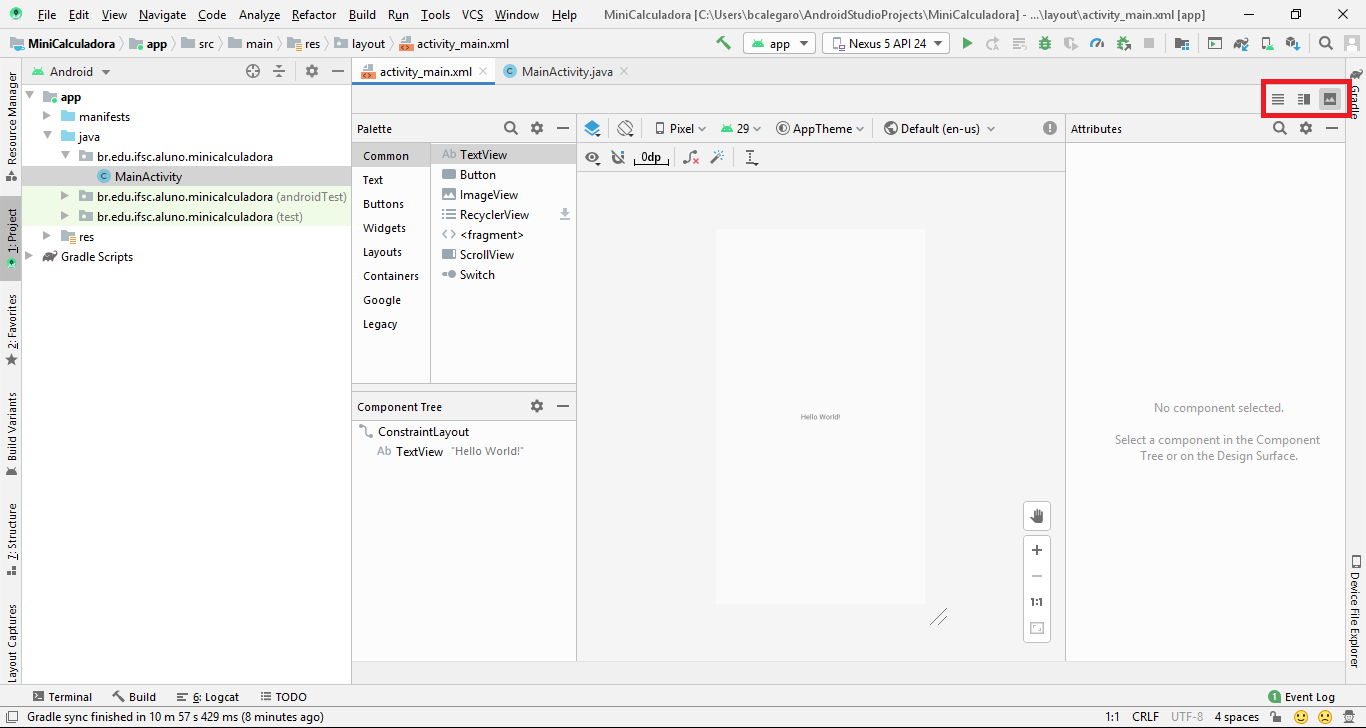
- Abra o arquivo activity_main.xml localizado dentro da pasta res/layout.
- Para modificar modificar o ConstantLayout para o GridLayout você deve entrar no modo de edição textual (Code), por padrão o Android Studio vai abrir inicialmente no modo visual (Design). Para alternar entre o modo Design e Code clique em um dos botões na barra superior à direita.

- No modo textual substitua androidx.constraintlayout.widget.ConstraintLayout por GridLayout
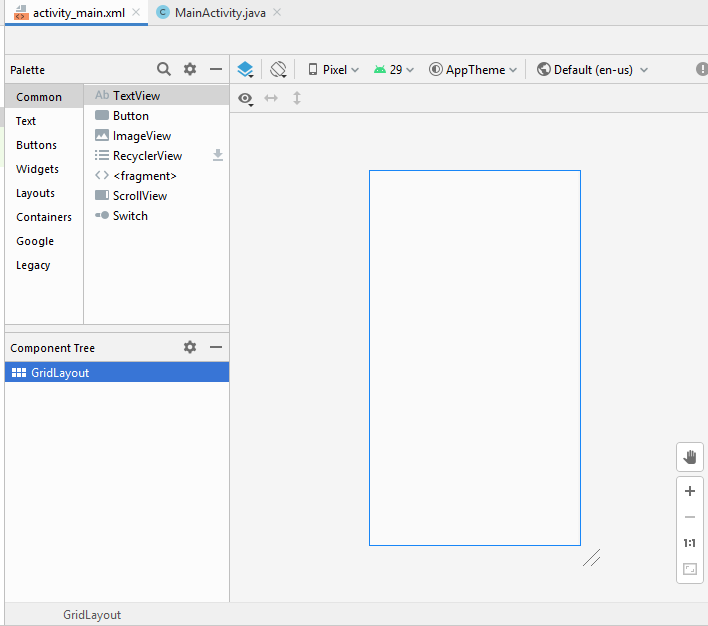
- Volte ao modo Design
- Apague o elemento TextView ("Hello World") pré-criado
- Selecione o GridLayout na janela de componentes (Component Tree)

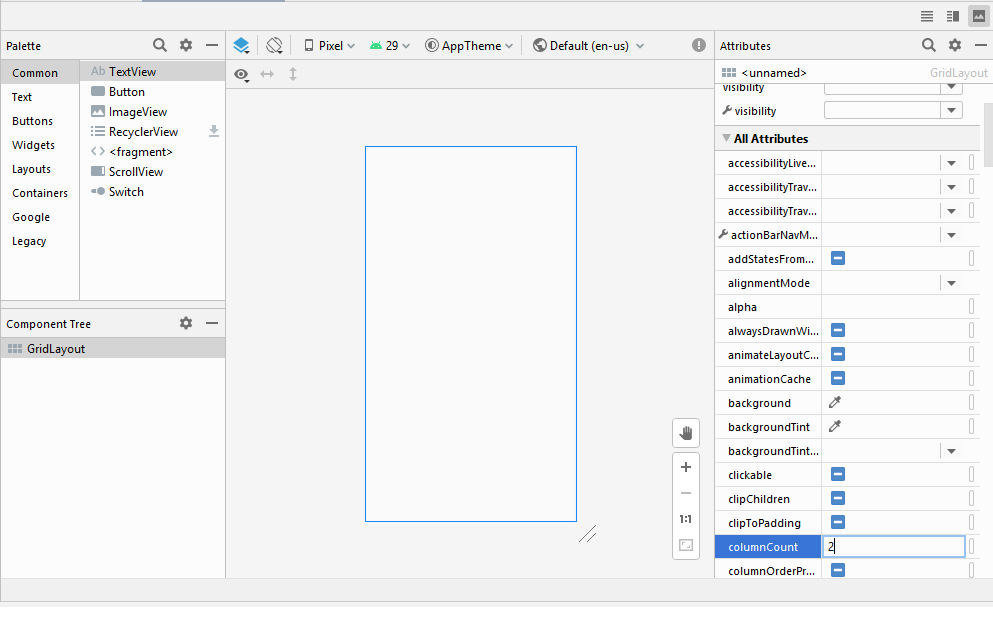
- Localize e modifique as seguintes propriedades do GridLayout:
- columnCount – mude o valor para 2
- useDefaultMargins – mude o valor para true – essa propriedade faz com o layout use as margens definidas pelo Material Design (8dp).

- No final o arquivo activity_main.xml deve ficar como:
<?xml version="1.0" encoding="utf-8"?>
<GridLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:columnCount="2"
android:useDefaultMargins="true"
tools:context=".MainActivity" />