Livro 3 - Projeto Agenda de Contatos - Parte 2
1. Apresentação
Neste livro 3 conheceremos novos componentes avançados para a construção de aplicativos usando o Android Jetpack. Vamos exemplificar o uso dos componentes de arquitetura (Android Arch Components) do Android Jetpack e o uso da biblioteca Room para a manipulação do banco de dados SQLite através do aplicativo de Agenda de Contatos.
O aplicativo Agenda de Contatos fornece acesso a informações de contato armazenadas em um banco de dados SQLite no dispositivo. No aplicativo podemos:
- ver uma lista em ordem alfabética dos contatos
- ver os detalhes de um contato tocando no nome dele na lista de contatos
- adicionar novos contatos
- editar ou excluir contatos existentes

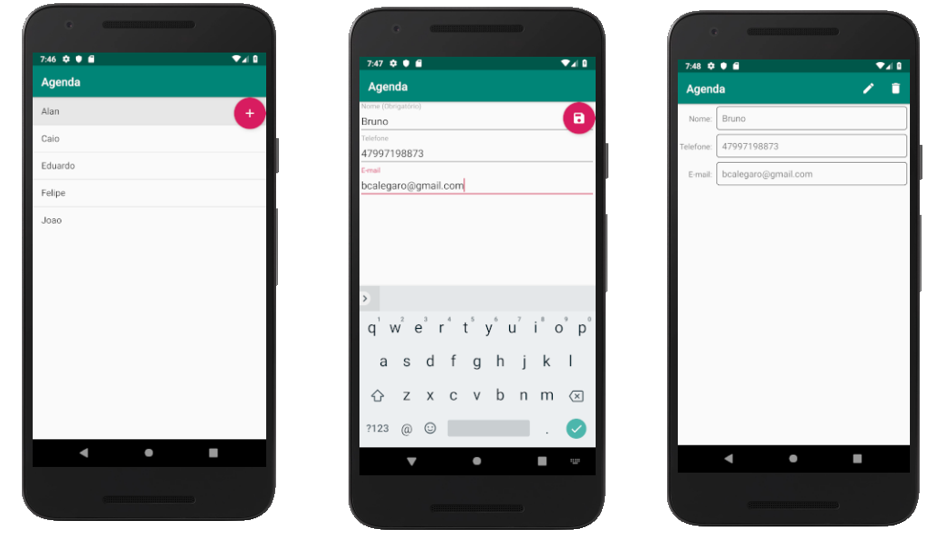
Figura 1 Aplicativo Agenda de Contatos com múltiplas telas
Na primeira parte do projeto foram construídas as telas do aplicativo e as classes referentes a Atividade, Fragmentos, ViewModels, Adapters e classes necessárias para a configuração e execução do banco de dados. Devido ao tamanho do aplicativo, vamos revisar a finalidade de cada classe:
- Pacote data
- Contact: classe para conter a descrição de um objeto a ser manipulado pelo banco de dados.
- ContactsDAO: classe padrão da biblioteca Room para conter as operações a ser manipuladas pelo banco de dados
- ContactsDatabase: classe padrão da biblioteca Room para conter a descrição do banco de dado
- ContactsRepository: está classe não é exigida pela biblioteca Room mas é usado devido boas práticas de programação pois ela irá oferecer a aplicação uma interface (API) para o restante do aplicativo.
- Pacote principal
- MainActivity: classe principal que gerencia os fragmentos do aplicativo e implementa seus métodos de interface de call-back para responder quando um contato é selecionado, um novo contato é adicionado ou um já existente é atualizado ou excluído
- Pacote ui.main
- MainFragment: essa classe gerencia a RecyclerView da lista de contatos e o FloatingActionButton para adicionar novos contatos.
- MainViewModel: ViewModel para vincular os dados do banco a uma lista de contatos
- ContactsAdapter: subclasse de RecylerView.Adapter usada pelo ContactsFragment para vincular a lista ordenada de nomes de contato a RecyclerView.
- ItemDivider: essa classe define o divisor exibido entre os itens da RecyclerView.
- AddEditFragment: essa classe gerencia os TextInputLayouts e um FloatingActionButton para adicionar um novo contato ou editar um já existente.
- AddEditViewModel: ViewModel para armazenar os dados de um novo contato ou um já existente
- DetailFragment: essa classe gerencia os componentes TextView estilizados que exibem os detalhes de um contato selecionado e os itens da barra de aplicativo que permitem ao usuário editar ou excluir o contato que está sendo exibi
- DetailViewModel: ViewModel para vincular os dados de um contato específico
Nesta segunda parte do projeto, vamos fazer a configuração das interações entre os fragmentos com o componente de navegação Navigation e apresentação de dados fictícios.