Livro 3 - Projeto Agenda de Contatos - Parte 2
4. Programando as transições
4.1. Classe MainActivity
A classe MainActivity deve hospedar o elemento NavHost e vincular o grafo de navegação. Toda as operações de transições de tela ficaram a cargo do componente Navigation então a programação deve ser atualizada também.
4.1.1 Alteração no arquivo main_activity.xml
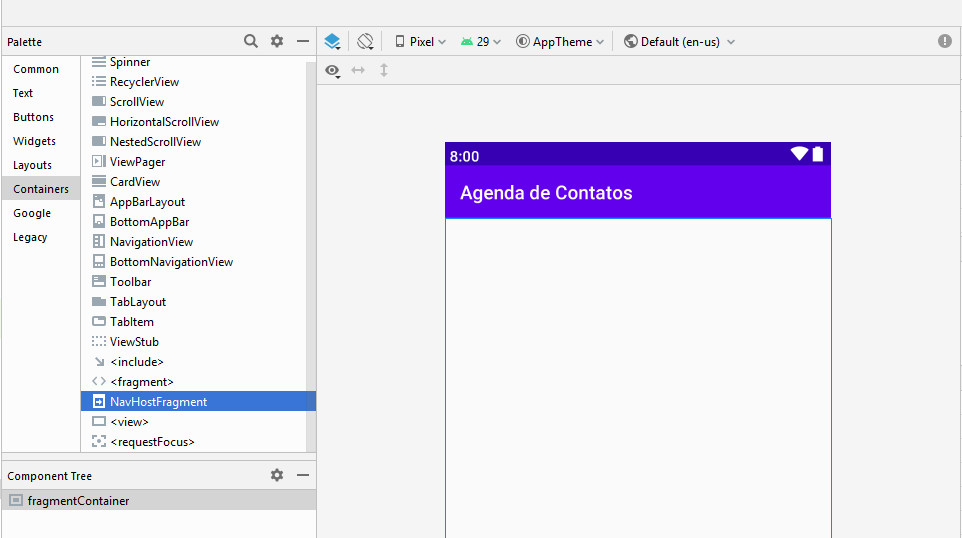
Precisamos adicionar o elemento NavHost a raiz do projeto dentro do layout da atividade principal. Assim abre o arquivo main_activity.xml e procure na paleta na aba Containers o NavHostFragment. Adicione ao layout principal o novo container.

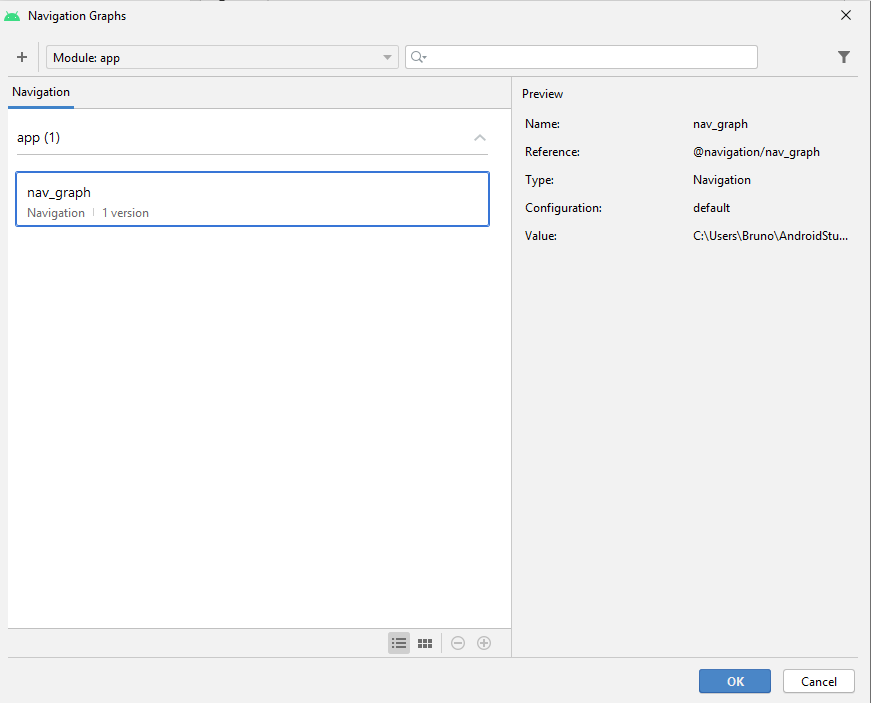
Ao arrastar e soltar o novo elemento uma nova janela será aberta solicitando a escolha de qual grafo de navegação usar, selecione o grafo criado anteriormente, nav_graph, e clique em OK.

Como resultado final você deverá ver a tela inicial da navegação, MainFragment, sendo apresentada na atividade principal. Isso ocorre porquê a grafo configurou a tela inicial como está sendo assim não cabe mais a atividade principal controlar quais fragmentos devem ser mostrados.
4.1.2 Atualização do arquivo MainActivity.java
Como tudo será gerenciado pelo NavController a partir de agora, é necessário limpar o código fonte da atividade principal porque ele está manualmente solicitando o carregamento do fragmento principal ao se iniciar a aplicação. Assim, abra o arquivo MainActivity.java e remova o código anterior que fazia o carregamento do fragmento principal usando o método getSupportFragmentManager. Também, deve ser adicionado a atividade principal duas constantes, CONTACT_ID e NEW_CONTACT, que serão usadas posteriormente pelos fragmentos para fazer a passagem de argumentos na transição das telas. Como resultado o arquivo deve ficar como:
public class MainActivity extends AppCompatActivity {
//definição das constantes usadas na transição das telas
public static final String CONTACT_ID = "CONTACT_ID";
public static final int NEW_CONTACT = -1;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main_activity);
}
}