Livro 4 - Projeto da Previsão do Tempo
1. Apresentação

Prezados alunos,
Neste livro vamos finalizar os conteúdos da disciplina com a criação de aplicativo para mostrar a previsão do tempo. Para a construção do aplicativo vamos aprender como se comunicar com uma API externa ao aplicativo e como fazer o processamento de dados de uma resposta do tipo JSON (Javascript Object Notation). Também vamos aprender como lidar com um novo componente gráfico chamado SnackBar.
O aplicativo WeatherApp vai usar serviços gratuitos da OpenWeatherMap API para obter os dados da previsão do tempo. Vamos usar uma conta gratuita e pedir a previsão do tempo de 5 dias para uma cidade específica. O aplicativo vai receber os dados climáticos no formato JSON (Javascript Object Notation) e iniciar o processamento para a exibição dos dados em formato de lista. Os dados climáticos serão exibidos em uma ListView.
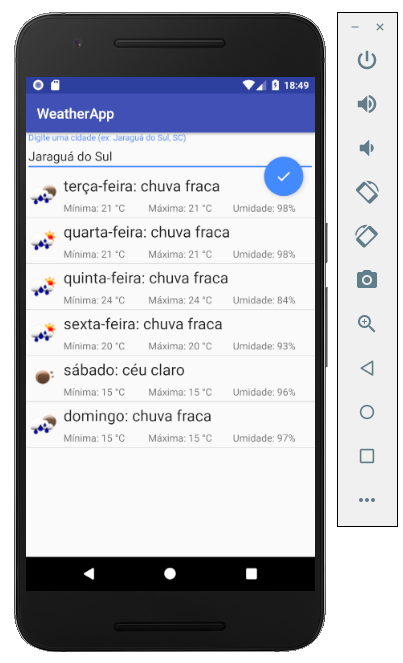
Neste aplicativo, vamos usar um layout personalizado para cada view pertencente a lista. Isto é diferente do Projeto 3 pois anteriormente usamos um layout padrão capaz de exibir apenas um texto (string) onde usamos para mostrar o nome de um contato. Aqui, vamos personalizar o layout para cada item da lista exibir:
- Um ícone de condição climática
- Dia da semana e descrição textual da condição climática
- Temperatura máxima e mínima (em ºC)
- Umidade (em %)
Esses itens fazem parte da resposta da API gratuita do OpenWeatherMap. Mais dados podem ser obtidas com uma conta paga. Para mais informações, consulte:
https://openweathermap.org/price