Livro 4 - Projeto da Previsão do Tempo
4. Configurações iniciais
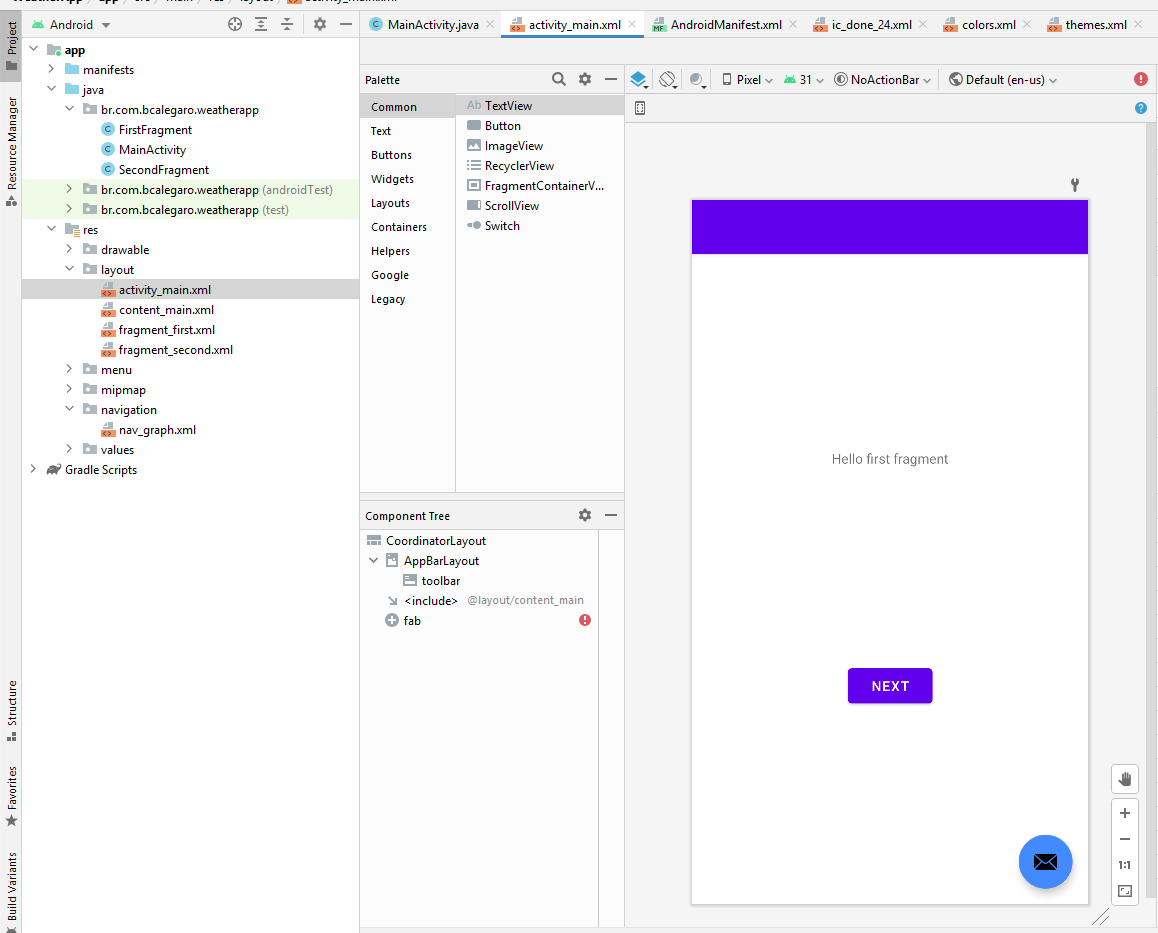
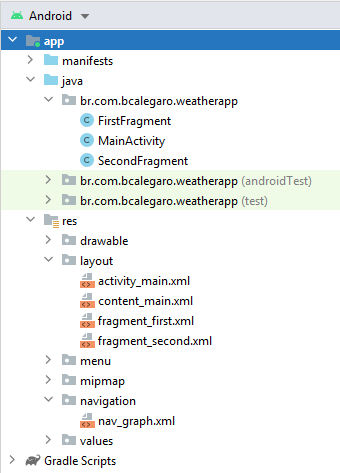
A template Basic Activity gera dois fragmentos acoplados a uma atividade principal e um layout básico possuindo um botão de transição entre telas, um texto e um FAB. Na sua construção padrão são criados os seguintes arquivos:
- Uma classe MainActivity, FirstFragment e SecondFragment
- Arquivos de layout:
- activity_main.xml
- content_main.xml
- fragment_first.xml
- fragment_second.xml
- Um arquivo de navegação nav_graph.xml

Neste aplicativo vamos apenas utilizar uma única tela portanto não é necessário a navegação entre dois fragmentos, vamos nos focar apenas no necessário e remover os componentes não utilizados.
Para etapa inicial de configuração do projeto vamos alterar o tema do aplicativo modificando o arquivo themes.xml. Queremos modificar a propriedade colorSecondary para mudar a tonalidade da cor de realce. Lembre-se que essa cor é aplicada no FloatActionButton, assim para gerar um melhor contraste com o ícone que iremos adicionar, vamos definir essa cor como um azul mais claro (#448AFF). Se desejar você pode também mudar a cor primária (propriedade colorPrimary) e modificar a cor da app bar do aplicativo.