Livro 4 - Projeto da Previsão do Tempo
5. Desenhando a tela principal do aplicativo e um layout personalizada para item da ListView
5.2. Layout do arquivo fragment_first.xml
Abra o fragment_first.xml e execute os passos a seguir:
- Remova o elemento TextView e Button criado automaticamente pelo Android Studio
- Abra o arquivo em modo texto e modifique layout para LinearLayout. Adicione a propriedade orientation a esse elemento (você também pode usar a janela de desenho para isso) como:
- android:orientation="vertical"
-
De volta a janela de desenho, insira um TextInputLayout. Para encontrar esse componente é mais fácil usar a ferramenta de busca sobre a paleta. Automaticamente será incluído junto ao novo elemento um TextInputEditText. Configure a propriedades do layout adicionado como:
-
layout:width: match_parent
- layout:height: wrap_content
-
-
Selecione o TextInputEditText dentro do TextInputLayout e modique as suas propriedades
-
id: locationEditText
-
singleLine: true
-
hint: @string/hint_text
-
-
Por fim, adicione um elemento ListView e configure suas propriedades:
-
id: weatherListView
- layout_height: 0dp
- layout_weight: 1
-
O arquivo fragment_first.xml deve ficar como:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".FirstFragment" >
<com.google.android.material.textfield.TextInputLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<com.google.android.material.textfield.TextInputEditText
android:id="@+id/locationEditText"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="@string/hint_text"
android:singleLine="true" />
</com.google.android.material.textfield.TextInputLayout>
<ListView
android:id="@+id/weatherListView"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1" />
</LinearLayout>
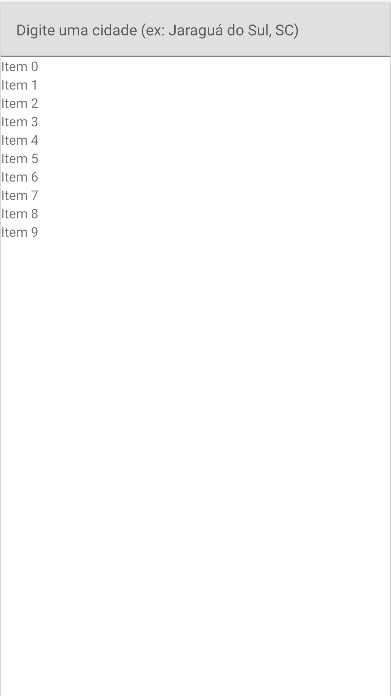
E resultado é a seguinte tela: