Livro 4 - Projeto da Previsão do Tempo
5. Desenhando a tela principal do aplicativo e um layout personalizada para item da ListView
5.3. Layout weather_list_item.xml
Vamos definir um layout personalizado para exibir dados climáticos em uma item da ListView. Esse layout será inflado pelo adaptador WeatherArrayAdapter a fim de criar a interface do usuário para novos itens da lista.
 Primeiramente, vamos adicionar um novo recurso de layout ao projeto. Para tanto:
Primeiramente, vamos adicionar um novo recurso de layout ao projeto. Para tanto:
- Clique com o botão direito do mouse na pasta layout e selecione New > Layout resource file
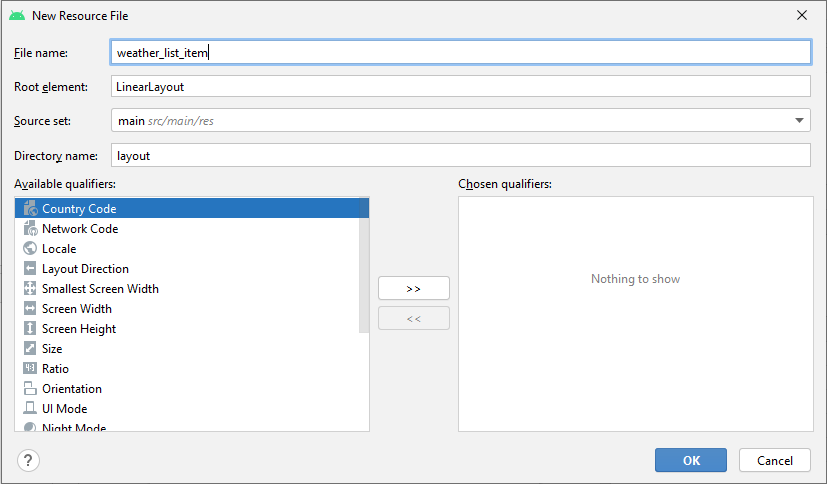
- Na janela New Resource File digite o nome weather_list_item. Certifique-se que no campo root element está especificado LinearLayout e clique em OK.

- Abra o arquivo criado e selecione o LinearLayout. Mude sua orientação para horizontal.
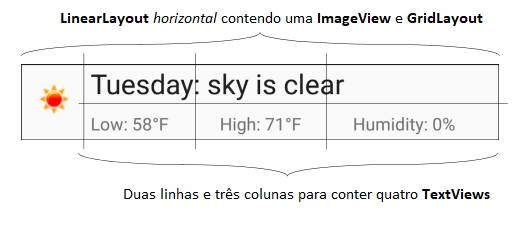
Com o arquivo criado vamos desenhar agora uma ImageView e um GridLayout. Siga os passos abaixo:
1. Adicionando um elemento ImageView para exibir um ícone de condição climática
-
- Arreste um elemento ImageView para o LinearLayout e selecione a imagem padrão avatars apenas para fazermos uma visualização estética de como vai ficar o layout.
- Configure as propriedades do componente como:
- id: conditionImageView
- layout:width: 50dp – defina um novo recurso de dimensão image_side_lenght
- layout:height: match_parent – a altura do elemento ImageView dependerá da altura do item da ListView
- contentDescription: use o recurso string weather_condition_image
- scaleType: fitCenter – o ícone se encaixará dentro dos limites do elemento ImageView e será centralizado horizontalmente e verticalmente
2. Adição do GridLayout para exibir os componentes TextView
- Adicione um GridLayout ao lado da imagem e configura suas propriedades
- colummCount: 3
- rowCount: 2
- Arraste um elemento TextView para a primeira linha e configure suas propriedades:Adicione novamente três elementos TextView e configure seus id para lowTextView, highTextView e humidityTextView, respectivamente. Para cada um dos elementos configure a propriedade layout:row como 1 e layout:columnWeight como 1. Coloque a propriedade layout:column como 0, 1 e 2 também respectivamente.
- id: dayTextView
- textAppearence: @android:style/TextAppearence.Material.Large
- layout_row: 0
- layout_column: 0
- layout_columnSpan: 3
- layout_width: match_parent
- Não é preciso alterar os valores textuais de cada TextView pois elas serão preenchidas por programação durante o uso do aplicativo.
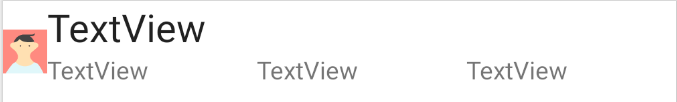
As configurações finais do layout devem ficar como:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal">
<ImageView
android:id="@+id/conditionImageView"
android:layout_width="50dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:contentDescription="@string/weather_condition_image"
android:scaleType="fitCenter"
tools:srcCompat="@tools:sample/avatars" />
<androidx.gridlayout.widget.GridLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1"
app:columnCount="3"
app:rowCount="2">
<TextView
android:id="@+id/dayTextView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="TextView"
android:textAppearance="@android:style/TextAppearance.Material.Large"
app:layout_column="0"
app:layout_columnSpan="3"
app:layout_row="0" />
<TextView
android:id="@+id/lowTextView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="TextView"
app:layout_column="0"
app:layout_columnWeight="1"
app:layout_row="1" />
<TextView
android:id="@+id/highTextView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="TextView"
app:layout_column="1"
app:layout_columnWeight="1"
app:layout_row="1" />
<TextView
android:id="@+id/humidityTextView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="TextView"
app:layout_column="2"
app:layout_columnWeight="1"
app:layout_row="1" />
</androidx.gridlayout.widget.GridLayout>
</LinearLayout>
E o resultado é a seguinte tela: (Note que para ver a visualização assim é preciso apenas redimensionar a tela no Android Studio para ficar menor)