Livro 1 - Meu primeiro aplicativo
5. Desenhando a tela do aplicativo
5.3. Configurando o layout da tela
Primeiramente iremos mudar o tipo de layout da tela de ConstraintLayout para LinearLayout. Para tanto, teremos que ir no modo texto do arquivo activity_main.xml o modificá-lo para:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World!"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</LinearLayout>
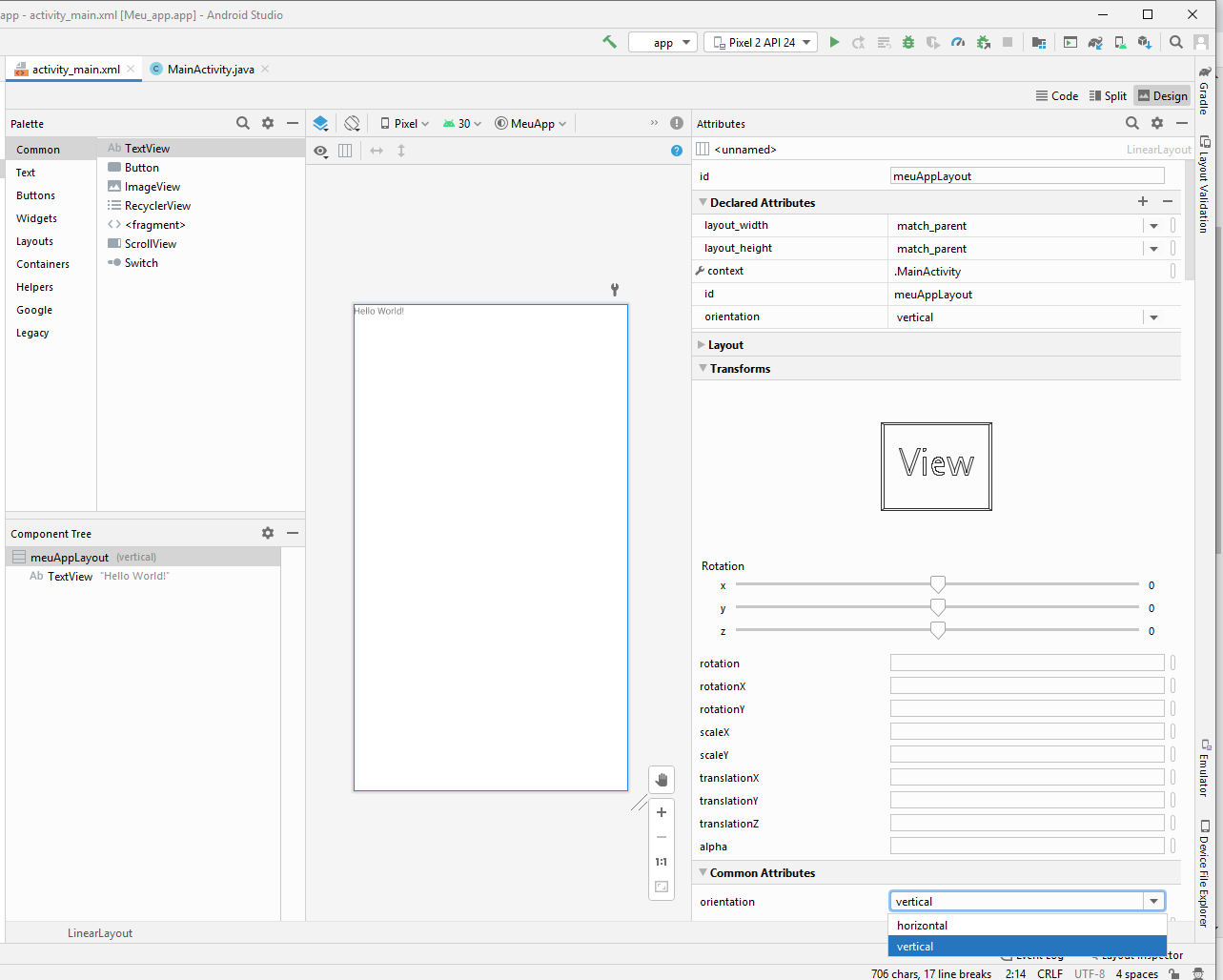
Para a identificar os componentes devemos sempre atribuir um nome (ID) a eles e para assim poder manipular as Views programaticamente. Assim, utilizando a janela de propriedades a direita podemos clicar no campo ID e atribuir um nome ao layout. Também, devemos definir a orientação do tipo de layout linear para a vertical. Modifique a propriedade ID e orientation como demostrado na figura 18.

Figura 18. Configurando as propriedades do LinearLayout
Se você espiar o arquivo activity_main.xml verá que foi adicionado a propriedade “android:id” e "android:orientation" ao componente LinearLayout. Além disso, aparecerá o valor da propriedade id como “@+id/meuAppLayout”. Essa sintaxe @+id na frente é uma forma de dizer ao projeto Android para atribuir o novo nome a lista de identificadores do projeto ao elemento. Dessa forma, essa lista permite o elemento ser encontrado por outros elementos do projeto através do seu nome único.