Livro 1 - Meu primeiro aplicativo
5. Desenhando a tela do aplicativo
5.6. Adicionando o elemento Button
Para adicionar botões ao nosso aplicativo usamos componentes da aba Widget da janela Palette como o Button.

Figura 31. Localização do componente Button na paleta
Arraste e solte o novo botão para baixo da imagem. A seguir, configure as propriedades como:
- id: welcomeButton
- layout:gravity: center
- layout:weight: 1
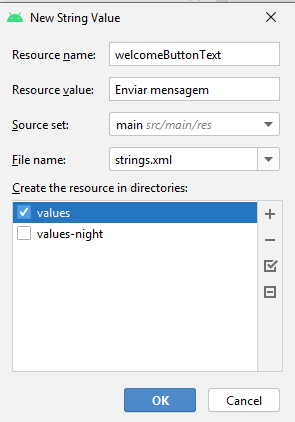
- text: Adicione um novo recurso string, assim como foi feito no texto da welcomeTextView e configure com o nome welcomeButtonText e valor “Enviar mensagem”.

Figura 32. Criando um novo recurso string welcomeButtonText
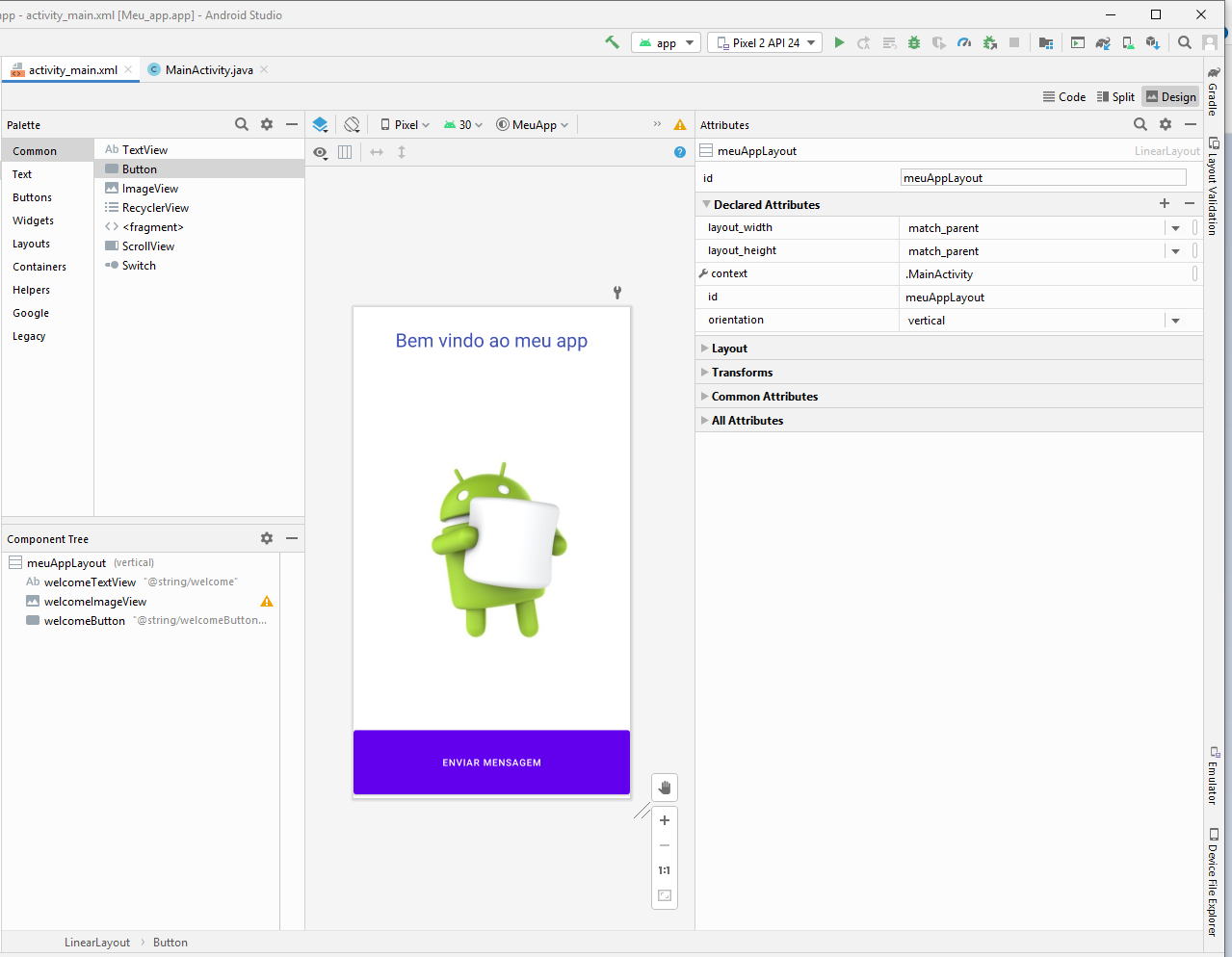
Como resultado final vamos ter um aplicativo com um elemento textual, uma imagem e um botão. Se você configurou cada componente corretamente o resultado final deverá estar como a figura 33.

Figura 33. Desenho final da interface gráfico do aplicativo Meu App