Livro 3 - Projeto Agenda de Contatos - Parte 1
4. Configurações iniciais do projeto
4.4. Adicionando ícones
O Material Design opera nativamente no Android Studio e oferece diferentes tipos de recursos para serem incluídos nas aplicações Android. Um desses recursos é o uso de ícones. O Material Design Icons é um kit com diversos tipos de ícones e está presente dentro do Android Studio pronto para ser utilizado. A vantagem de se usar esses ícones é que eles são imagens vetoriais, isto é, não perdem a qualidade ao escalar o tamanho na tela.
Para adicionar um novo ícone ao projeto no Android Studio, siga os seguintes passos:
- Selecione File > New > Vector Asset para abrir a ferramenta Vector Asset Studio
Figura 14 Caminho para a ferramenta Vector Asset
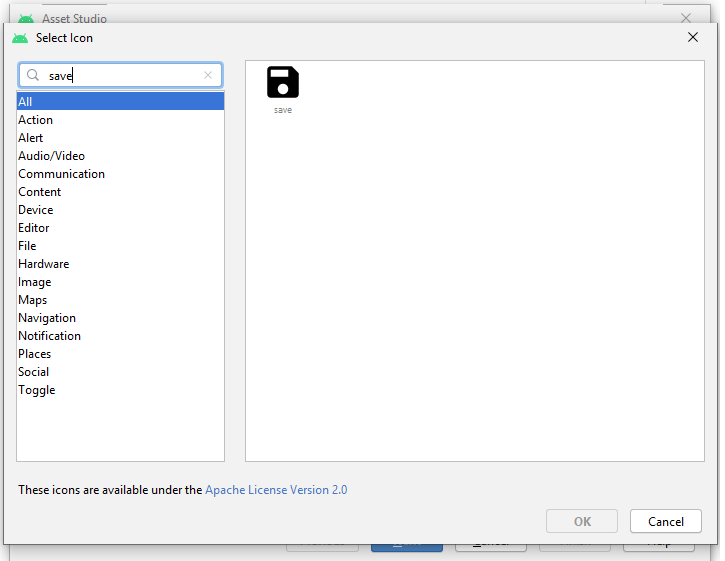
- Clique no botão ao lado do campo Clip Art e na próxima janela procure o ícone com nome “save”, clique em OK

Figura 15 Selecionando o icone "save"
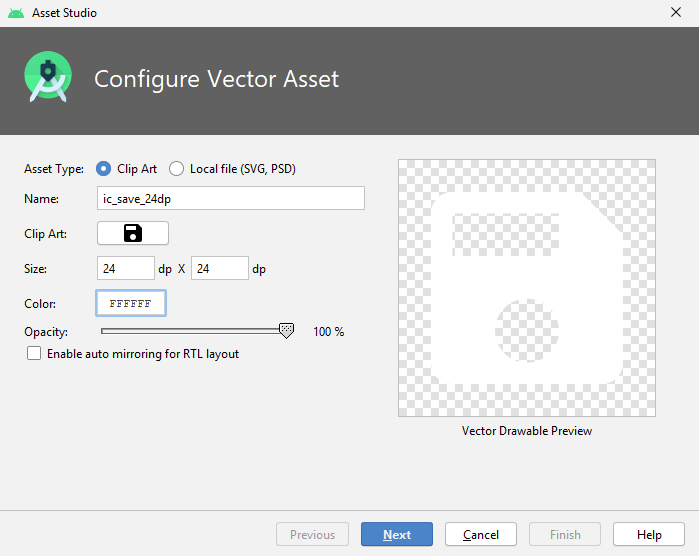
- Altera o nome do ícone para “ic_save_24dp” e modifique o campo Color para branco (#FFFFFF). Clique em Next e Finish a seguir

Figura 16 Adicionando o ícone na cor branca
- Repita o passo 3 para adicionar os ícones add, edit e delete. Respectivamente com os nomes: “ic_add_24dp”, “ic_edit_24dp” e “ic_delete_24dp”.
Lembre-se que, imagens vetoriais não são exatamente figuras, mas sim definições de formas. Assim, é possível modificar suas propriedades como cor dos elementos e plano de fundo.
Feito isso, estamos prontos para usar o novo ícone na nossa aplicação em diversos tipos de componentes. Neste projeto, vamos usar esses ícone para os FABs (Float Action Button) e os itens de menu do DetailFragment.
Como resultado final vamos ter todos os ícones para a aplicação dentro da pasta drawable dos recursos do projeto:
Figura 17 Pasta drawable com os ícones add, edit, delete e save