Livro 3 - Projeto Agenda de Contatos - Parte 1
5. Desenhando as telas do aplicativo
5.4. Layout add_edit_fragment.xml
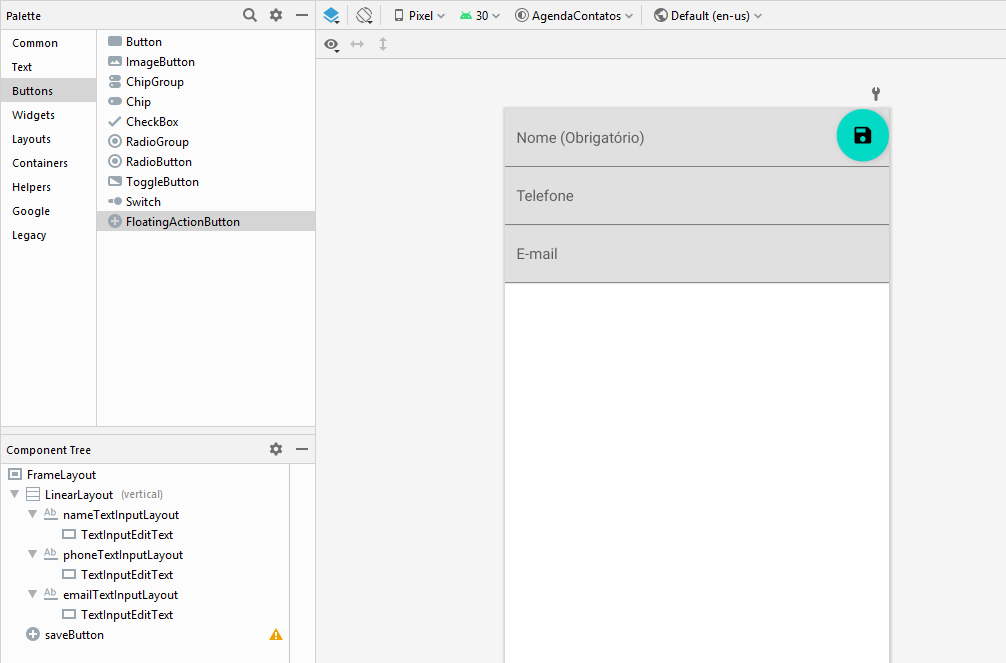
Quando o usuário clicar no FAB do MainFragment ou no botão de editar do menu de DetailFragment, o fragmento deve mostrar a tela add_edit_fragment.xml. Essa tela contém um FrameLayout com um LinearLayout e um botão flutuante. O layout linear possui TextInputLayouts para o usuário inserir os dados do contato.
Abra o arquivo add_edit_fragment.xml e realize as seguintes alterações:
- Apague a TextView criada automaticamente
- Adicione um LinearLayout e configure sua orientação para a vertical e layout_height para wrap_content.
- Adicione ao LinearLayout três elementos TextInputLayout, aba Text Para cada novo elemento será criado também uma EditText.
- Para cada TextInputLayout adicionado, configure a propriedade id como mostrado na figura a seguir e escolha a propriedade hint apropriada. Deixe a propriedade hint da EditText em branco senão uma se sobressai a outra.
Figura 22 Organização das views no fragment_add_edit.xml
- Selecione a EditText dos elementos nameTextInputLayout e phoneTextInputLayout para configurar a propriedade imeOptions para actionNext. Com essa configuração ficará mais fácil para o usuário preencher os dados usando o teclado.
- Selecione a EditText do último elemento, emailTextInputLayout, e configure a propriedade imeOptions para actionDone. Com essa configuração finalizamos o preenchimento e o teclado irá se esconder quando o usuário clicar em prosseguir.
- Configure cada EditText para um tipo de dado específico. Isso ajuda no preenchimento dos dados pelo usuário. Assim, modifique a propriedade inputType como:
- EditText do nameTextInputLayout – selecione textPersonName e textCapWords (coloca automaticamente letras maiúsculas)
- EditText do phoneTextInputLayout – selecione phone
- EditText do emailTextInputLayout – selecione textEmailAddress
- Adicione um FAB ao FrameLayout, escolha o ícone de salvar (ic_save_24dp). Configure seu id para saveButton e layout:gravity para “top|end”
Como resultado temos a tela:

Figura 23 Tela para adicionar ou atualizar um contato