Livro 3 - Projeto Agenda de Contatos - Parte 1
5. Desenhando as telas do aplicativo
5.5. Menu fragment_details_menu.xml
Nesta aplicação, apenas um fragmento irá precisar de menus, o DetailFragment. Dessa forma, execute os seguintes passos para incluir um menu a aplicação:
- Para adicionar um novo menu clique com o botão direito nas pastas do projeto e selecione New > Android resource file.
- Na janela New resource file preencha com o nome fragment_details_menu. No campo “Resource type” selecione Menu. Clique em OK.
- Abra o arquivo e um elemento Menu Item e configure duas propriedades como:
- id => action_edit
- icon => @drawable/ic_edit_24dp
- title => @string/menuitem_edit
- showAsAction => Always
- Adicione outro elemento Menu Item e configure duas propriedades como:
- id => action_delete
- icon => @drawable/ic_delete_24dp
- title => @string/menuitem_delete
- showAsAction => Always

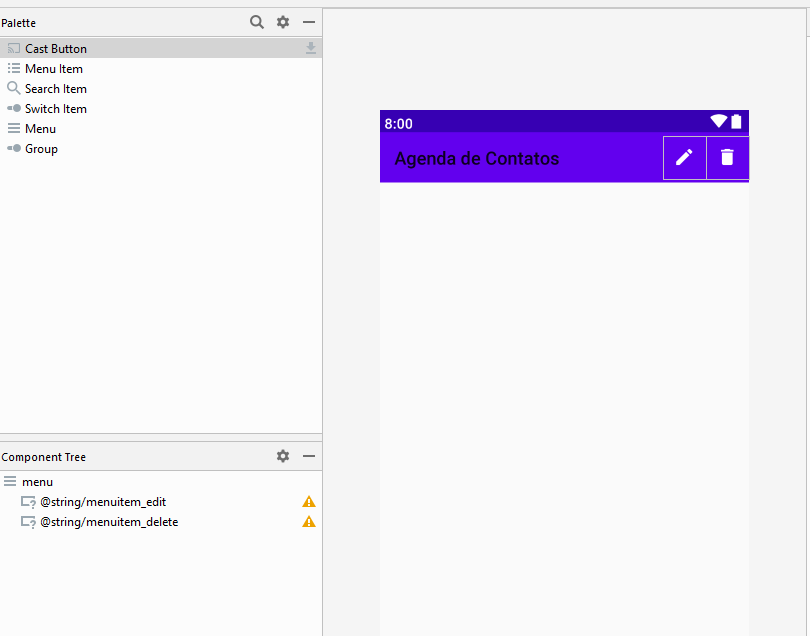
Figura 24 Menu para o DetailFragment
Pronto. Construímos um menu para o DetailsFragment com as opções de editar e deletar um contato.
Com esse último passo concluímos a criação dos recursos iniciais do projeto e o desenho das telas do aplicativo. Nas próximas partes do projeto iremos fazer a transação entre as telas e a programação dos eventos e o acesso ao banco de dados.